需求为根据来访理由的内容高度,自适应地调整来访理由这个横栏的高度。
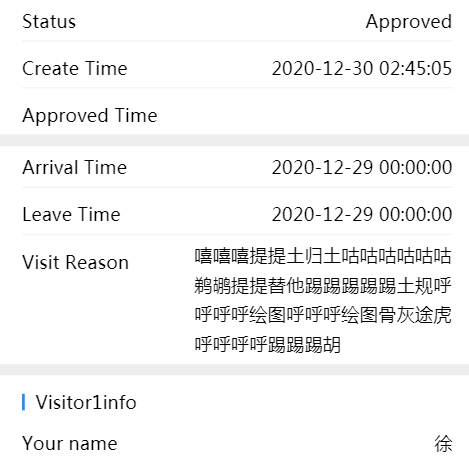
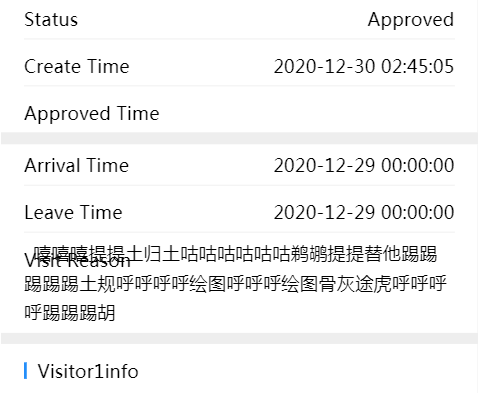
原效果图如下:

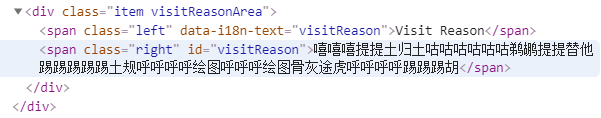
其html为:

解决方法:
我们设置这个横栏的高度为高度自适应。即
.visitReasonArea{ height: auto; }
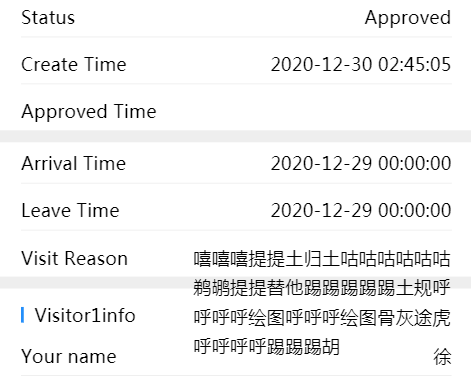
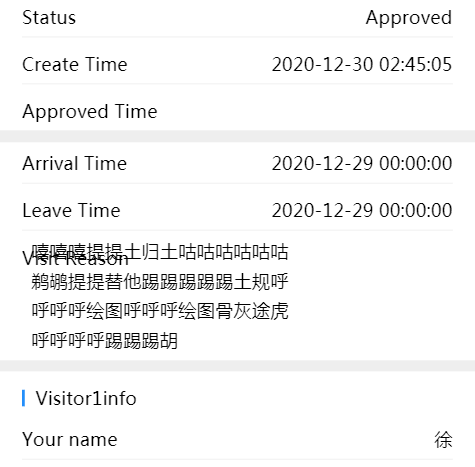
效果如下:

我们发现并没有生效,原因在于left和right都设置了绝对定位。因此,我们可以通过position:unset消除right的绝对定位。
原css为
#visitReason{ width: 60%; }
我们改为:
#visitReason{ width: 60%; position: unset; }
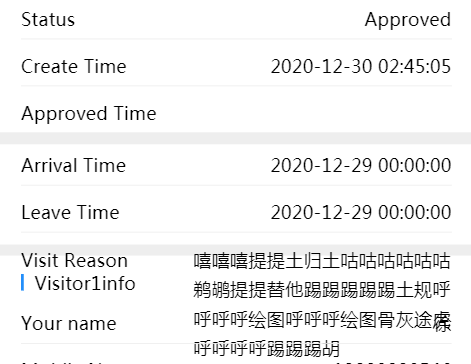
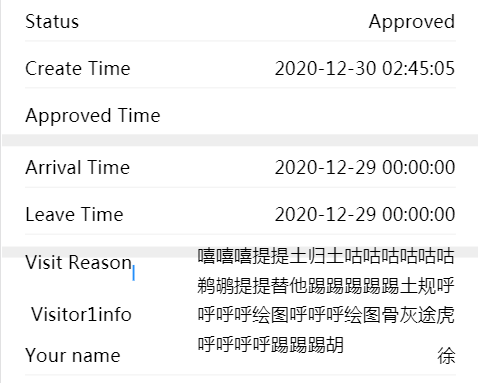
效果如下:

但是,我们发现width的作用失效了,原因为span在浮动或绝对定位后可以设置宽高,但是unset之后,span没有了绝对定位,而普通的span无法设置宽高。
因为,我们把span改为内联块级元素。
即
#visitReason{ width: 60%; position: unset; display: inline-block; }
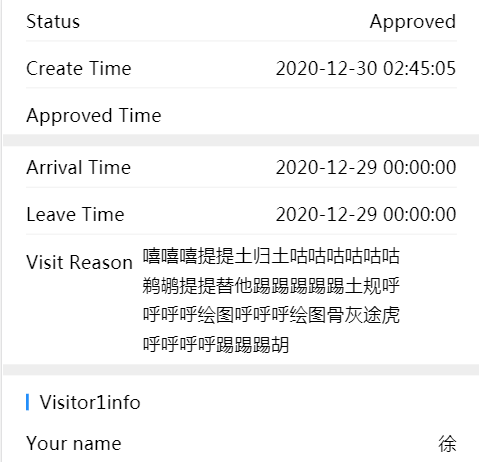
效果如下:

但是,我们发现right把left盖住了,我们可以设置left为相对定位,从而占据原有空间,而不被盖住。
即给left新增一个类,名叫visitReasonLeft,并设置其为相对定位。
<div class="item visitReasonArea"> <span class="left visitReasonLeft" data-i18n-text="visitReason"></span> <span class="right" id="visitReason"></span> </div>
.visitResonLeft{ position: relative; }
效果如下:

但是,来访理由并未右对齐,我们可以设置right右浮动,即
#visitReason{ width: 60%; position: unset; display: inline-block; float: right; }
效果如下:

由于,right变成浮动元素,因此脱离了文档流,使得高度无法自适应。
因此,我们需要清除浮动。
即加上clearfix。
.clearfix{ clear:both; }
<div class="item visitReasonArea"> <span class="left visitResonLeft" data-i18n-text="visitReason"></span> <span class="right" id="visitReason"></span> <div class="clearfix"></div> </div>
即可实现高度自适应。
效果如下: