示例为一对多的表关系,学生为多,老师为一,设置外键字段可以为空,也就是说关联的老师被删除该学生依然存在,只是相应字段留空
class Teacher(models.Model): name = models.CharField(max_length=10,verbose_name='老师名称') password = models.CharField(max_length=10,verbose_name='密码') class Meta: verbose_name_plural = '教师表' def __str__(self): return self.name class Student(models.Model): teacher = models.ForeignKey(to=Teacher,on_delete=models.SET_NULL,null=True,verbose_name='教师') name = models.CharField(max_length=10,verbose_name='学生名字') age = models.IntegerField(verbose_name='年龄') class Meta: verbose_name_plural = '学生表' def __str__(self): return self.name
teacher = models.Teacher.objects.get(pk=id) # id=id的某位老师
students = teacher.student_set.all() # 以一表反向查询多表,查询这位老师的学生
此时,all()返回的是一个结果集。<QuerySet [<Student: 学生1>, <Student: 学生22>, <Student: 学生3>, <Student: 学生44>]>
这里要将这个结果传给前端ajax需要先将其转成json格式,但是这样的一个结果集又不能使用json.dumps的。
我的方法是先给它转成列表嵌套字典再进行序列化操作
def index(request): if request.method == "GET": teacher_name = request.session.get('name') teacher = models.Teacher.objects.get(name=teacher_name) students = teacher.student_set.all() print(students) list = [] for i in students: json_dict = {} json_dict['name'] = i.name json_dict['age'] = i.age list.append(json_dict) return JsonResponse(list,safe=False) # 这里safe默认为True,只接受参数为dict字典类型,非dict类型---“报错:In order to allow non-dict objects to be serialized set the safe parameter to False.” safe=False之后list列表, tuple元祖, set集合就都可以
前端ajax接收参数,并且循环变量当前传过去的列表
$('#submit2').click(function(){ $.ajax({ url:'/app1/index/', type:'GET', success:function(res){ console.log(res) var str = '' for(var i = 0; i < res.length; i++){ # js中的for循环 str += '<li>' + res[i]['name'] + '</li>' } $('#students').html(str) } }) })
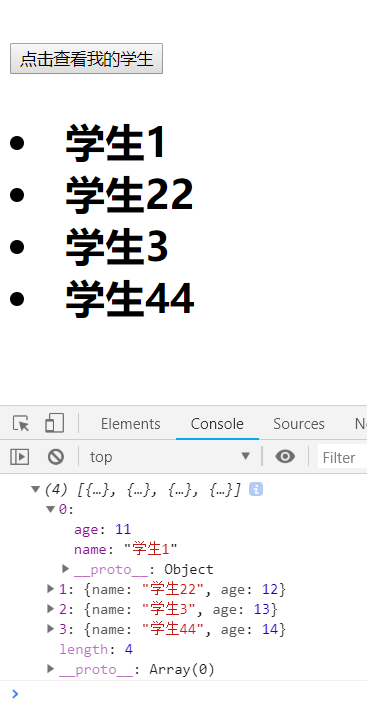
渲染效果如下图所示

<button id="submit2">点击查看我的学生</button>
<p id="students"></p>
就是这个小小的按钮,竟然在背后做了这么多事情,使得我们要的信息成功的展示在了下面的标签里
所以任何一份职业都不容易,没有小角色,都是大人物