
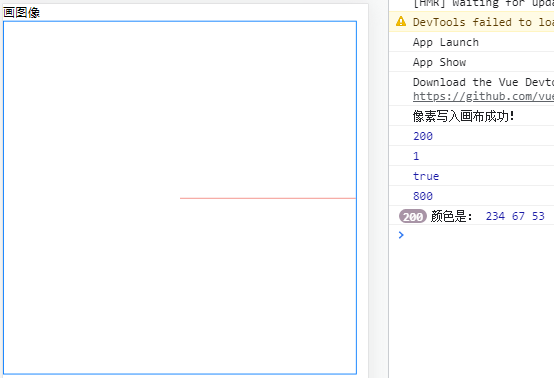
<template> <view class="zcvs"> <view class="zcvs-item"> <view>画图像</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return { }; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { // 画画布 let pixList = []; for (let i = 0; i < 200; i++) { pixList.push(...[234, 67, 53, 255]) } const data = new Uint8ClampedArray(pixList); uni.canvasPutImageData({ canvasId: 'cvs', x: 200, y: 200, pixList.length / 4, data: data, success(res) { console.log("像素写入画布成功!"); } }) // 读画布 uni.canvasGetImageData({ canvasId: "cvs", x: 200, y: 200, pixList.length / 4, height: 1, success(res) { console.log(res.width) // 200 console.log(res.height) // 1 console.log(res.data instanceof Uint8ClampedArray) // true console.log(res.data.length) // 200 * 1 * 4 let data = res.data; for (var i = 0; i < data.length; i += 4) { var red = data[i]; // red var green = data[i + 1]; // green var blue = data[i + 2]; // blue // i+3 就是 alpha 值 console.log("颜色是:", red, green, blue); } } }) }, } } </script> <style lang="scss" scoped> </style>