tkinter:tkinter是绑定了Python的TKGUI工具集,就是Python包装的Tcl代码,通过内嵌在Python解释器内部的Tcl
解释器实现的,它是Python标准库的一部分,所以使用它进行GUI编程不需要另外安装第三方库的。
tkinter的简单使用:
1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() #生成root主窗口 5 label = tkinter.Label(root,text = "Hello,tkinter!") #生成标签 6 label.pack() #将标签添加到root主窗口 7 button1 = tkinter.Button(root,text = "button1") #生成button1 8 button1.pack(side = tkinter.LEFT) #将button1添加到root主窗口 9 button2 = tkinter.Button(root,text = "button2") #生成button2 10 button2.pack(side = tkinter.RIGHT) #将button2添加到root主窗口 11 root.mainloop() #进入信息循环
tkinter组件:

布局组件:
组件pack方法参数设置组件的位置:
before:将组件置于其他之间之前;
after:将组件置于其他组件之后;
side:组件在主窗口的位置,可以为“top”、“bottom”、“left”、“right”;
anchor:组件的对齐方式,顶对齐“n”、底对齐“s”、左对齐“w”、右对齐“e”;
组件anchor方法参数通过行列的方法设置组件的位置:
column:组件所在的列起始位置;
columspam:组件的列宽;
row:组件所在的行起始位置;
rowspam:组件的行宽;
组件place方法参数通过坐标来设置组件的位置:
常用tkinter组件:
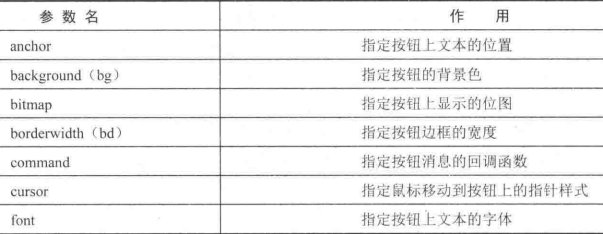
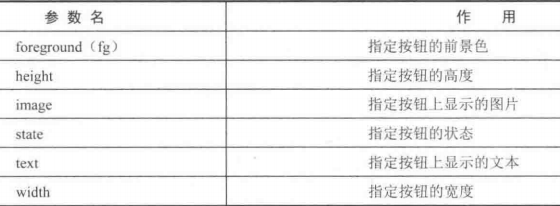
按钮:


1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() #生成root主窗口 5 label = tkinter.Label(root,text = "Hello,tkinter!") #生成标签 6 label.pack() #将标签添加到root主窗口 7 button1 = tkinter.Button(root, 8 anchor = tkinter.E, #指定文本对齐方式 9 text = "button1", #指定按钮上的文本 10 width = 40, #指定按钮的宽度,相当于40个字符 11 height = 5) #指定按钮的高度,相当于5行字符 12 button1.pack() #将按钮添加到窗口 13 button2 = tkinter.Button(root, 14 text = "button2", 15 bg = "blue") #指定按钮的背景颜色 16 button2.pack() 17 button3 = tkinter.Button(root, 18 text = "button1", 19 width = 60, 20 height = 5, 21 state = tkinter.DISABLED) #指定按钮为禁用状态 22 button3.pack() 23 root.mainloop() #进入信息循环
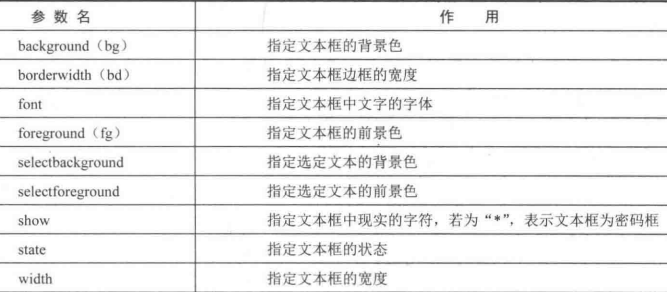
文本框:

1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() 5 entry1 = tkinter.Entry(root, #生成单行文本框组件 6 show = '*') #输入文本框中的字符被显示为“*” 7 entry1.pack() #将文本框添加到窗口中 8 entry2 = tkinter.Entry(root, 9 show = '#', #输入文本框中的字符被显示为“#” 10 width = 50) #将文本框的宽度设置为50 11 entry2.pack() 12 entry3 = tkinter.Entry(root, 13 bg = 'red', #将文本框的背景色设置为红色 14 fg = 'blue') #将文本框的前景色设置为蓝色 15 entry3.pack() 16 entry4 = tkinter.Entry(root, 17 selectbackground = 'red', #将选中文本的背景色设置为红色 18 selectforeground = 'gray') #将选中文本的前景色设置为灰色 19 entry4.pack() 20 entry5 = tkinter.Entry(root, 21 state = tkinter.DISABLED) #将文本框设置为禁用 22 entry5.pack() 23 edit1 = tkinter.Text(root, #生成多行文本框组件 24 selectbackground='red', #将选中文本的背景色设置为红色 25 selectforeground='gray') #将选中文本的前景色设置为灰色 26 edit1.pack() 27 root.mainloop() #进入信息循环
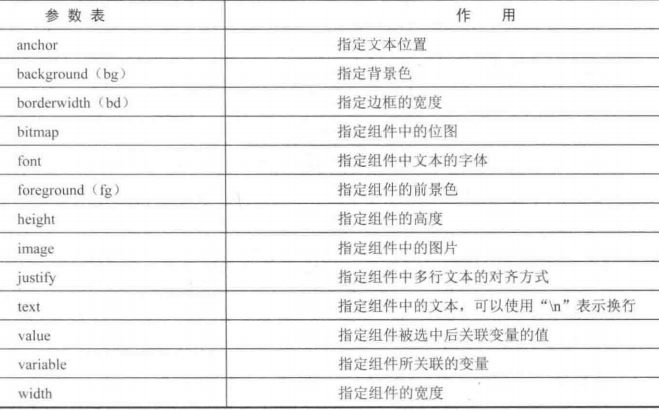
标签:

1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() 5 label1 = tkinter.Label(root, 6 anchor = tkinter.E, #设置文本的位置 7 bg = 'blue', #设置标签背景色 8 fg = 'red', #设置标签前景色 9 text = 'Python', #设置标签中的文本 10 width = 30, #设置标签的宽度为30 11 height = 5) #设置标签的高度为5 12 label1.pack() 13 label2 = tkinter.Label(root, 14 text = 'Python GUI tkinter', #设置标签中的文本,在字符串中使用换行符 15 justify = tkinter.LEFT, #设置多行文本为左对齐 16 width = 30, 17 height = 5) 18 label2.pack() 19 label3 = tkinter.Label(root, 20 text = 'Python GUI tkinter', 21 justify = tkinter.RIGHT, #设置多行文本为右对齐 22 width = 30, 23 height = 5) 24 label3.pack() 25 label4 = tkinter.Label(root, 26 text = 'Python GUI tkinter', 27 justify = tkinter.CENTER, #设置多行文本为居中对齐 28 width = 30, 29 height = 5) 30 label4.pack() 31 root.mainloop()
菜单:
1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() 5 menu = tkinter.Menu(root) #生成菜单 6 submenu = tkinter.Menu(menu,tearoff = 0) #生成下拉菜单 7 submenu.add_command(label = 'Open') #向下拉菜单中添加Open命令 8 submenu.add_command(label = 'Save') #向下拉菜单中添加Save命令 9 submenu.add_command(label = 'Close') #向下拉菜单中添加Close命令 10 menu.add_cascade(label = 'File',menu = submenu) #将下拉菜单添加到菜单中 11 submenu = tkinter.Menu(menu,tearoff = 0) #生成下拉菜单 12 submenu.add_command(label = 'Copy') #向下拉菜单中添加Copy命令 13 submenu.add_command(label = 'Paste') #向下拉菜单中添加Paste命令 14 submenu.add_separator() #向下拉菜单中添加分隔符 15 submenu.add_command(label = 'Cut') #向下拉菜单中添加Cut命令 16 menu.add_cascade(label = 'Edit',menu = submenu) #将下拉菜单添加到菜单中 17 submenu = tkinter.Menu(menu,tearoff = 0) #生成下拉菜单 18 submenu.add_command(label = 'About') #向下拉菜单中添加About命令 19 menu.add_cascade(label = 'Help',menu = submenu) #将下拉菜单添加到菜单中 20 root.config(menu = menu) 21 root.mainloop()
1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() 5 menu = tkinter.Menu(root,tearoff = 0) #创建菜单 6 menu.add_command(label = 'Copy') #向弹出式菜单中添加Copy命令 7 menu.add_command(label = 'Paste') #向弹出式菜单中添加Paste命令 8 menu.add_separator() #向弹出式菜单中添加分隔符 9 menu.add_command(label = 'Cut') #向弹出式菜单中添加Cut命令 10 def popupmenu(event): #定义右键事件处理函数 11 menu.post(event.x_root,event.y_root) #显示菜单 12 root.bind('<Button-3>',popupmenu) #在主窗口中绑定右键事件 13 root.mainloop()
单选框和复选框:

1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() 5 r = tkinter.StringVar() #使用StringVar生成字符串变量用于单选框组件 6 r.set('1') #初始化变量 7 radio = tkinter.Radiobutton(root, #生成单选框组件 8 variable = r, #设置单选框关联的变量 9 value = '1', #设置选中单选框时其所关联的变量的值,即r的值 10 indicatoron = 0, #将单选框绘制成按钮样式 11 text = 'Radio1') #设置单选框显示的文本 12 radio.pack() 13 radio = tkinter.Radiobutton(root, 14 variable = r, 15 value = '2', 16 indicatoron = 0, 17 text = 'Radio2') 18 radio.pack() 19 radio = tkinter.Radiobutton(root, 20 variable = r, 21 value = '3', 22 indicatoron = 0, 23 text = 'Radio3') 24 radio.pack() 25 radio = tkinter.Radiobutton(root, 26 variable = r, 27 value = '4', 28 indicatoron = 0, 29 text = 'Radio4') 30 radio.pack() 31 c = tkinter.IntVar() #使用InVar生成整型变量用于复选框 32 c.set(1) 33 check = tkinter.Checkbutton(root, 34 text = 'Checkbutton', #设置复选框的文本 35 variable = c, #设置复选框关联的变量 36 indicatoron = 0, #将单选框绘制成按钮样式,不加为单选按钮 37 onvalue = 1, #当选中复选框时,c的值为1 38 offvalue = 2) #当未选中复选框时,c的值为2 39 check.pack() 40 root.mainloop() 41 print(r.get()) #输出r的值 42 print(c.get()) #输出c的值
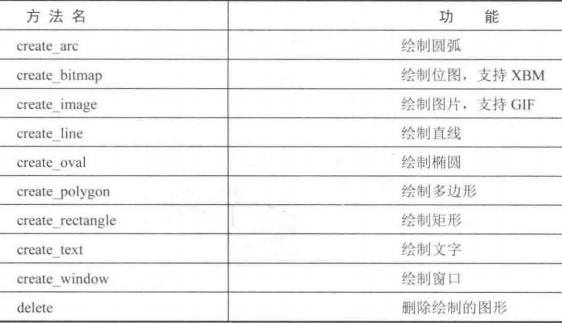
绘图:



1 #_*_ coding:utf-8 _*_ 2 import tkinter #导入tkinter模块 3 4 root = tkinter.Tk() 5 canvas = tkinter.Canvas(root, 6 width = 600, #指定Canvas组件的宽度为600 7 height = 480, #指定Canvas组件的高度为480 8 bg = 'white') #指定Canvas组件背景色为白色 9 im = tkinter.PhotoImage(file = 'python.gif') #使用PhotoImage打开图片 10 canvas.create_image(300,50,image = im) #使用create_image将图片添加到Canvas组件中 11 canvas.create_text(302,77, #使用create_text方法绘制文字 12 text = 'Use Canvas', #所绘制文字的内容 13 fill = 'gray') #所绘制文字的颜色为灰色 14 canvas.create_text(300,75, 15 text = 'Use Canvas', 16 fill = 'blue') 17 canvas.create_polygon(290,114,316,114,330,130, #使用create_polygon方法绘制六边形 18 310,146,284,146,270,130) 19 canvas.create_oval(280,120,320,140, #使用create_oval方法绘制椭圆形 20 fill = 'white') #设置椭圆用白色填充 21 canvas.create_line(250,130,350,130) #使用create_line绘制直线 22 canvas.create_line(300,100,300,160) 23 canvas.create_rectangle(90,190,510,410, #使用create_rectangle绘制一个矩形 24 width = 5) #设置矩形线宽为5像素 25 canvas.create_arc(100,200,500,400, #使用create_arc绘制圆弧 26 start = 0,extent = 240, #设置圆弧的起止角度 27 fill = 'pink') #设置圆弧填充颜色为粉丝 28 canvas.create_arc(103,203,500,400, 29 start = 241,extent = 118, 30 fill = 'red') 31 canvas.pack() #将canvas添加到主窗口 32 root.mainloop()
事件:
鼠标事件、键盘事件、窗口事件,绑定事件的组件:
bind(sequence,func,add)
bind_class(classname,sequence,func,add)
bind_all(sequence,func,add)
参数含义:
sequence:所绑定的事件,必须以“<>”包围的字符串
func:所绑定的事件处理函数
add:可选参数,为空字符或者“+”
classname:所绑定的类
备注:鼠标事件数字1表示鼠标左键、2表示鼠标中键、3表示鼠标右键
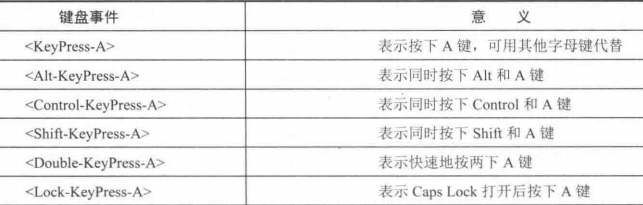
键盘事件:

备注:KeyPress可以用KeyRelease替换,表示当按键释放时触发事件。需要注意的是,输入的字母要区分大小写
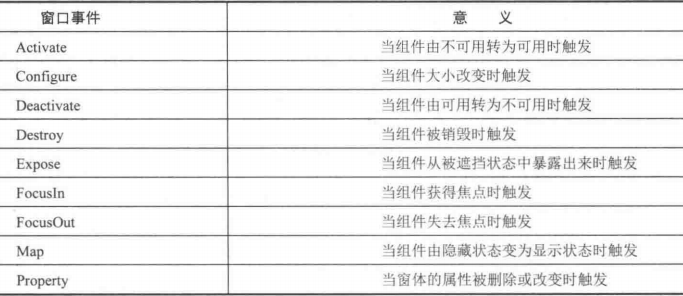
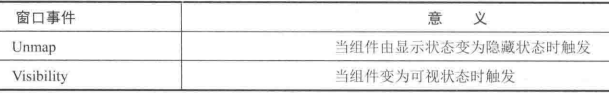
窗口事件:


相应事件:
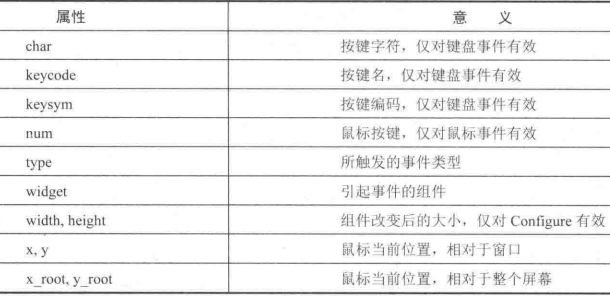
事件绑定到函数后,触发时系统将向该函数传递一个event对象的参数,event对象属性:

1 #_*_ coding:utf-8 _*_ 2 import tkinter 3 4 class MyButton: #定义按钮类 5 def __init__(self,root,canvas,label,type): #类初始化 6 self.root = root #保存引用值 7 self.cancas = canvas 8 self.label = label 9 if type == 0: #根据类型创建按钮 10 button = tkinter.Button(root,text = 'DrawLine', 11 command = self.DrawLine) 12 elif type == 1: 13 button = tkinter.Button(root, text='DrawArc', 14 command=self.DrawArc) 15 elif type == 2: 16 button = tkinter.Button(root, text='DrawRec', 17 command=self.DrawRec) 18 else: 19 button = tkinter.Button(root, text='DrawOval', 20 command=self.DrawOval) 21 button.pack(side = 'left') 22 def DrawLine(self): #DrawLine按钮事件处理函数 23 self.label.text.set('Draw Line') 24 self.cancas.SetStatus(0) 25 def DrawArc(self): #DrawArc按钮事件处理函数 26 self.label.text.set('Draw Arc') 27 self.cancas.SetStatus(1) 28 def DrawRec(self): #DrawRec按钮事件处理函数 29 self.label.text.set('Draw Rectangle') 30 self.cancas.SetStatus(2) 31 def DrawOval(self): #DrawOval按钮事件处理函数 32 self.label.text.set('Draw Oval') 33 self.cancas.SetStatus(3) 34 class MyCanvas: #定义MyCanvas类 35 def __init__(self,root): #保存引用值 36 self.status = 0 37 self.draw = 0 38 self.root = root 39 self.canvas = tkinter.Canvas(root,bg = 'white', #生成Canvas组件 40 width = 600, 41 height = 480) 42 self.canvas.pack() 43 self.canvas.bind('<ButtonRelease-1>',self.Draw) #绑定事件到左键 44 self.canvas.bind('<Button-2>',self.Exit) #绑定事件到中键 45 self.canvas.bind('<Button-3>',self.Del) #绑定事件到右键 46 self.canvas.bind_all('<Delete>',self.Del) #绑定事件到Delete键 47 self.canvas.bind_all('<KeyPress-d>',self.Del) #绑定事件到d键 48 self.canvas.bind_all('<KeyPress-e>',self.Exit) #绑定事件到e键 49 def Draw(self,event): #绘制事件处理函数 50 if self.draw == 0: #判断是否绘图 51 self.x = event.x 52 self.y = event.y 53 self.draw = 1 54 else: #根据self.status绘制不同的图形 55 if self.status == 0: 56 self.canvas.create_line(self.x,self.y, 57 event.x,event.y) 58 self.draw = 0 59 elif self.status == 1: 60 self.canvas.create_arc(self.x, self.y, 61 event.x, event.y) 62 self.draw = 0 63 elif self.status == 2: 64 self.canvas.create_rectangle(self.x, self.y, 65 event.x, event.y) 66 self.draw = 0 67 else: 68 self.canvas.create_oval(self.x, self.y, 69 event.x, event.y) 70 self.draw = 0 71 def Del(self,event): #按下右键或d键则删除图形 72 items = self.canvas.find_all() 73 for item in items: 74 self.canvas.delete(item) 75 def Exit(self,event): #按下中键或e键则退出 76 self.root.quit() 77 def SetStatus(self,status): #设置绘制的图形 78 self.status = status 79 class MyLabel: #定义标签类 80 def __init__(self,root,canvas): #类初始化 81 self.root = root #保存引用值 82 self.canvas = canvas 83 self.text = tkinter.StringVar() #生成标签引用变量 84 self.text.set('Draw Line') 85 self.label = tkinter.Label(root,textvariable = self.text, #生成标签 86 fg = 'red',width = 50) 87 self.label.pack(side = 'left') 88 root = tkinter.Tk() #生成主窗口 89 canvas = MyCanvas(root) #生成绘图组件 90 label = MyLabel(root,canvas) #生成标签 91 MyButton(root,canvas,label,0) #生成按钮 92 MyButton(root,canvas,label,1) 93 MyButton(root,canvas,label,2) 94 MyButton(root,canvas,label,3) 95 root.mainloop() #进入信息循环
信息框:
1 #_*_ coding:utf-8 _*_ 2 import tkinter 3 import tkinter.messagebox 4 def cmd(): #按钮信息处理 5 global n #使用全局变量n 6 global buttontext 7 n = n + 1 8 if n == 1: #判断n的值,显示不同的消息框 9 tkinter.messagebox.askokcancel('Python tkinter','askokcancel') 10 buttontext.set('skquestion') #更改按钮上的文字 11 elif n == 2: 12 tkinter.messagebox.askquestion('Python tkinter','askquestion') 13 buttontext.set('askyesno') 14 elif n == 3: 15 tkinter.messagebox.askyesno('Python tkinter','askyesno') 16 buttontext.set('showerror') 17 elif n == 4: 18 tkinter.messagebox.showerror('Python tkinter','showerror') 19 buttontext.set('showinfo') 20 elif n == 5: 21 tkinter.messagebox.showinfo('Python tkinter','shoeinfo') 22 buttontext.set('showwarning') 23 else: 24 n = 0 #将n赋值为0重新开始循环 25 tkinter.messagebox.showwarning('Python tkinter','showwarning') 26 buttontext.set('askokcancel') 27 n = 0 #为n赋初始值 28 root = tkinter.Tk() 29 buttontext = tkinter.StringVar() #生成关联按钮文字的变量 30 buttontext.set('askokcancel') #设置buttontext值 31 button = tkinter.Button(root, #生成按钮 32 textvariable = buttontext, #设置关联变量 33 command = cmd) #设置事件处理函数 34 button.pack() 35 root.mainloop() #进入信息循环
除了5种信息框,还可以使用tkinter.messagebox._show函数创建其他类型的信息框
tkinter.messagebox._show函数的控制参数:
default:指定信息框的按钮
icon:指定信息框的图标
message:指定信息框所显示的信息
parent:指定信息框的父组件
title:指定信息框的标题
type:指定信息框的类型
对话框:
tkinter.simpledialog模块可以创建标准的输入对话框
tkinter.simpledialog模块可以创建3中类型的对话框:
输入字符串、输入整数和输入浮点数的对话框,对应的函数为askstring、askinteger、和askfloat函数,可选参数有:
title:指定对话框标题
prompt:指定对话框中显示的文字
initiavalue:指定输入框的初始值
使用tkinter.simpledialog模块中的函数创建对话框后,将返回对话框中文本框的值
1 #_*_ coding:utf-8 _*_ 2 import tkinter 3 import tkinter.simpledialog 4 def InStr(): #按钮事件处理函数 5 r = tkinter.simpledialog.askstring('Python tkinter', #创建字符串输入对话框 6 'Input String', #指定提示字符 7 initialvalue = 'tkinter') #指定初始化文本 8 print(r) #输出返回值 9 def InInt(): 10 r = tkinter.simpledialog.askinteger('Python tkinter', 11 'Input Integer') 12 print(r) 13 def InFlo(): 14 r = tkinter.simpledialog.askfloat('Python tkinter', 15 'Input Float') 16 print(r) 17 root = tkinter.Tk() #生成主窗口 18 button1 = tkinter.Button(root,text = 'Input String', #创建按钮 19 command = InStr) #指定按钮事件处理函数 20 button1.pack(side = 'left') 21 button2 = tkinter.Button(root,text = 'Input Integer', 22 command = InInt) 23 button2.pack(side = 'left') 24 button3 = tkinter.Button(root,text = 'Input Float', 25 command = InFlo) 26 button3.pack(side = 'left') 27 root.mainloop() #进入信息循环
tkinter.filedialog模块可以创建文件打开与保存文件对话框
tkinter.filedialog模块中的askopenfilename函数可以创建打开文件对话框
tkinter.filedialog模块中的asksaveasfilename函数可以创建保存文件对话框,具有相同可先参数:
filetypes:指定文件类型
initialdir:指定默认目录
initialfile:指定默认文件
title:指定对话框标题
使用tkFileDialog模块中的函数创建对话框后,将返回文件的完整路径
1 #_*_ coding:utf-8 _*_ 2 import tkinter 3 import tkinter.filedialog 4 def FileOpen(): #按钮事件处理函数 5 r = tkinter.filedialog.askopenfilename(title = 'Python tkinter', #创建打开文件对话框 6 filetypes = [('Python','*.py *.pyw'),('All files','*')]) #指定文件类型为Python程序 7 print(r) #输出返回值 8 def FileSave(): #按钮事件处理函数 9 r = tkinter.filedialog.asksaveasfilename(title = 'Python tkinter', #创建保存文件对话框 10 initialdir = r'F:python', #指定初始化目录 11 initialfile = 'test.py') #指定初始化文件 12 print(r) 13 root = tkinter.Tk() 14 button1 = tkinter.Button(root,text = 'File Open', #创建按钮 15 command = FileOpen) #指定按钮事件处理函数 16 button1.pack(side = 'left') 17 button2 = tkinter.Button(root,text = 'File Save', 18 command = FileSave) 19 button2.pack(side = 'left') 20 root.mainloop() #进入信息循环
tkinter.colorchooser模块可以创建颜色选择对话框
tkinter.colorchooser模块中的askcolor函数可以创建颜色选择对话框,可选参数:
initialcolor:指定初始化颜色
title:指定对话框标题
使用tkinter.colorchooser模块中的函数创建对话框后,将返回颜色的RGB值以及可以在Python tkinter中使用的颜色字符值
1 #_*_ coding:utf-8 _*_ 2 import tkinter 3 import tkinter.colorchooser 4 def ChooseColor(): #按钮事件处理函数 5 r = tkinter.colorchooser.askcolor(title = 'Python tkinter') #创建颜色选择对话框 6 print(r) #输出返回值 7 root = tkinter.Tk() #生成主窗口 8 button = tkinter.Button(root,text = 'Choose Color', #创建按钮 9 command = ChooseColor) #指定按钮事件处理函数 10 button.pack() 11 root.mainloop() #进入信息循环
自定义对话框:
Toplevel组件:
1 #_*_ coding:utf-8 _*_ 2 import tkinter 3 import tkinter.messagebox 4 class MyDialog: #定义对话框类 5 def __init__(self,root): #对话框初始化 6 self.top = tkinter.Toplevel(root) #生成Toplevel组件 7 label = tkinter.Label(self.top,text = 'Please Input') #生成标签组件 8 label.pack() 9 self.entry = tkinter.Entry(self.top) #生成文本框组件 10 self.entry.pack() 11 self.entry.focus() #让文本框获得焦点 12 button = tkinter.Button(self.top,text = 'Ok', #生成按钮 13 command = self.Ok) #设置按钮事件处理函数 14 button.pack() 15 def Ok(self): #定义按钮事件处理函数 16 self.input = self.entry.get() #获取文本框中的内容,保存为input 17 self.top .destroy() #销毁对话框 18 def get(self): #返回在文本框输入的内容 19 return self.input 20 class MyButton(): #定义按钮类 21 def __init__(self,root,type): #按钮初始化 22 self.root = root #保存父窗口引用 23 if type == 0: #根据类型创建不同按钮 24 self.button = tkinter.Button(root, 25 text = 'Create', 26 command = self.Create) #设置Create按钮事件处理函数 27 else: 28 self.button = tkinter.Button(root, 29 text = 'Quit', 30 command = self.Quit) #设置Quit按钮事件处理函数 31 self.button.pack() 32 def Create(self): #Create按钮的事件处理函数 33 d = MyDialog(self.root) #生成对话框 34 self.button.wait_window(d.top) #等待对话框结束 35 tkinter.messagebox.showinfo('Python','You input: ' + d.get()) #获取对话框中输入值,并输出 36 def Quit(self): #Quit按钮的事件处理函数 37 self.root.quit() #退出主窗口 38 root = tkinter.Tk() #生成主窗口 39 MyButton(root,0) #生成Create 40 MyButton(root,1) #生成Quit按钮 41 root.mainloop() #进入信息循环