我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复402或者20200410可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
V9以前版本打开HTML Web资源等一般是在新窗口中,没有原生的支持遮罩效果的前端API可以使用。现在增加了一个Client API,Xrm.Navigation.navigateTo 可以展示遮罩效果,详细内容可以参考官文档:navigateTo (Client API reference) 。本博文主要展示打开一个HTML Web资源的效果,在HTML里面调用Web API,一般还需要获取GlobalContext,当然需要在HTML Web资源中引入ClientGlobalContext.js.aspx ,参考官方文档:getGlobalContext (Client API reference) ,获取传递给HTML Web资源的参数值,我这里参考了官方的示例代码:Sample: Pass multiple values to a web resource through the data parameter 。
我这里用来打开HTML Web资源的代码如下:
var formContext = primaryControl; var pageInput = { pageType: "webresource", webresourceName: "ly_/pages/common/copysavedquery.html", data: "typename=" + formContext.data.entity.getEntityName() + "&id=" + formContext.data.entity.getId() }; var navigationOptions = { target: 2, 1000, height: 600, position: 1 }; Xrm.Navigation.navigateTo(pageInput, navigationOptions).then( function success() { var entityFormOptions = {}; entityFormOptions["entityName"] = formContext.data.entity.getEntityName(); entityFormOptions["entityId"] = formContext.data.entity.getId(); Xrm.Navigation.openForm(entityFormOptions); }, function error() { Xrm.Navigation.openErrorDialog({ message: "Open window error."}); } );
在HTML Web资源中获取传递过来的参数值以及调用Web API可以参考如下代码:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Luo Yong's Demo</title> <script src="../../../ClientGlobalContext.js.aspx" type="text/javascript"></script> </head> <body onload="onLoad()"> <script type="text/javascript"> function onLoad() { var queryStrArray = new Array(); var vals = new Array(); var typeName = ""; var id = ""; if (location.search !== "") { queryStrArray = location.search.substr(1).split("&"); for (var i in queryStrArray) { queryStrArray[i] = queryStrArray[i].replace(/+/g, " ").split("="); } for (var i in queryStrArray) { if (queryStrArray[i][0].toLowerCase() === "data") { vals = decodeURIComponent(queryStrArray[i][1]).split("&"); for (var i in vals) { vals[i] = vals[i].replace(/+/g, " ").split("="); if (vals[i][0].toLowerCase() === "typename") { typeName = vals[i][1]; } if (vals[i][0].toLowerCase() === "id") { id = vals[i][1]; } } break; } } if (typeName && id) { if (typeof GetGlobalContext != "undefined") { var clientUrl = GetGlobalContext().getClientUrl() + "/api/data/v9.1/"; var req = new XMLHttpRequest(); req.open("GET", encodeURI(clientUrl + "accounts?$select=name&$filter=statecode eq 0&$top=1"), false); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState == 4) { req.onreadystatechange = null; if (this.status == 200) { var responseJson = JSON.parse(this.responseText); if (responseJson.value.length >= 1) { alert(responseJson.value[0].name+ "&Id=" + id.replace('{', '').replace('}', '')); } } else { throw new Error("Query data error:" + JSON.parse(this.responseText)); } } }; req.send(); } else { throw new Error("Reference to ClientGlobalContext.js.aspx error."); } } } } </script> </body> </html>
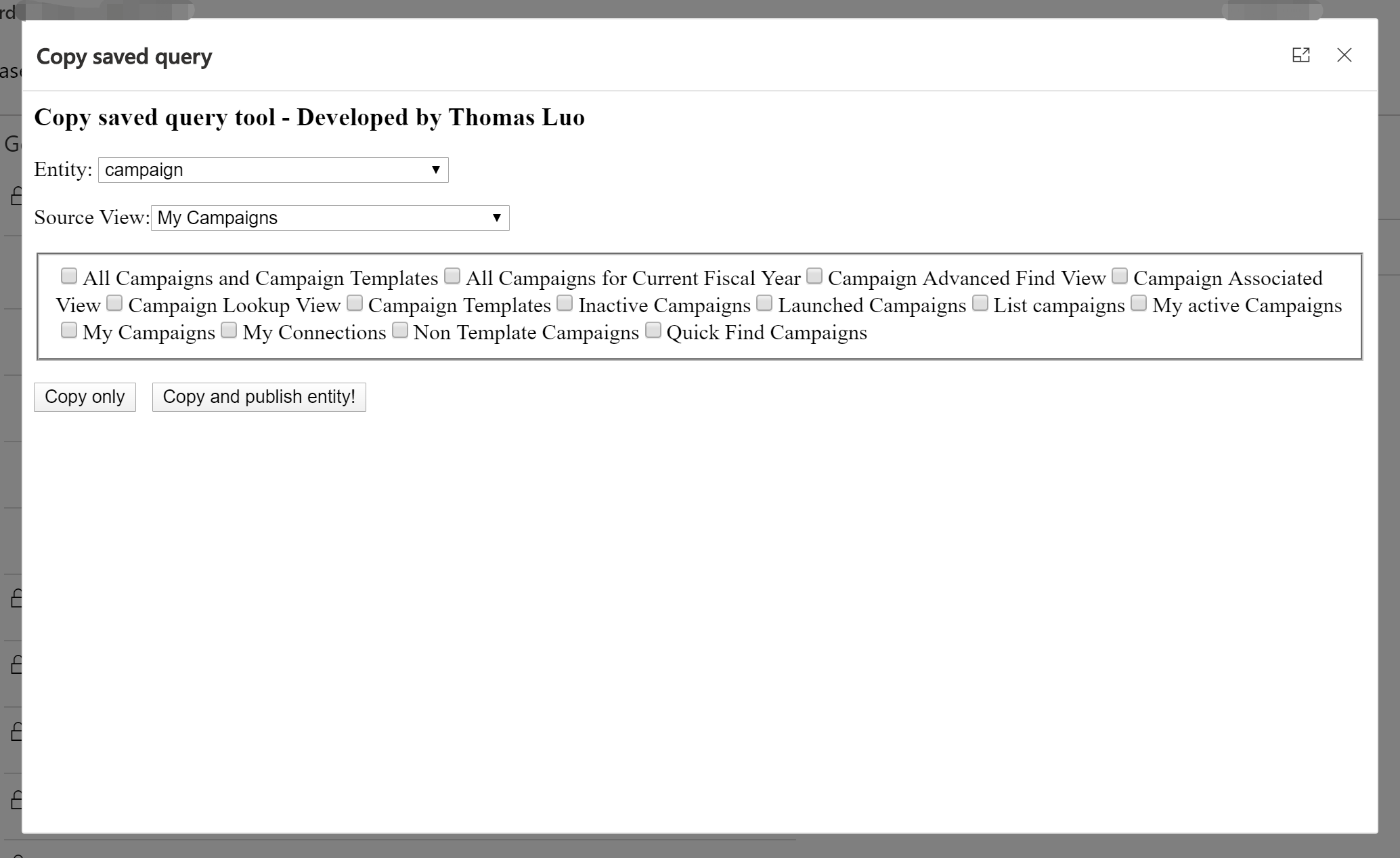
打开效果图如下: