一、摘要
我下面写的是我在使用OEA中用到的功能,当然还有好多现在还没有用到,以后我会慢慢完善这篇文章。
OEA 源码:OpenExpressApp:OEA框架 2.9 Pre-Alpha 源码公布 可以到周哥的博客中可以下到。
二、本文大纲
a、摘要。
b、配置数据库。
c、元数据结构。
d、元数据事件。
e、界面配置。
f、数据编辑。
j、编辑器。
三、配置数据库:
配置文件
1: <connectionStrings>2: <add name="DbMigrationHistory" connectionString="Data Source=LUOMG-PC;Initial Catalog=DbMigrationHistory;User ID=sa;Password=123456" providerName="System.Data.SqlClient" />3: <add name="OEA" connectionString="Data Source=LUOMG-PC;Initial Catalog=OEA;User ID=sa;Password=123456" providerName="System.Data.SqlClient" />4: <add name="Demo" connectionString="Data Source=LUOMG-PC;Initial Catalog=Demo;User ID=sa;Password=123456" providerName="System.Data.SqlClient" />5: </connectionStrings>6:实现代码
1: [Serializable]2: public abstract class DemoEntity : Entity3: {4: public static readonly string ConnectionString = "Demo";5:6: protected override string ConnectionStringSettingName7: {8: get { return ConnectionString; }9: }10: }11:
四、元数据结构:
这里的代码以后都是自动生成了。
1: public static readonly Property<int> CcGongredayProperty = P<Chargeannual>.Register(e => e.CcGongreday);2: publicint CcGongreday3: {4: get { return this.GetProperty(CcGongredayProperty); }5: set { this.SetProperty(CcGongredayProperty, value); }6: }7:数据库会跟着换类型的,除非里面的数据不能转换为目标类型。
但是界面跟数据库是没什么关系的,主要还是跟实体类有关系。实体类是日期型的,界面应该是日期型控件。
五、元数据事件:
在这里要实现的效果是
1: publicstaticreadonly ManagedProperty<DateTime> CcGongreendProperty = P<Chargeannual>.Register(e => e.CcGongreend, new PropertyMetadata<DateTime>2: {3: PropertyChangedCallBack = (o, e) => (o as Chargeannual).OnCcGongreendChanged(e),4: });5: protected virtual void OnCcGongreendChanged(ManagedPropertyChangedEventArgs<DateTime> e)6: {7:8: // 在这里实现业务9:10: // TimeSpan ts = CcGongreend - CcGongrebegin;11: // this.CcGongreday = ts.Days;12: }13:
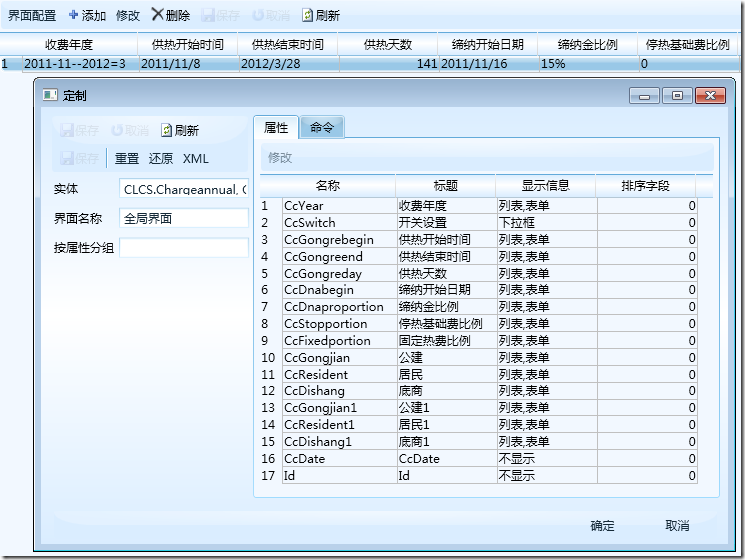
六、界面配置:
要实现界面属性自动管理,需要编写如下代码:
1: internal class ChargeannualConfig : EntityConfig<Chargeannual>2: {3: protected override void ConfigMeta()4: {5: base.ConfigMeta();6: Meta.MapTable().HasColumns(7: Chargeannual.CcYearProperty,8: Chargeannual.CcSwitchProperty,9: Chargeannual.CcGongrebeginProperty,10: Chargeannual.CcGongreendProperty,11: Chargeannual.CcGongredayProperty,12: Chargeannual.CcDnabeginProperty,13: Chargeannual.CcDnaproportionProperty,14: Chargeannual.CcStopportionProperty,15: Chargeannual.CcFixedportionProperty,16: Chargeannual.CcGongjianProperty,17: Chargeannual.CcResidentProperty,18: Chargeannual.CcDishangProperty,19: Chargeannual.CcGongjian1Property,20: Chargeannual.CcResident1Property,21: Chargeannual.CcDishang1Property,22: Chargeannual.CcDateProperty23: );24: }25: }26:27:28:
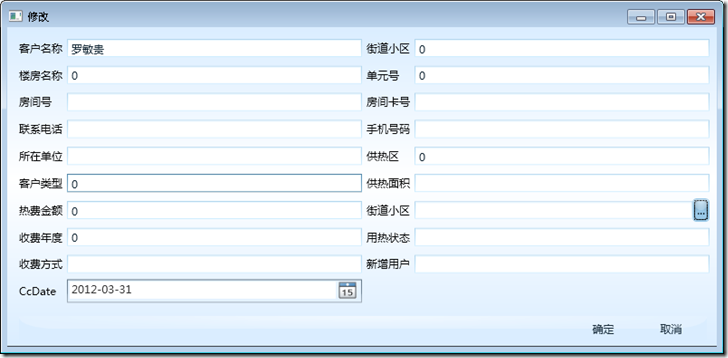
七、数据编辑:
要实现界面编辑,需要编写如下代码,当然你也可以直接在空格中进行编辑。
1: internal class ChargeannualConfig : EntityConfig<Chargeannual>2: {3: protected override void ConfigView()4: {5: base.ConfigView();6: View.Property(Chargeannual.CcYearProperty).HasLabel("收?费?年ê度è").ShowIn(ShowInWhere.Detail);7: View.Property(Chargeannual.CcSwitchProperty).HasLabel("开a关?设è置?").ShowIn(ShowInWhere.Detail);8: View.Property(Chargeannual.CcGongrebeginProperty).HasLabel("供?热è开a始?时±间?").ShowIn(ShowInWhere.Detail);9: View.Property(Chargeannual.CcGongreendProperty).HasLabel("供?热è结á束?时±间?").ShowIn(ShowInWhere.Detail);10: View.Property(Chargeannual.CcGongredayProperty).HasLabel("供?热è天ì数y").ShowIn(ShowInWhere.Detail);11: View.Property(Chargeannual.CcDnabeginProperty).HasLabel("缔T纳é开a始?日?期ú").ShowIn(ShowInWhere.Detail);12: View.Property(Chargeannual.CcDnaproportionProperty).HasLabel("缔T纳é金e比è例y").ShowIn(ShowInWhere.Detail);13: View.Property(Chargeannual.CcStopportionProperty).HasLabel("停£热è基ù础?费?比è例y").ShowIn(ShowInWhere.Detail);14: View.Property(Chargeannual.CcFixedportionProperty).HasLabel("固ì定¨热è费?比è例y").ShowIn(ShowInWhere.Detail);15: View.Property(Chargeannual.CcGongjianProperty).HasLabel("公?建¨").ShowIn(ShowInWhere.Detail);16: View.Property(Chargeannual.CcResidentProperty).HasLabel("居ó民?").ShowIn(ShowInWhere.Detail);17: View.Property(Chargeannual.CcDishangProperty).HasLabel("底×商ì").ShowIn(ShowInWhere.Detail);18: View.Property(Chargeannual.CcGongjian1Property).HasLabel("公?建¨1").ShowIn(ShowInWhere.Detail);19: View.Property(Chargeannual.CcResident1Property).HasLabel("居ó民?1").ShowIn(ShowInWhere.Detail);20: View.Property(Chargeannual.CcDishang1Property).HasLabel("底×商ì1").ShowIn(ShowInWhere.Detail);21: View.Property(Chargeannual.CcDateProperty).HasLabel("CcDate").ShowIn(ShowInWhere.Detail);22:23: }24: }25:
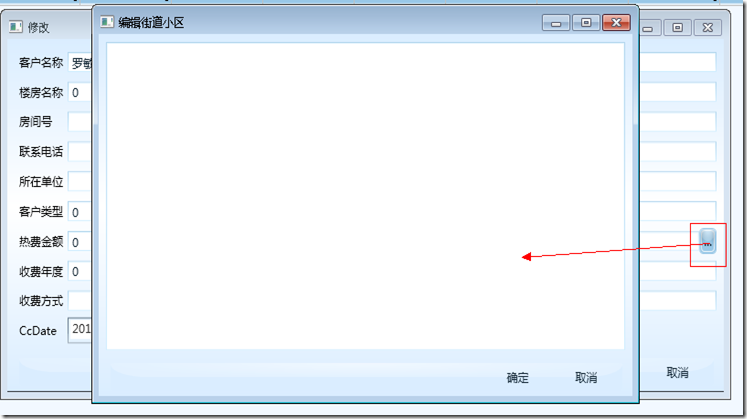
八、编辑器:
在internal class ClientinfoConfig : EntityConfig<Clientinfo> 类中的protected override void ConfigView()加入如下代码
1: View.Property(Clientinfo.CcVillageProperty).HasLabel("街?道à小?区?").ShowIn(ShowInWhere.Detail).UseEditor(WPFEditorNames.Memo);2:Clientinfo.CcVillageProperty==类.属性在这里需要注意的是属性必须是string(字符串类型),要不然系统会报错。目前只支持大文本编辑其它的编辑器太多了做不完,所以我们在程序级别支持开发人员自定义自己的属性编辑器。
其他:
ManagedPropertyChangedSource.FromProperty 是什么意思?
e.Source 表示属性被变更是哪里引起的。
FromPresistence 表示这个属性正在被数据层设置。
FromUI 表示界面。