关注本人微信和易信公众号: 微软动态CRM专家罗勇,回复143或者20150325可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me!
我有个小需求,就是看我家特产店卖的产品各自的销售额是多少。



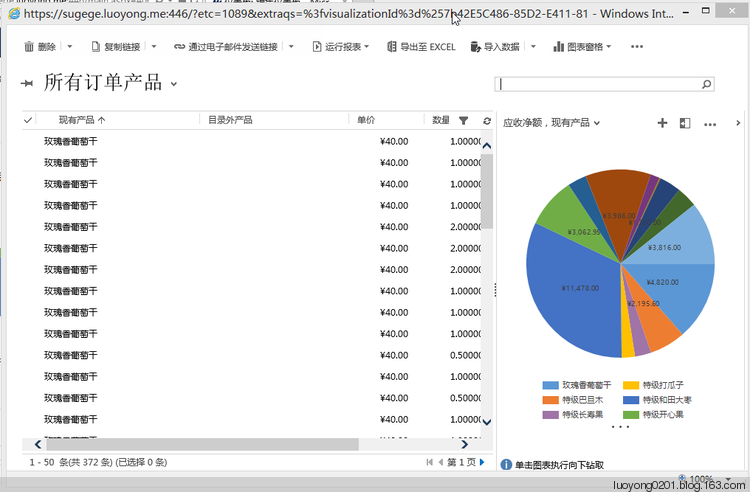
 更改后效果如下:
更改后效果如下:




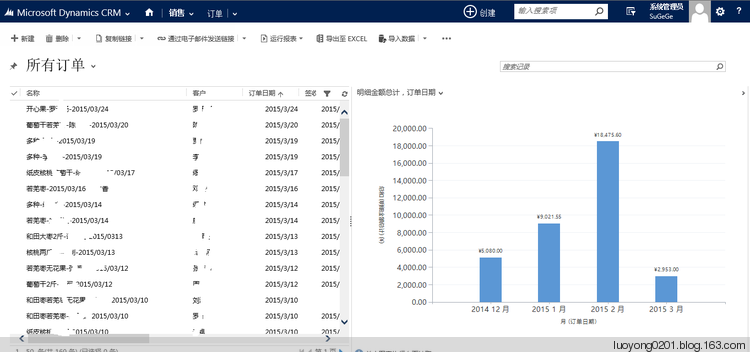
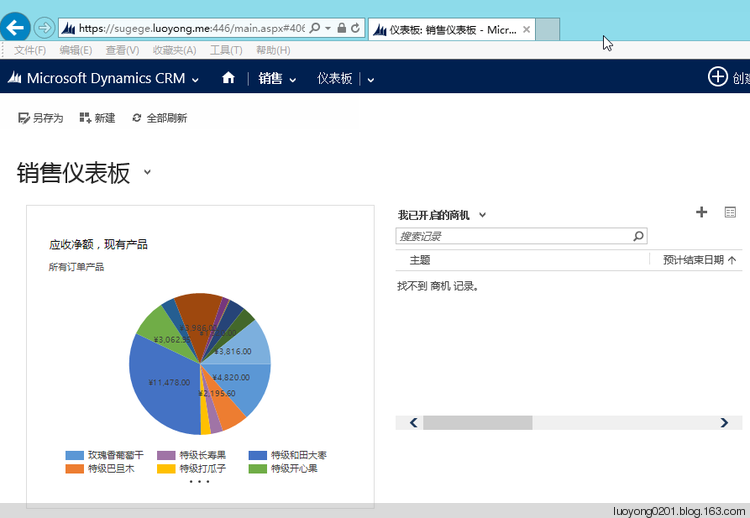
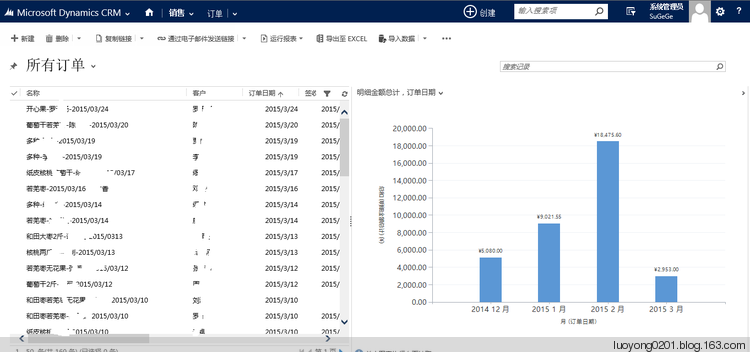
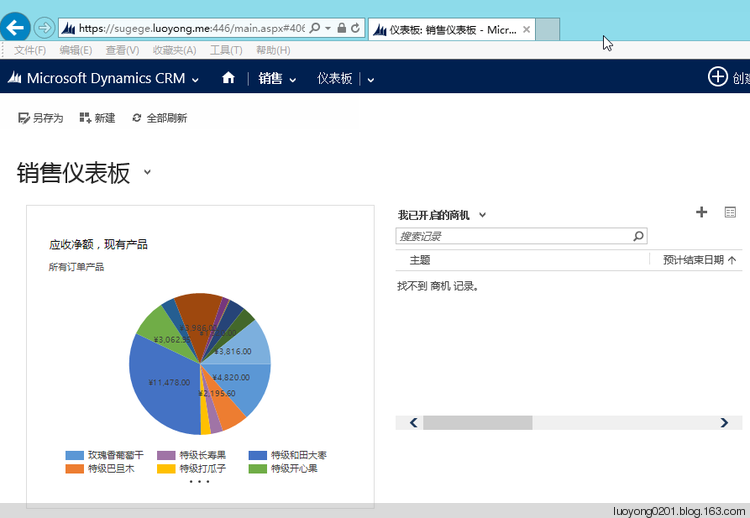
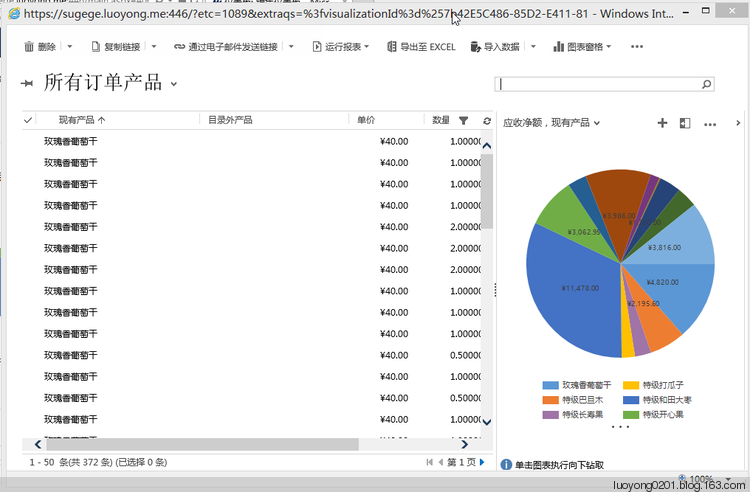
 然后我去销售 > 仪表盘 > 销售仪表盘 看看效果如下:
然后我去销售 > 仪表盘 > 销售仪表盘 看看效果如下:

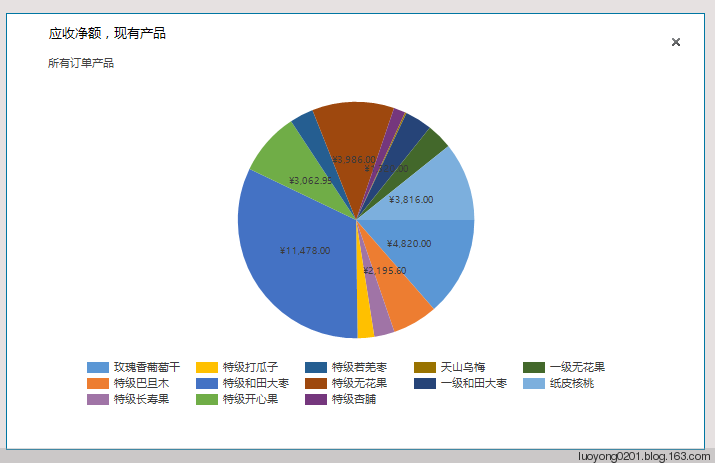
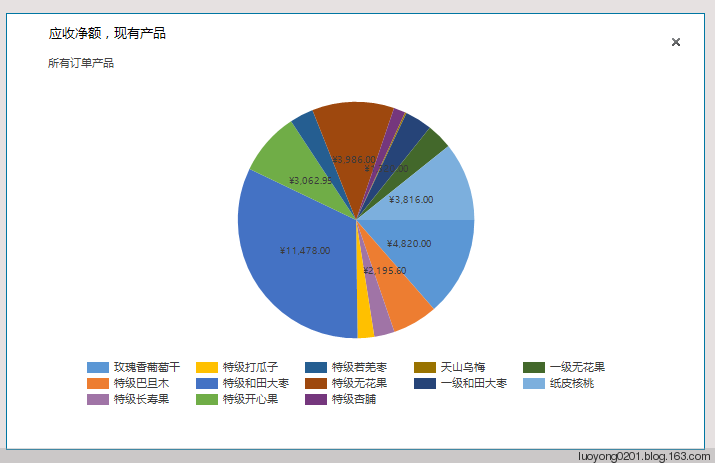
 还可以点击 查看用于生成图表的数据 图标,弹出窗口效果如下:
还可以点击 查看用于生成图表的数据 图标,弹出窗口效果如下:


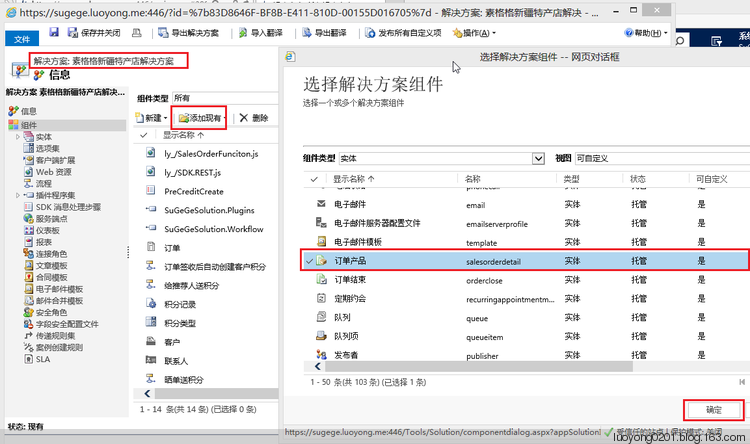
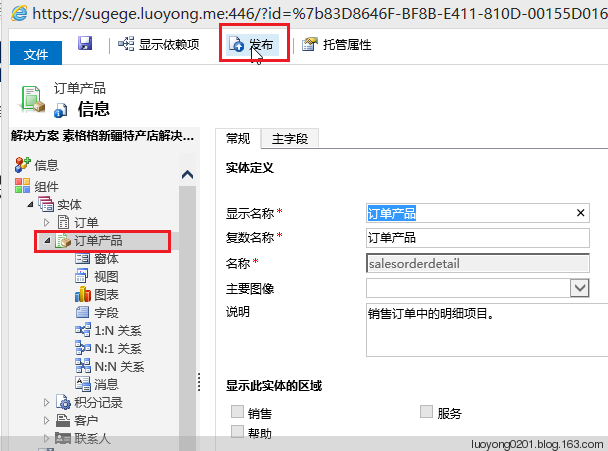
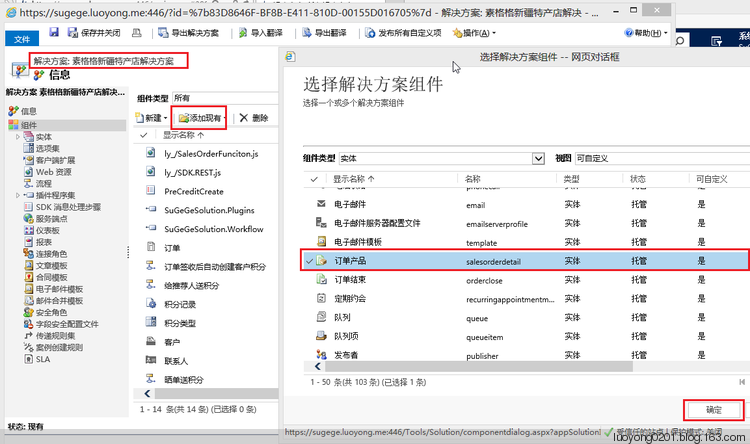
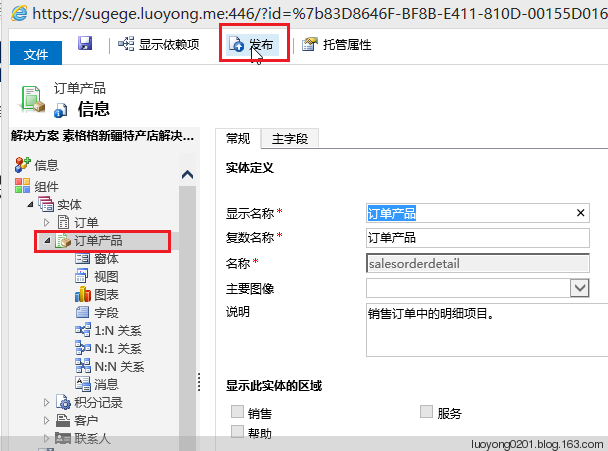
打开CRM,导航到 设置 > 解决方案,打开我的解决方案--素格格新疆特产店解决方案,点击 添加现有 > 实体,将 订单产品 这个实体添加到解决方案中。注意的是最好不要使用 Google chrome浏览器,这个浏览器添加组件的时候会报错。

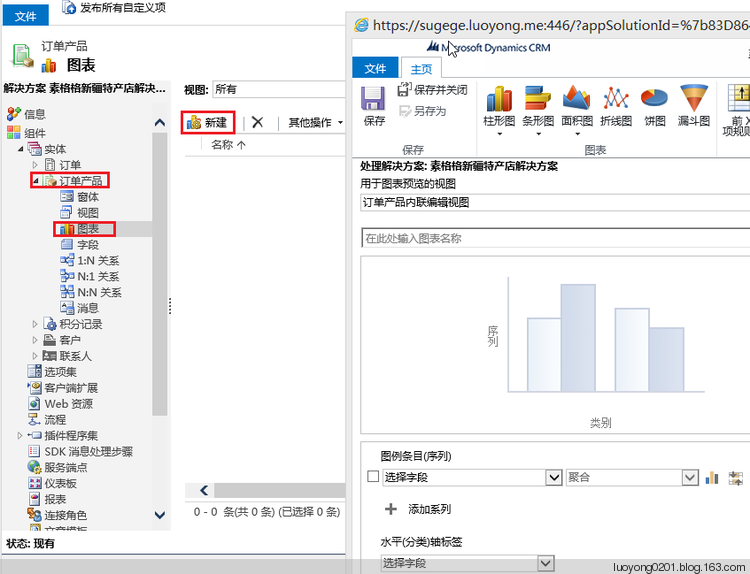
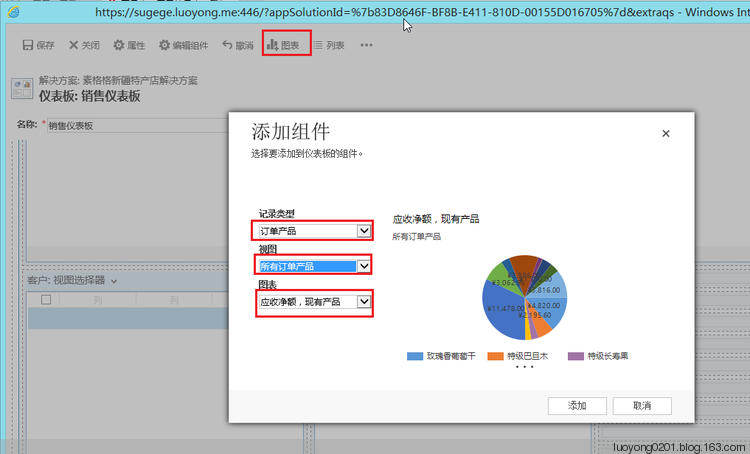
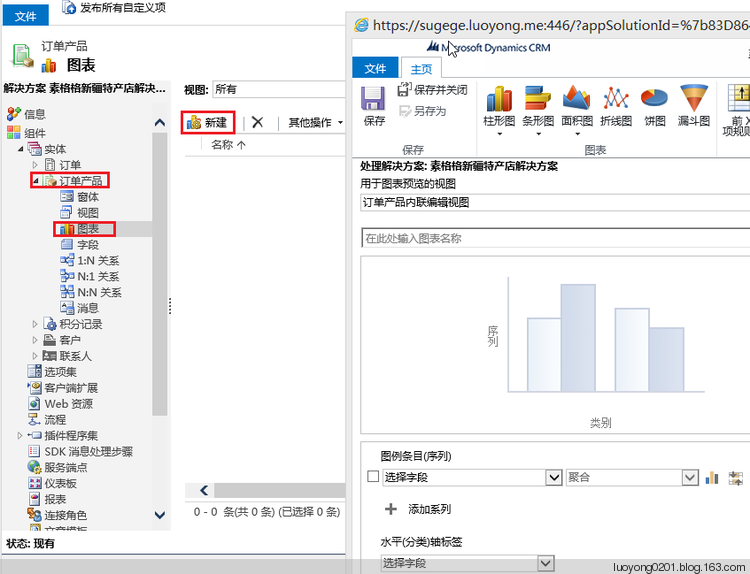
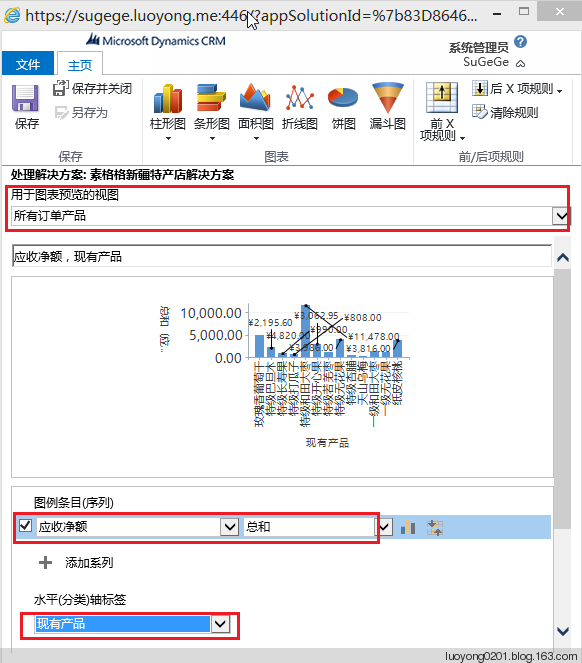
展开 订单实体,点击 图表,然后在右边点击 新建,就会弹出新建图表的窗口。

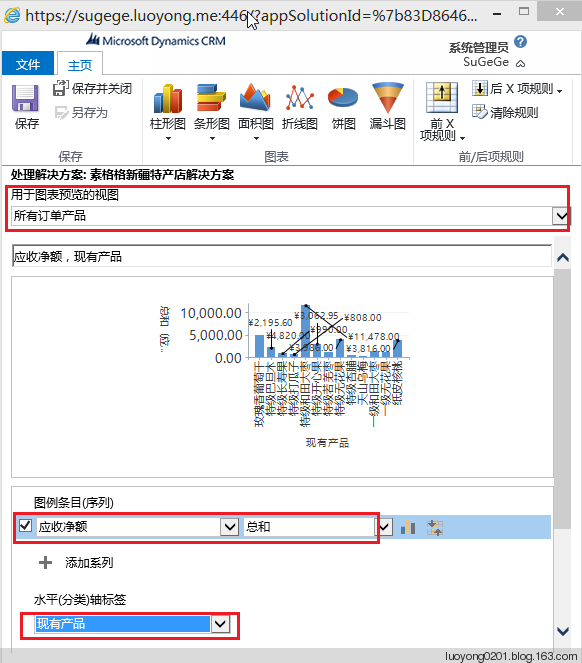
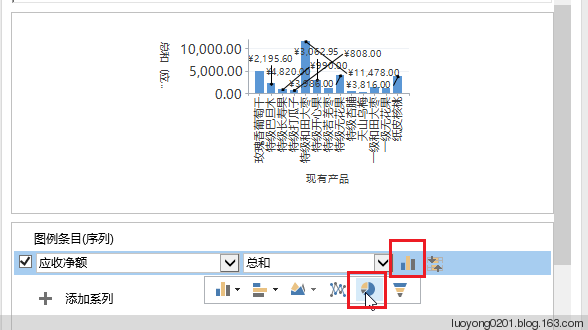
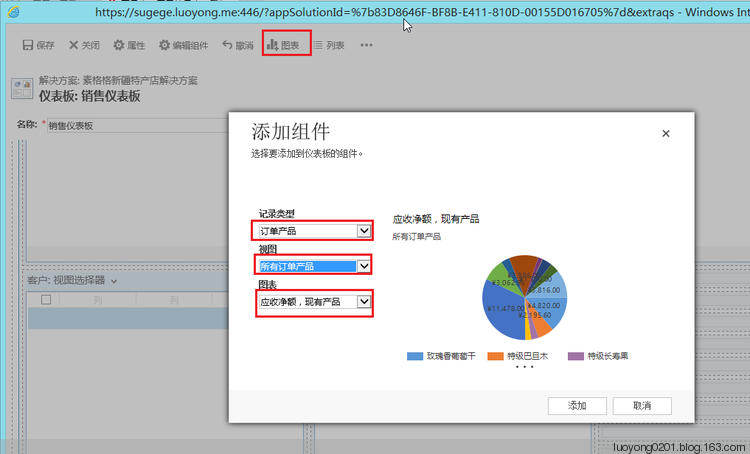
我做了如下更改:用于图标预览的视图我选择 所有订单产品,图例条目我选择应收净额,水平(分类)轴标签我选择现有产品,效果如下。

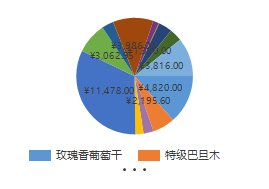
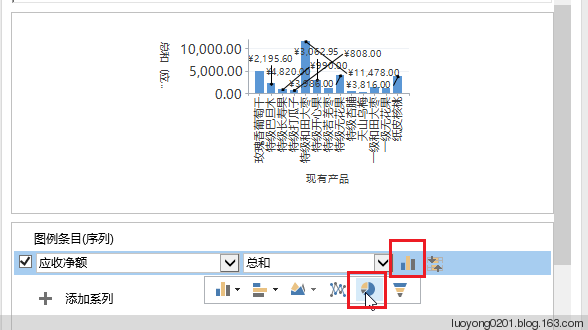
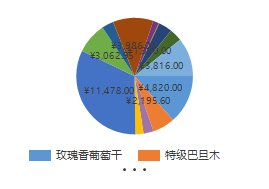
像这种图我们一般使用饼状图,所以有必要更改下图表类型:


初步满意,然后我将这个图标保存并关闭,然后发布订单产品这个实体。

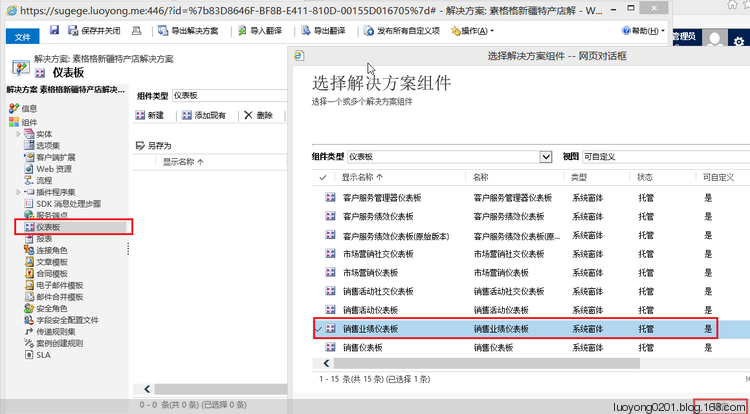
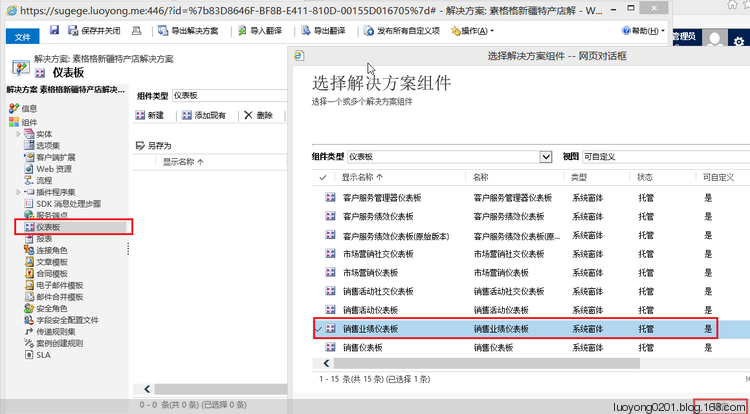
但是这个时候问题来了,订单产品这个实体没有显示到二级导航栏上,而且也没有办法选中比如销售 这个区域让订单产品显示出来,怎么办?我暂时的做法就是将其显示到仪表盘中。添加销售业绩仪表盘到解决方案中。

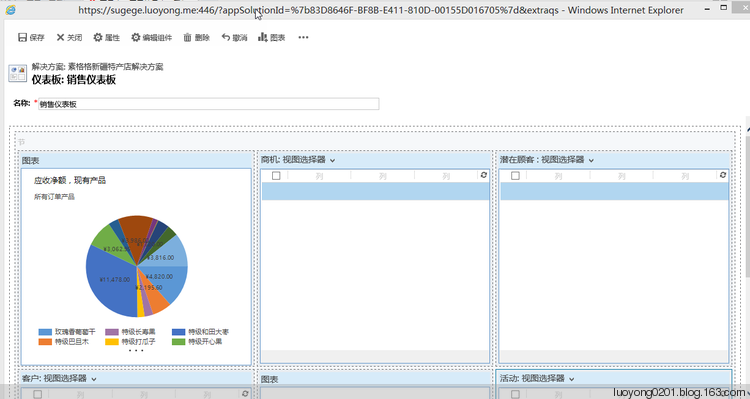
双击打开【销售仪表盘】进行编辑。为了简便,我将最右下角的图标删除了。然后点击 图表 插入图表如下:

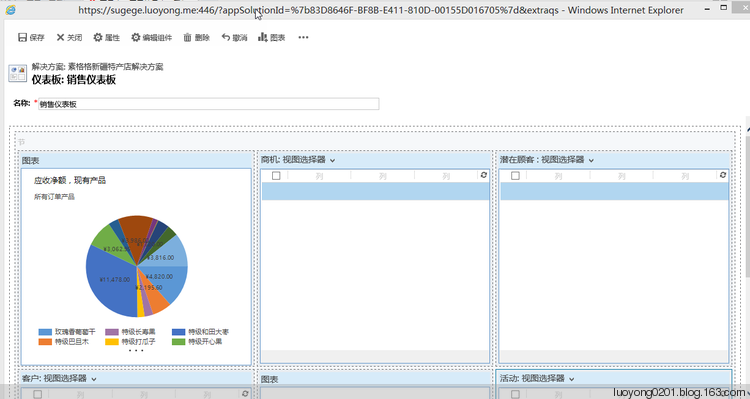
为了方便看到效果,我将鼠标放到组件的标题栏,将其拉动到左上角,效果如下,然后 发布所有自定义项。


当然可以点击图表右上角的 放大 图标,将其放大,效果如下:


这个好的办法在实体的列表中显示,但是很多是可以的,比如我的另外一个图表则可以,效果如下,还支持钻取功能,这个图表是按照订单日期统计每个月的销售量,过年销量最好,半个月销售了1万8千多。