
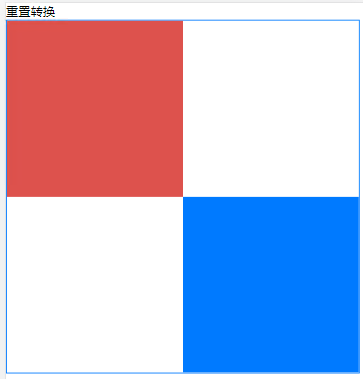
<template> <view class="zcvs"> <view class="zcvs-item"> <view>重置转换</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return { }; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.setFillStyle("#007AFF"); ctx.translate(200, 200); ctx.fillRect(0, 0, 200, 200); // ctx.setTransform(scaleX, skewX, skewY, scaleY, translateX, translateY) ctx.setTransform(1, 0, 0, 1, 0, 0); ctx.setFillStyle("#DD524D"); ctx.fillRect(0, 0, 200, 200); ctx.draw(); }, } } </script> <style lang="scss" scoped> </style>