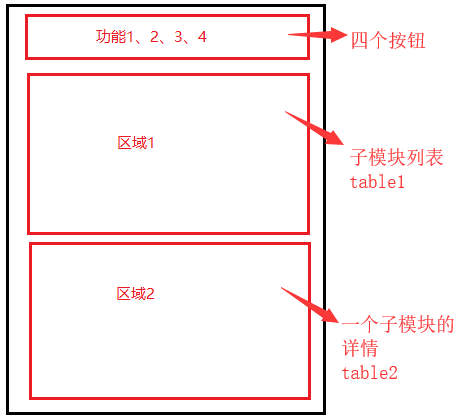
简单描述需求:
- 1、顶部四个按钮代表功能,按下其中一个按钮,区域1列出这个功能的子模块;按下另一个按钮,这块区域显示的又是另一个功能的子模块(table1内容切换)。
注:按下按钮的之后显示区域1的内容,同时会清空区域2 的内容。
- 2、点击table1中的其中一条子模块,区域2列出这个子模块的详细信息,点击另一条子模块(table2内容切换)。


尝试一:
1、思路:
- 区域1有四个div,各自装有四个功能要显示的 功能列表(ul>li);
- 点击功能1时显示div1,其余三个div被隐藏,通过show()和hide() 方法来控制区域1 显示不同功能的子模块列表。
- 点击列表内的模块时,区域2显示不同的table,1、2、 3 、 4......(好像会很多)
2、失败原因:
当有四个功能时,可以通过四个div的显示和隐藏来切换 “区域1” 的内容;但是同样的方法,通过点击功能列表在 “区域2” 显示子模块的详情时,若是有很多很多个子模块,岂不是需要无数个div来切换显示,所以这个方法行不通;
3、代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="assets/bootstrap-4.1.3-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/style.css"> <script src="assets/jQuery/jquery-3.2.1.min.js"></script> <script src="assets/main.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-3 box1" id="divbox1">功能1</div> <div class="col-3 box1" id="divbox2">功能2</div> <div class="col-3 box1" id="divbox3">功能3</div> <div class="col-3 box1" id="divbox4">功能4</div> </div> <!-- 区域1 --> <div> <!-- 下面为四个div --> <div class="content-one"> <ul class="list-group"></ul> <table class="table table-striped table-bordered table-hover" id="table1"> <tr> <th>key</th> <th>value</th> </tr> <tbody id="mytab1"></tbody> </table> </div> <div class="content-two"> <ul class="list-group"></ul> <table class="table table-striped table-bordered table-hover" id="table2"> <tr> <th>key</th> <th>value</th> </tr> <tbody id="mytab2"></tbody> </table> </div> <div class="content-three"> <ul class="list-group"></ul> <table class="table table-striped table-bordered table-hover" id="table3"> <tr> <th>key</th> <th>value</th> </tr> <tbody id="mytab3"></tbody> </table> </div> <div class="content-four"> <ul class="list-group"></ul> <table class="table table-striped table-bordered table-hover" id="table4"> <tr> <th>key</th> <th>value</th> </tr> <tbody id="mytab4"></tbody> </table> </div> </div> </div> </body> </html>
//main.js代码: $(function() { var test1 = 1; var test2 = 1; var test3 = 1; var test4 = 1; var anArray1 = [ 'one', 'two', 'three' ]; var anArray2 = [ '功能1', '功能2', '功能3' ]; var anArray3 = [ '设备1', '设备2', '设备3' ]; var detail1 = " [ {name:'6101',value:'北京市'}, {name:'6102',value:'天津市'}, {name:'6103',value:'上海市'}]"; var detailObj1 = eval("(" + detail1 + ")"); // 转换为json对象 var detail2 = " [ {name:'注册用户',value:'32'}, {name:'在线用户',value:'13'}, {name:'VIP用户',value:'10'}]"; var detailObj2 = eval("(" + detail2 + ")"); var detail3 = " [ {name:'性能',value:'良好'}, {name:'反应速度',value:'快'}, {name:'品牌',value:'华为'}]"; var detailObj3 = eval("(" + detail3 + ")"); //下面有隐藏和删除两种尝试,都只以div1为例子,还要copy出div2、3、4 //尝试1 $("#divbox1").click(function(e) { $("#table1").hide(); var str1 = '<li class="list-group-item list1">' var str2 = '</li>'; if (test1 == 1) { // 遍历数组 anArray for (i in anArray1) { $(".content-one ul").append(str1 + anArray1[i] + str2); } // 遍历data对象,插入到table内部 var $tab1 = $("#mytab1"); for (i = 0; i < detailObj1.length; i++) { $tab1.append("<tr>"); $.each(detailObj1[i],function(j, val) { $("#mytab1").append("<td>" + val + "</td>"); }); $tab1.append("</tr>"); } } test1 = 2; if (test1 == 2) { $(".content-one").show(); $(".content-one").siblings("div").hide(); } // 展示table详情 $(".list2").click(function() { $("#table2").show(); }); $(".list2").dblclick(function() { $(".content-two").hide(); }); }); //尝试2 $(".box2").click(function(e) { var aaa = e.target.innerHTML; var bbb = getfunc(aaa); $(".list1,.list3,.list4").remove();//除了自己,其他所有li标签都删除 test1 = 1;//恢复其他divbox可以点击 var str1 = '<li class="list-group-item list2">' var str2 = '</li>'; if (test2 == 1) { // 遍历数组 anArray for (i in bbb) { $(".content-one ul").append(str1 + bbb[i] + str2); } } test2 = 2; $(".list-group-item").click(function(e){ var aaa1 = e.target.innerHTML; var bbb1 = getfunc(aaa1); console.log(bbb1); var $tab1 = $("#mytab1"); if(test2 == 2){ for (i in bbb1) { // alert(bbb1[i]); $tab1.append("<tr class='list1'>"); $("#mytab1").append("<td class='list2'>" + bbb1[i] + "</td>"); $tab1.append("</tr>"); } } test2 = 3; }); }); })
尝试二:
1、思路:
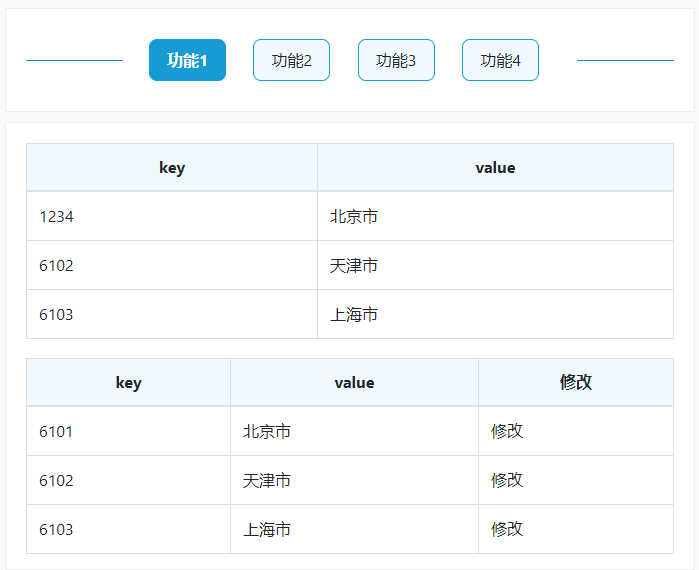
- 系统初始化时默认显示区域1中“功能1”的子模块列表,区域2为空(记得隐藏区域2的表头);
- 区域1有一个div,点击“按钮1“,div里显示功能1的子模块列表;再次点击“按钮2”时,将区域1和区域2的内容全部清空,再继续加载功能2的列表,以此类推~~~(先清空,再加载);
- 区域2 也同理,不同的是点击“按钮1”时要清空区域1和区域2再加载,但是点击模块列表时只是清空区域2的内容再重新加载区域2,影响不到区域1;
- 只需要1个div,通过判断所点击的div的内容(innerHTML)来选择所要加载的哪一个数组~~~
1、代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="assets/bootstrap-4.1.3-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/style.css"> <script src="assets/jQuery/jquery-3.2.1.min.js"></script> <script src="assets/main.js"></script> </head> <body> <div class="container"> <div class="titleDiv"> <div class="main-nav"> <div class="row fl" id="row"> <div class="col-3 box" id="divbox1">功能1</div> <div class="col-3 box" id="divbox2">功能2</div> <div class="col-3 box" id="divbox3">功能3</div> <div class="col-3 box" id="divbox4">功能4</div> </div> </div> </div> <div class="content-one"> <!-- 区域1 --> <table class="table table-bordered table-hover" id="table1"> <tr class="tableTh"> <th>key</th> <th>value</th> </tr> <tbody id="mytab1"></tbody> </table> <!-- 区域2 --> <table class="table table-bordered table-hover" id="table2"> <tr class="tableTh"> <th>key</th> <th>value</th> <th>修改</th> </tr> <tbody id="mytab2"></tbody> </table> </div> </div> </body> </html>
$(function() { var list1 = " [ {name:'1234',value:'北京市'}, {name:'6102',value:'天津市'}, {name:'6103',value:'上海市'}]"; var listObj1 = eval("(" + list1 + ")"); // 转换为json对象 var list2 = " [ {name:'性能',value:'良好'}, {name:'反应速度',value:'快'}, {name:'品牌',value:'华为'}]"; var listObj2 = eval("(" + list2 + ")"); var detail1 = " [ {name:'6101',value:'北京市'}, {name:'6102',value:'天津市'}, {name:'6103',value:'上海市'}]"; var detailObj1 = eval("(" + detail1 + ")"); // 转换为json对象 、 var detail2 = " [ {name:'注册用户',value:'32'}, {name:'在线用户',value:'13'}, {name:'VIP用户',value:'10'}]"; var detailObj2 = eval("(" + detail2 + ")"); //重点代码(通过判断所点击的div的内容是什么,再来选择所需要加载的是哪一个数组) function getChildren(parent){ if(parent == '功能1'){ return listObj1; } else if(parent == '功能2'){ return listObj2; } else if(parent == '1234'){ return detailObj1; } else if(parent == '性能'){ return detailObj2; } } //初始化 $("#table2 .tableTh").hide(); //初始化隐藏table1的头部 for (i in listObj1) { $.each(listObj1[i], function(j, val) { $("#mytab1").append("<td class='list-item delete'>" + val + "</td>"); }); $("#mytab1").append("<tr class='delete'>"); $("#mytab1").append("</tr>") } $(".list-item").click(function(e){ $("#table2 .tableTh").show(); //显示table1的头部 $(".delTr").remove(); //清空所有class为delete的标签 var aaa1 = e.target.innerHTML; var bbb1 = getChildren(aaa1); var $tab2 = $("#mytab2"); for (i in bbb1) { $.each(bbb1[i], function(j, val) { $("#mytab2").append("<td class='delete delTr'>" + val + "</td>"); }); $tab2.append("<tr class='delete delTr'>"); $tab2.append("</tr>") } }); //初始化 结束 $(".box").click(function(e) { // this.css('background','#169BD5'); $("#table2 .tableTh").hide(); //隐藏table1的头部 $(".delete").remove();//清空所有class为delete的标签 var aaa = e.target.innerHTML; //aaa是被鼠标点击的div里的值 (功能1) var bbb = getChildren(aaa); //bbb是一个数组,通过判断aaa是哪一个值,来判断bbb是哪一个数组 // 遍历数组 anArray for (i in bbb) { $.each(bbb[i], function(j, val) { $("#mytab1").append("<td class='list-item delete'>" + val + "</td>"); }); $("#mytab1").append("<tr class='delete'>"); $("#mytab1").append("</tr>") } $(".list-item").click(function(e){ $("#table2 .tableTh").show(); //显示table1的头部 $(".delTr").remove(); //清空所有class为delete的标签 var aaa1 = e.target.innerHTML; var bbb1 = getChildren(aaa1); var $tab2 = $("#mytab2"); for (i in bbb1) { $.each(bbb1[i], function(j, val) { $("#mytab2").append("<td class='delete delTr'>" + val + "</td>"); }); $tab2.append("<tr class='delete delTr'>"); $tab2.append("</tr>") } }); }); })