js的闭包是一个重要的概念,每次我都是忘了又看,看了又忘。这里记录一下:

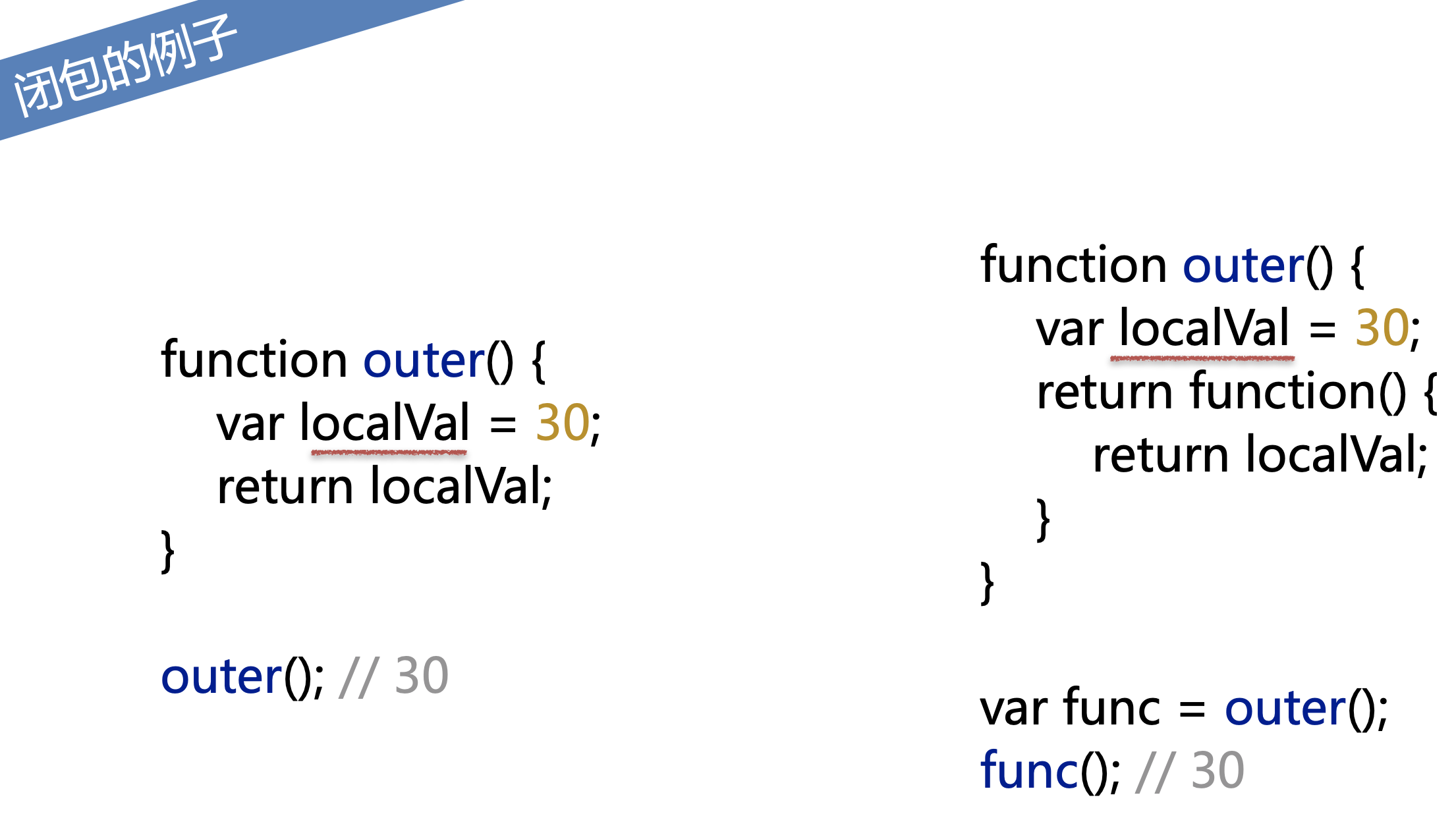
上图两个函数中,左边的函数返回后,localVal会被垃圾回收机制处理。但是右边的localVal会一直在内存中,右边的出现的两个函数,一个函数在另一个函数内部,即是闭包。

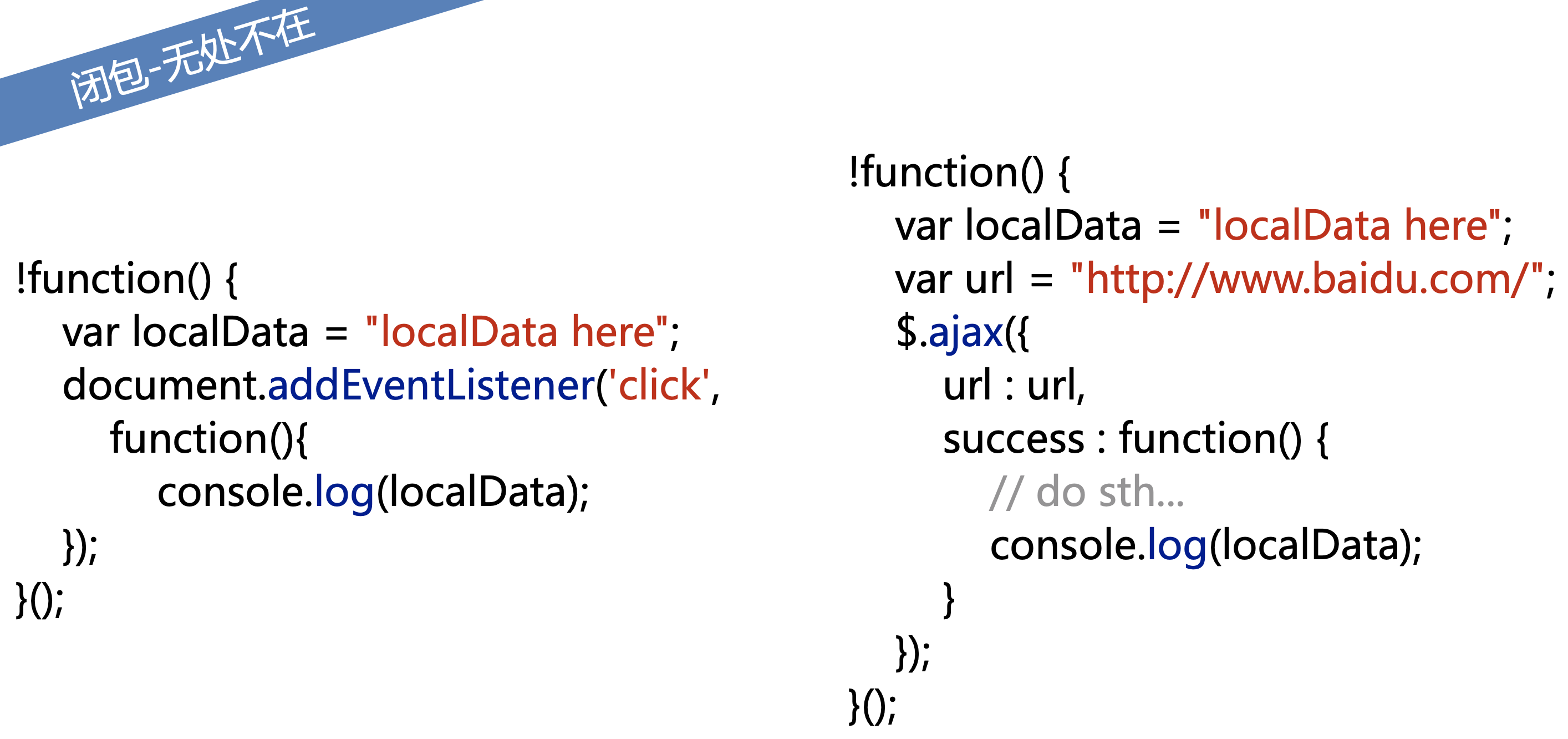
上图的要点为:
1.!的作用是将function(){...}函数体转为一个函数表达式。
同样道理:
~function() {
...
}();
一样可行。
但是我们常用的方式是:
(function() {
...
})();
2.闭包在我们编程中肯定会遇到,其他编程语言如python也有闭包的概念。

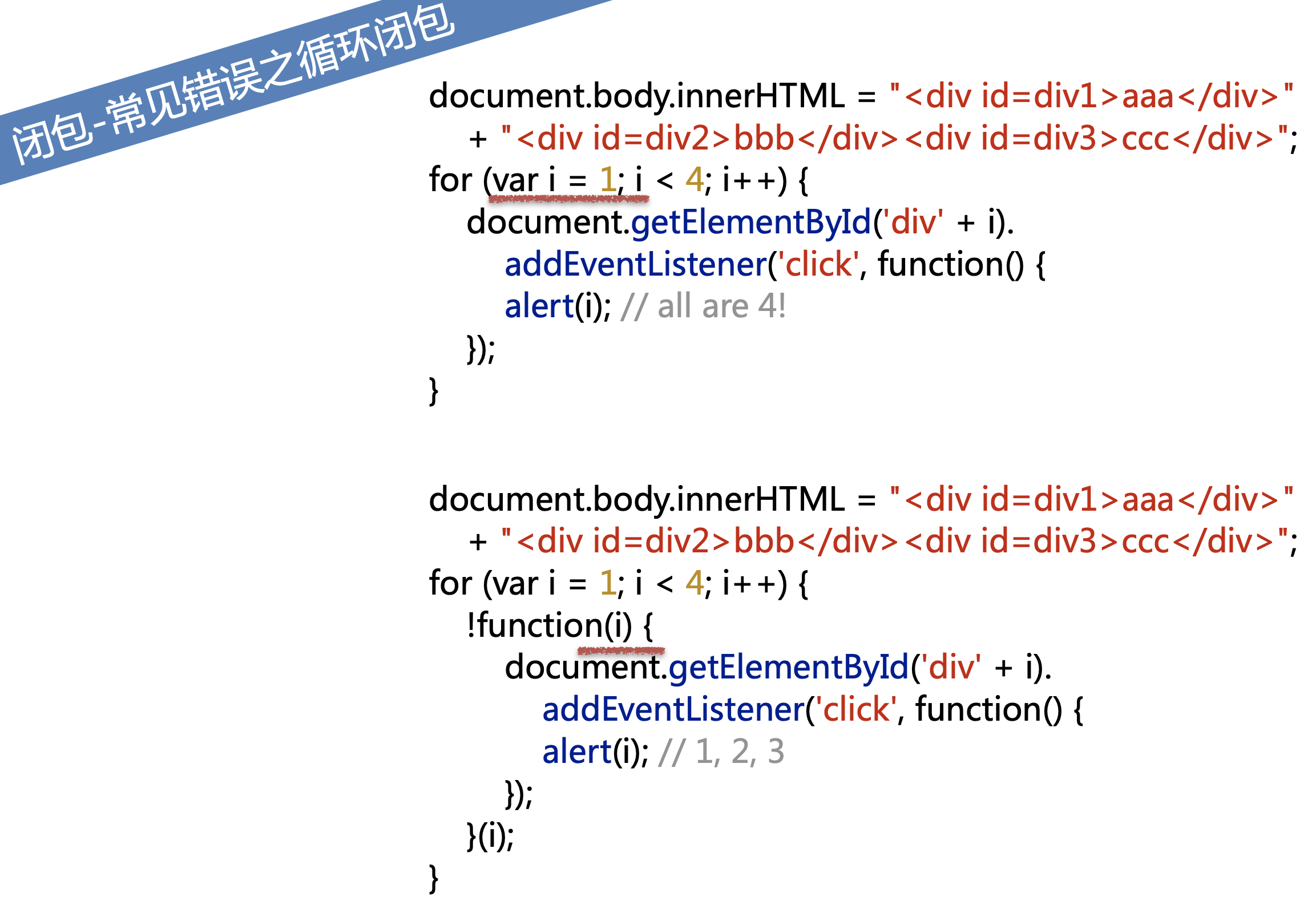
上图的要点为:遇到循环闭包问题时,可用立即函数来解决,不用更换变量名。

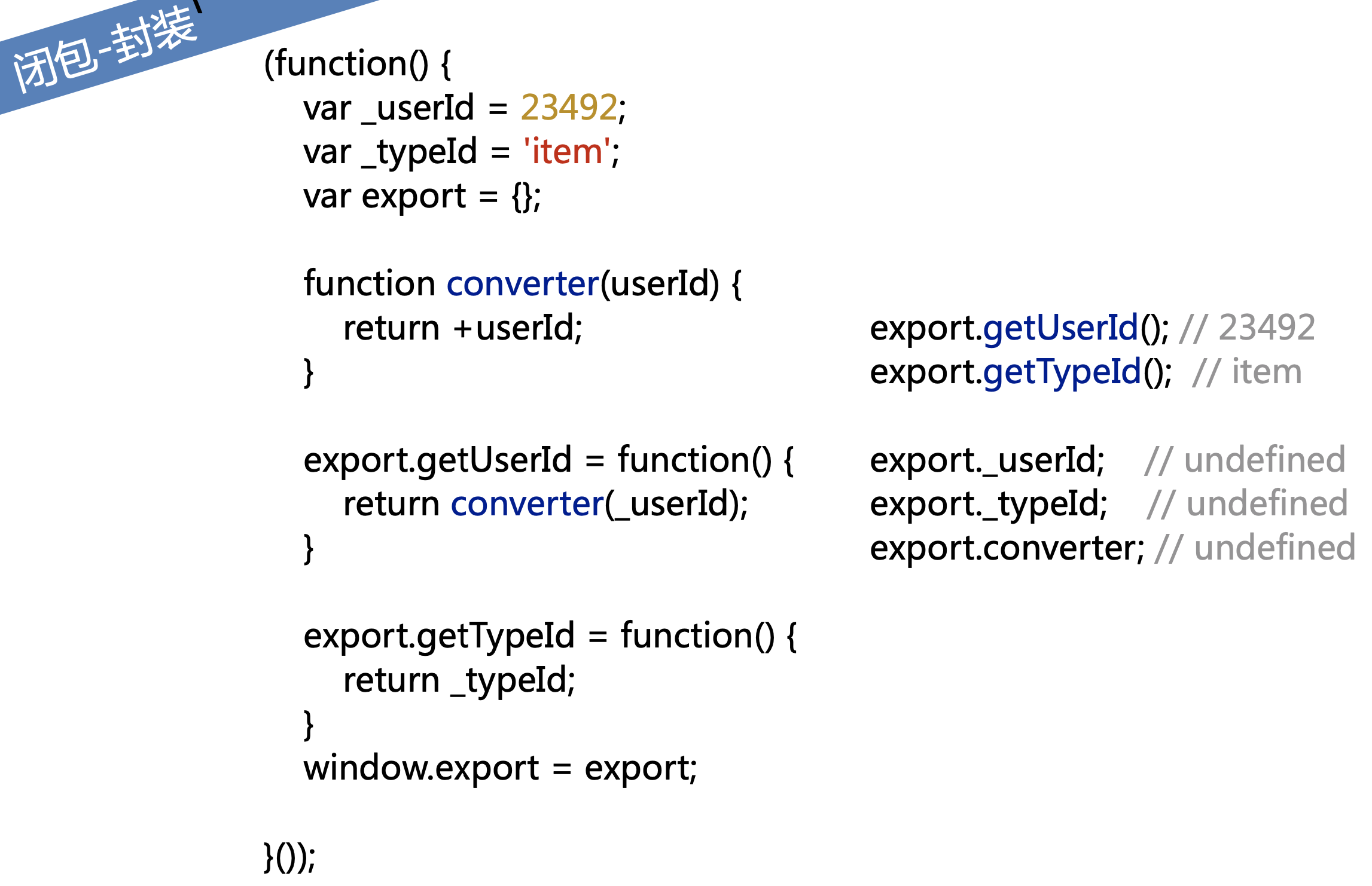
上图的要点为:
1.函数有自己的作用域,函数外无法访问函数作用域中定义的变量。
2.使用window.export = export把函数内部的变量操作暴露到外部,实现封装的功能。


闭包可以实现封装,也非常灵活和方便,但是使用闭包会造成空间浪费、性能消耗,甚至会导致内存泄漏。