
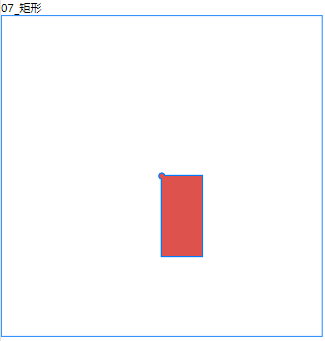
<template> <view class="zcvs"> <view class="zcvs-item"> <view>07_矩形</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return {}; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.setLineWidth(3); ctx.setStrokeStyle("#007AFF"); ctx.setFillStyle("#DD524D"); let centerX = 200; let centerY = 200; ctx.beginPath(); ctx.arc(centerX, centerY, 3, 0, 2 * Math.PI); ctx.rect(centerX, centerY, 50, 100); ctx.stroke(); ctx.fill(); ctx.draw(); }, } } </script> <style lang="scss" scoped></style>