了解后端语言的童鞋一定听过模块化开发的概念,比如java、python等后端语言都有自己的模块化特性,然而和后端语言相比,javascript还尚未实现模块化的功能,虽然之后的更高版本可能引入模块化开发的概念,但是现阶段我们可以通过第三方控件来实现。
今天我就来给大家介绍下可以帮助我们实现前端模块化的工具——seaJs。如果对seaJs已经有实际使用经验的小伙伴可以直接忽略这篇文章。
如果有小伙伴了解requireJs,那么学习seaJs会相当的容易,因为requireJs也是前端模块化的构建工具之一,两者的主要区别就是requireJs是基于AMD规范的,而seaJs是基于CMD规范的。
至于什么是AMD和CMD,在这里不做详细介绍啦,想要了解的童鞋可以查看seaJs作者玉伯的回答:http://www.zhihu.com/question/20351507/answer/14859415
好了,我们切入正题,首先先介绍下seaJs的下载及配置。
一、seaJs的下载及配置
下载:http://seajs.org/docs/#downloads (当前最新版本为3.0.0,还可以使用smp下载)
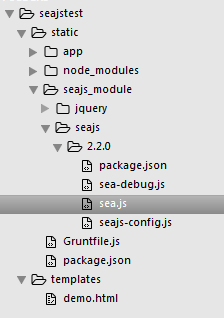
配置:(1)将下载后的sea.js文件挪到自己的网站目录下(sea.js位于sea-modulesseajsseajs中);
我的网站目录如下:

(2)在templates下的demo.html中进行载入,如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 6 <title>Examples</title> 7 <link href="" rel="stylesheet"> 8 </head> 9 <body> 10 <p class="text">111</p> 11 <script type="text/javascript" src="../static/seajs_module/jquery/2.1.4/jquery-2.1.4.min.js"></script> 12 <script type="text/javascript" src="../static/seajs_module/seajs/2.2.0/sea.js"></script> 13 <script> 14 seajs.config({ 15 base:"../static/seajs_module" //基准文件目录 16 }); 17 seajs.use("../static/app/src/demo.js")</script> //入口模块 18 </body> 19 </html>
配置主要包括:载入sea.js文件、seajs.config配置及使用入口模块这三块,在这里我就不做详细介绍了,官方文档介绍的非常详细 http://seajs.org/docs/#quick-start
其中seajs.config的配置项主要有如下几个:
1 seajs.config({ 2 // 别名配置 alias: { 3 'jquery' : '/static/lib/jquery/2.1.4/jquery', 4 }, 5 map: [ 6 [ /^(.*.(?:css|js|tpl))(.*)$/i, '$1?'+seajsTimestamp ] 7 ], 8 9 // 路径配置 paths: { 10 'lib': '/static/lib', 11 'util': '/static/component/base/util' 12 }, 13 14 // 变量配置//vars: {// 'locale': 'zh-cn'//},// 映射配置//map: [// ['http://example.com/js/app/', 'http://localhost/js/app/']//],// 预加载项 15 preload: ['jquery', 'seajs-text','common'], 16 //preload: ['jquery', 'seajs-text', 'seajs-combo'],// 调试模式 17 debug: true, 18 19 // Sea.js 的基础路径//base: 'http://example.com/path/to/base/',// 文件编码 20 charset: 'utf-8' 21 });
二、seaJs模块的编写
seaJs遵循一个文件即一个模块的规则,模块与模块之间可以存在依赖关系。
模块编写方法如下:
demo.js文件
1 define(function(require, exports, module) { 2 var until=require('../src/untils'); //引入需要的模块(即相应js文件) 3 //你的代码 4 $(".text").css("color","red"); 5 until.rule(); //调用until中的方法 6 });
以上代码说明,demo.js中的代码依赖于until.js中的代码
untils.js文件
1 define(function(require, exports, module) { 2 exports.rule=function(){ 3 console.log('111'); 4 } 5 });
untils.js中通过exports将rule方法暴露到全局。
这样我们就实现了js模块与模块之间的编写与功能实现,效果如下:

虽然我们再页面中没有引入untils.js,但是通过模块之间的依赖关系,seaJs也会自动帮我们加载进来,而demo.js是作为入口模块载入。
这里需要注意的是jquery模块如果以require方式在demo.js中引入的话会报 Uncaught TypeError: $ is not a function 的错误。具体原因是jquery是非CMD标准的,如果需要调用可以通过如下解决方案:
(1)直接在页面中引入jquery文件,就像本文上方的demo.html中一样
(2)删除jquery中的相应代码,2.14版本中删除源码底部的 && define.amd 即可 (亲测可行)。
(3)官方解决方案请查看 https://github.com/seajs/seajs/issues/286
总之这也是使用seaJs比较深的坑了。
三、使用spm压缩合并模块
刚刚上面演示的模块加载例子,我们可以看到浏览器运行的时候自动会把我们的模块加载进去,那么如果我们构建一个稍微复杂的功能后,我们使用的模块也会越来越多,如果这样一下子加载很多js文件显然是非常影响性能的,那么怎么解决呢,这里就需要用到seaJs的包管理工具spm。
用过npm的童鞋肯定知道它是node.js的包管理工具,这里我们需要下载node 和 npm来安装spm。
至于如何下载安装node.js就不做介绍了,可以访问 https://nodejs.org/en/ 进行下载。
下载安装完成后,打开命令行(cmd),输入 npm install -g spm开始下载spm

等待一段时间下载完成后我们就可以使用spm命令了。
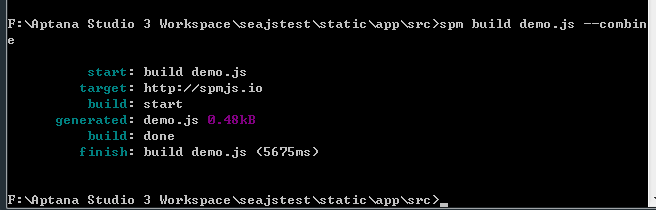
进入我们所要压缩合并的项目js目录,输入spm build demo.js --combine 就可以压缩我们的demo模块文件了:

压缩成功后会在demo.js的同级目录下新建一个dist文件夹存放压缩后的js文件。
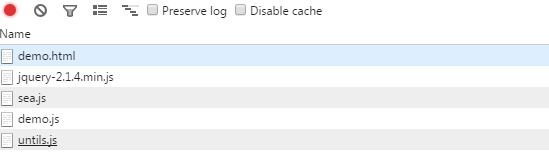
接下来我们再来打开网页看一下加载的文件就会发现只加载了demo.js了:

ok,大功告成,我们的前端模块化之路就迈进了一小步了,至于详细的spm命令请查看 http://spmjs.io/documentation/develop-a-package#build
后续还会介绍前端自动化开发,虽然都不是什么新鲜玩意了,但是自己探索的过程才是最重要的,值得记录分享。
欢迎关注、分享、评论。