参考官网:https://cn.vuejs.org/v2/guide/components-registration.html 下的:基础组件的自动化全局注册
在日常开发中,有一些组件是比较常用,但是为了避免在开发过程中不停地引入,或者在main.js中注册,,或者每添加一个组件就需要手动注册一次。则直接进行自动化全局注册。
自动化全局注册,官网上都详细的说明,以下是自己官网的说明基础上进行了一个demo开发实例:
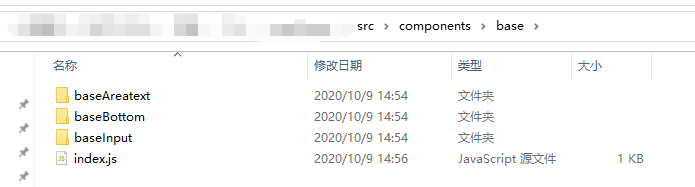
1、自定义文件夹:
在src下新建一个components文件夹,用于存放组件。并新建一个用于存放需要自动化全局注册的组件,例如base。

2、在base文件夹下定义index.js,具体代码如下示:
// 基础组件的自动化全局注册
import Vue from 'vue'
const requireComponent = require.context(
// 其组件目录的相对路径
'./',
// 是否查询其子目录
true,
// 匹配基础组件文件名的正则表达式
/.vue$/
)
requireComponent.keys().forEach(fileName => {
// 获取组件配置
const componentConfig = requireComponent(fileName)
// 全局注册组件
Vue.component(
componentConfig.default.name, // 此处的name,是组件属性定义的name
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default
)
})
以上代码需要解释的地方:
1、匹配基础组件文件名的正则表达式,此处需要根据实际的组件名称和规则进行配置;
2、componentConfig.default.name此处用到的,是表示组件的名称,并不是固定的写法。可以用不同的写法来表示组件名称,例如可以直接解析fileName得出文件夹的名称作为组件名称也是可以的。componentConfig.default.name中的name,来自于组件定义的时候页面的name。若页面没有定义name,则报错。

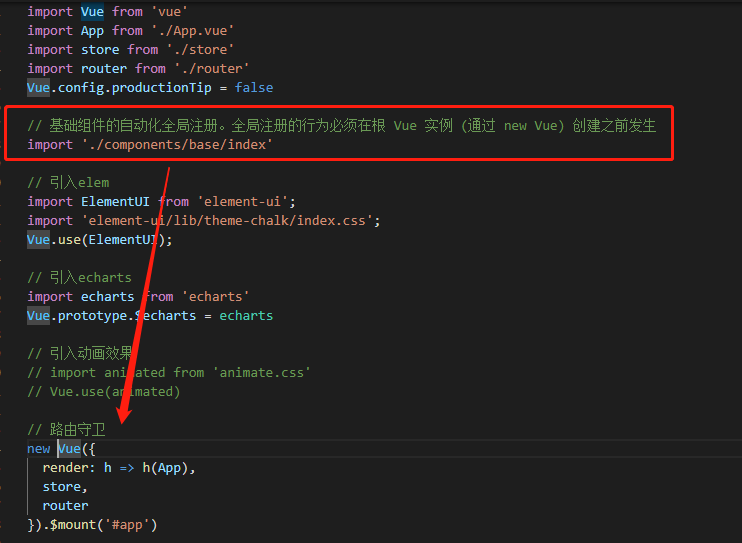
3、在main.js中引入index.js文件
由于全局注册的行为必须在根 Vue 实例 (通过 new Vue) 创建之前发生。
// 基础组件的自动化全局注册。全局注册的行为必须在根 Vue 实例 (通过 new Vue) 创建之前发生 import './components/base/index'

4、直接在需要的地方使用该组件即可

页面效果如下示: