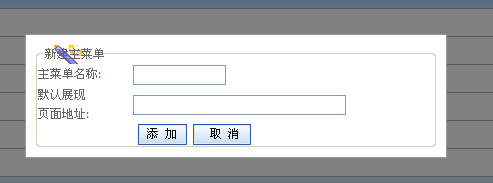
效果图:

调用:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>列表页</title>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<link href="~/Css/modelpopup.css" rel="stylesheet" type="text/css" />
<script src="../js/modalpopup.js" type="text/javascript"></script>
<script type="text/javascript">
function newMenu()
{
BOX_show('neworeditmainmenu');
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>列表页</title>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<link href="~/Css/modelpopup.css" rel="stylesheet" type="text/css" />
<script src="../js/modalpopup.js" type="text/javascript"></script>
<script type="text/javascript">
function newMenu()
{
BOX_show('neworeditmainmenu');
}
</script>
</head>
<div id="BOX_overlay" style="background: #000; position: absolute; z-index:100; filter:alpha(opacity=50);-moz-opacity: 0.6;opacity: 0.6;"></div>
<div id="neworeditmainmenu" style="display: none; background :#fff; padding:10px; border:1px solid #999; 400px;">
<fieldset>
<legend id="opt" style="background:url(../Img/icons/icon53.jpg) no-repeat 6px 50%;">新建主菜单</legend>
<table cellspacing="0" cellPadding="4" class="tabledatagrid" width="80%">
<tr>
<td width="30%">
主菜单名称:
<input type="hidden" id="menuid" name="menuid" value="0" />
<input type="hidden" id="mode" name="mode" value="" />
</td>
<td width="70%"><input id="menutitle" name="menutitle" type="text" maxlength="8" size="10"class="FormBase" onfocus="this.className='FormFocus';" onblur="this.className='FormBase';" /></td>
</tr>
<tr>
<td>默认展现<br />页面地址:</td>
<td><input id="defaulturl" name="defaulturl" type="text" maxlength="100" size="30" class="FormBase" onfocus="this.className='FormFocus';" onblur="this.className='FormBase';" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="button" class="ManagerButton" id="AddNewRec" onclick="chkSubmit();"><img src="../images/add.gif"/> 提 交 </button>
<button type="button" class="ManagerButton" id="Button3" onclick="BOX_remove('neworeditmainmenu');"><img src="../images/state1.gif"/> 取 消 </button>
</td>
</tr>
</table>
</fieldset>
</div>
<div id="setting" />
<fieldset>
<legend id="opt" style="background:url(../Img/icons/icon53.jpg) no-repeat 6px 50%;">新建主菜单</legend>
<table cellspacing="0" cellPadding="4" class="tabledatagrid" width="80%">
<tr>
<td width="30%">
主菜单名称:
<input type="hidden" id="menuid" name="menuid" value="0" />
<input type="hidden" id="mode" name="mode" value="" />
</td>
<td width="70%"><input id="menutitle" name="menutitle" type="text" maxlength="8" size="10"class="FormBase" onfocus="this.className='FormFocus';" onblur="this.className='FormBase';" /></td>
</tr>
<tr>
<td>默认展现<br />页面地址:</td>
<td><input id="defaulturl" name="defaulturl" type="text" maxlength="100" size="30" class="FormBase" onfocus="this.className='FormFocus';" onblur="this.className='FormBase';" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="button" class="ManagerButton" id="AddNewRec" onclick="chkSubmit();"><img src="../images/add.gif"/> 提 交 </button>
<button type="button" class="ManagerButton" id="Button3" onclick="BOX_remove('neworeditmainmenu');"><img src="../images/state1.gif"/> 取 消 </button>
</td>
</tr>
</table>
</fieldset>
</div>
<div id="setting" />
JS代码: modalpopup.js
//显示
function BOX_show(e)
{
if(document.getElementById(e)==null){return;}
BOX_layout(e);
window.onresize = function(){BOX_layout(e);} //改变窗体重新调整位置
window.onscroll = function(){BOX_layout(e);} //滚动窗体重新调整位置
}
//移除
function BOX_remove(e)
{
document.getElementById('BOX_overlay').style.display="none";
document.getElementById(e).style.display="none";
window.onscroll = null;
window.onresize = null;
}
//调整布局
function BOX_layout(e)
{
var a = document.getElementById(e);
//判断是否新建遮掩层
if (document.getElementById('BOX_overlay')==null)
{
var overlay = document.createElement("div");
overlay.setAttribute('id','BOX_overlay');
a.parentNode.appendChild(overlay);
}
//alert(a.style.width + "," + a.style.height);
//alert("clientWidth:" + window.parent.innerWidth + ",clientHeight:" + window.parent.innerHeight);
//取客户端左上坐标,宽,高
var scrollLeft = (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
var scrollTop = (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
var clientWidth = document.documentElement.clientWidth;
var clientHeight = document.documentElement.clientHeight;
var bo = document.getElementById('BOX_overlay');
bo.style.left = scrollLeft+'px';
bo.style.top = scrollTop+'px';
bo.style.width = clientWidth+'px';
bo.style.height = clientHeight+'px';
bo.style.display="";
//Popup窗口定位
a.style.position = 'absolute';
a.style.zIndex=101;
a.style.display="";
//a.style.left = "40%";
//a.style.top = "40%";
//a.style.left = ((document.documentElement.clientWidth - 780) / 2) + "px";
//a.style.top = "-10px";
document.getElementById('setting').style.display="block";
a.style.left = ((document.documentElement.clientWidth - a.clientWidth) / 2) + "px";
var top = (parseInt((document.documentElement.clientHeight - a.clientHeight - 43) / 2));
top = parseInt((document.documentElement.clientHeight - a.clientHeight - 43) / 2);
if(top < 0)
top = 0;
top += document.documentElement.scrollTop;
a.style.top = top + "px";
}
{
if(document.getElementById(e)==null){return;}
BOX_layout(e);
window.onresize = function(){BOX_layout(e);} //改变窗体重新调整位置
window.onscroll = function(){BOX_layout(e);} //滚动窗体重新调整位置
}
//移除
function BOX_remove(e)
{
document.getElementById('BOX_overlay').style.display="none";
document.getElementById(e).style.display="none";
window.onscroll = null;
window.onresize = null;
}
//调整布局
function BOX_layout(e)
{
var a = document.getElementById(e);
//判断是否新建遮掩层
if (document.getElementById('BOX_overlay')==null)
{
var overlay = document.createElement("div");
overlay.setAttribute('id','BOX_overlay');
a.parentNode.appendChild(overlay);
}
//alert(a.style.width + "," + a.style.height);
//alert("clientWidth:" + window.parent.innerWidth + ",clientHeight:" + window.parent.innerHeight);
//取客户端左上坐标,宽,高
var scrollLeft = (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
var scrollTop = (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
var clientWidth = document.documentElement.clientWidth;
var clientHeight = document.documentElement.clientHeight;
var bo = document.getElementById('BOX_overlay');
bo.style.left = scrollLeft+'px';
bo.style.top = scrollTop+'px';
bo.style.width = clientWidth+'px';
bo.style.height = clientHeight+'px';
bo.style.display="";
//Popup窗口定位
a.style.position = 'absolute';
a.style.zIndex=101;
a.style.display="";
//a.style.left = "40%";
//a.style.top = "40%";
//a.style.left = ((document.documentElement.clientWidth - 780) / 2) + "px";
//a.style.top = "-10px";
document.getElementById('setting').style.display="block";
a.style.left = ((document.documentElement.clientWidth - a.clientWidth) / 2) + "px";
var top = (parseInt((document.documentElement.clientHeight - a.clientHeight - 43) / 2));
top = parseInt((document.documentElement.clientHeight - a.clientHeight - 43) / 2);
if(top < 0)
top = 0;
top += document.documentElement.scrollTop;
a.style.top = top + "px";
}
Css: modelpopup.css
#BOX_overlay {
position: absolute;
z-index:100;
top: 0px;
left: 0px;
background-color:#000;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
.PopUpModel{ background-color:#FFFFFF; border: 1px solid BLACK; height:auto; text-align:center;width:900px; }
.ctrl_title{ background:#f1f1f1 url(Img/modalpopup/topbarbg.gif) repeat-x 0 100%; color:#000000; margin:0px; padding:1px 1px;text-align:left; font-size:12px; FONT-WEIGHT: bold;}
.ctrl_title img {float:right; padding-top:3px; padding-right:3px;}
.ctrl_footer{ padding:7px 7px 15px 7px}
.ctrl_Button{ border:1px solid #666; margin:0 5px 0 5px;}
.ctrl_input{ border:1px solid #666;}
#searchresult {padding:2px;}
#searchresult a{color:#999;}
*+html #searchresult ul li ul {margin-top:-15px;}
position: absolute;
z-index:100;
top: 0px;
left: 0px;
background-color:#000;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}
.PopUpModel{ background-color:#FFFFFF; border: 1px solid BLACK; height:auto; text-align:center;width:900px; }
.ctrl_title{ background:#f1f1f1 url(Img/modalpopup/topbarbg.gif) repeat-x 0 100%; color:#000000; margin:0px; padding:1px 1px;text-align:left; font-size:12px; FONT-WEIGHT: bold;}
.ctrl_title img {float:right; padding-top:3px; padding-right:3px;}
.ctrl_footer{ padding:7px 7px 15px 7px}
.ctrl_Button{ border:1px solid #666; margin:0 5px 0 5px;}
.ctrl_input{ border:1px solid #666;}
#searchresult {padding:2px;}
#searchresult a{color:#999;}
*+html #searchresult ul li ul {margin-top:-15px;}
* html #searchresult ul li ul {margin-top:-15px;}
这个是DZ的弹出窗口。
