我是微软Dynamcis 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复342或者20190605可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
关于Deep Insert请参考我的博文:Dynamics CRM 中Web API中的深度创建(Deep Insert) 我这里不再赘述。
JavaScript的 instanceOfFileReader.readAsDataURL(blob) 方法刚好能将要上传的文件内容读成base64编码,我们知道Dynamics 365 Customer Engagement中的附件存储在数据库中就是base64格式。
我下面直接上代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>罗勇开发的示例程序</title> <script src="../../../ClientGlobalContext.js.aspx" type="text/javascript"></script> <script type="text/javascript"> function createCaseandNote() { var file = document.querySelector("#img").files[0]; var reader = new FileReader(); if (file) { reader.readAsDataURL(file); } reader.addEventListener("load", function () { console.log(file.name); console.log(file.type); console.log(file.size); console.log(file.lastModifiedDate); console.log(reader.result); var result = reader.result; var base64result = result.substring(result.indexOf(";base64,") + 8); var requestJson = { "title": "罗勇示例Case", "customerid_account@odata.bind": "/accounts(f9fa6e76-ab12-e811-a959-000d3a109495)", "description": "罗勇通过代码一次创建case及其附件的示例", "Incident_Annotation": [ { "subject": file.size.toString(), "notetext": file.lastModifiedDate, "mimetype": file.type, "isdocument": true, "filename": file.name, "documentbody": base64result } ] }; var clientURL = Xrm.Utility.getGlobalContext().getClientUrl(); var req = new XMLHttpRequest() req.open("POST", encodeURI(clientURL + "/api/data/v9.1/incidents", false)); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState == 4 /* complete */) { req.onreadystatechange = null; if (this.status == 204) {//204代表成功无返回值 var currentAppUrl = Xrm.Utility.getGlobalContext().getCurrentAppUrl(); if (currentAppUrl.indexOf("appid=") <= -1) { currentAppUrl += "/main.aspx?"; } else { currentAppUrl += "&"; } Xrm.Navigation.openUrl(currentAppUrl + "pagetype=entityrecord&etn=incident&id=" + this.getResponseHeader("OData-EntityId").match(/w{8}-w{4}-w{4}-w{4}-w{12}/)[0] + "&navbar=off&cmdbar=false"); } else { var error = JSON.parse(this.response).error; alert("错误:" + error.message); } } }; req.send(JSON.stringify(requestJson)); }, false); } function previewFile() { var preview = document.querySelector('#imgprivew'); var file = document.querySelector("#img").files[0]; var reader = new FileReader(); reader.addEventListener("load", function () { preview.src = reader.result; }, false); if (file) { reader.readAsDataURL(file); } } </script> </head> <body> <input id="img" type="file" onchange="previewFile()"> <input type="button" onclick="createCaseandNote()" value="上传并创建案例及包含附件的注释" /><br /> <img id="imgprivew" src="" width="600" alt="Image preview..."> </body> </html>
效果如图,选择图片后有预览效果,点击按钮后会使用Deep Insert同步创建一个Case实体记录并同时将该附件作为注释和该case实体记录关联。

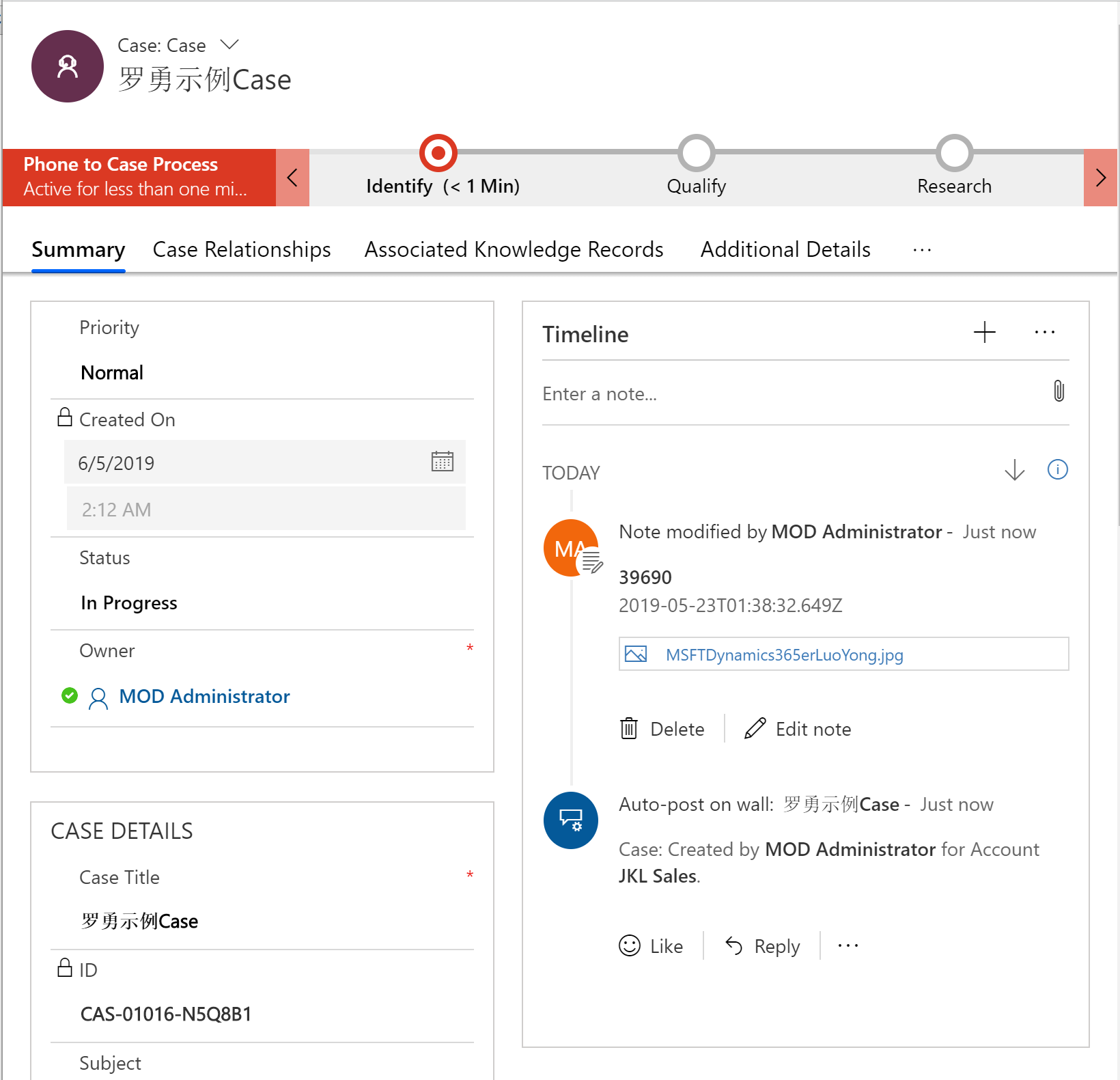
创建后打开的case实体记录效果如下: