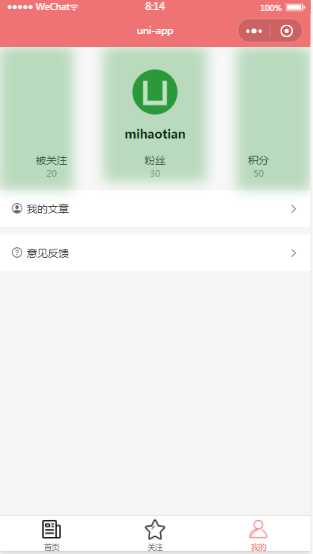
效果图

代码(get到的新技能 哈哈)
1 <template> 2 <view> 3 <view class="my-header"> 4 <view class="my-header__background"> 5 <image class="my-header__background-img" src="../../../static/logo.png" mode="aspectFill"></image> 6 </view> 7 <view class="my-header__logo"> 8 <view class="my-header__logo-box"> 9 <image class="my-header__logo-box-img" src="../../../static/logo.png" mode="aspectFill"></image> 10 </view> 11 <text class="my-header__name">mihaotian</text> 12 </view> 13 <view class="my-header__info"> 14 <view class="my-header__info-box"> 15 <text class="my-header__info-title">被关注</text> 16 <text>20</text> 17 </view> 18 <view class="my-header__info-box"> 19 <text class="my-header__info-title">粉丝</text> 20 <text>30</text> 21 </view> 22 <view class="my-header__info-box"> 23 <text class="my-header__info-title">积分</text> 24 <text>50</text> 25 </view> 26 </view> 27 </view> 28 29 <view class="my-content"> 30 <view class="my-content__list"> 31 <view class="my-content__list-title"> 32 <uni-icons class="icons" type="contact" size="16" color="#666"></uni-icons> 33 <text>我的文章</text> 34 </view> 35 <uni-icons type="arrowright" size="14" color="#666"></uni-icons> 36 </view> 37 <view class="my-content__list"> 38 <view class="my-content__list-title"> 39 <uni-icons class="icons" type="help" size="16" color="#666"></uni-icons> 40 <text>意见反馈</text> 41 </view> 42 <uni-icons type="arrowright" size="14" color="#666"></uni-icons> 43 </view> 44 </view> 45 </view> 46 </template> 47 48 <script> 49 export default { 50 data() { 51 return { 52 53 } 54 }, 55 methods: { 56 57 } 58 } 59 </script> 60 61 <style lang="scss"> 62 page { 63 background-color: #F5F5F5; 64 } 65 66 .my-header { 67 position: relative; 68 padding-bottom: 15px; 69 70 .my-header__background { 71 position: absolute; 72 top: 0; 73 right: 0; 74 bottom: 0; 75 left: 0; 76 filter: blur(8px); 77 opacity: 0.3; 78 79 .my-header__background-img { 80 width: 100%; 81 height: 100%; 82 } 83 } 84 85 .my-header__logo { 86 display: flex; 87 flex-direction: column; 88 align-items: center; 89 padding-top: 30px; 90 91 .my-header__logo-box { 92 width: 60px; 93 height: 60px; 94 border-radius: 50%; 95 overflow: hidden; 96 97 .my-header__logo-box-img { 98 width: 100%; 99 height: 100%; 100 } 101 } 102 103 .my-header__name { 104 margin-top: 15px; 105 font-size: 16px; 106 font-weight: bold; 107 } 108 } 109 110 .my-header__info { 111 margin-top: 15px; 112 display: flex; 113 114 .my-header__info-box { 115 display: flex; 116 flex-direction: column; 117 justify-content: center; 118 align-items: center; 119 width: 100%; 120 font-size: 12px; 121 color: #999; 122 123 .my-header__info-title { 124 font-size: 14px; 125 color: #333; 126 } 127 } 128 } 129 } 130 131 .my-content { 132 .my-content__list { 133 display: flex; 134 justify-content: space-between; 135 padding: 15px; 136 margin-bottom: 10px; 137 background-color: #FFFFFF; 138 color: #333; 139 font-size: 14px; 140 141 .my-content__list-title { 142 display: flex; 143 align-items: center; 144 145 .icons { 146 margin-right: 5px; 147 } 148 } 149 } 150 } 151 </style>