本文将以on() 添加事件为例,阐述on()方法添加的事件处理程序可以用于当前及未来的元素。
what?什么是未来元素?
我们可以举一个例子。比如,你是一个男孩子,你的母亲有一个玉镯,说是要传给儿媳妇的。然而,你不论从人际关系上还是法律上来说,现在都还是单身狗。因此,你可以这么理解:
儿媳妇 = 未来元素,因为现在还没有。
传玉镯 = 事件处理程序, 因为这是一个动作。
传玉镯给儿媳妇 = 为未来的元素添加事件处理程序。
Problem。添加事件时遇到的坑。
很多人在玩jQuery的时候在添加事件上都入过一个坑。在添加事件(例如,点击事件时)。比如,我们要为p元素添加点击事件。

1 $(document).ready(function(){ 2 3 $("p").on("click",function(){ 4 alert("段落被点击了。"); 5 }); 6 })
这样,似乎没有什么问题。然后,也一直这么用着。直到有一天……我们需要动态添加元素。
$(document).ready(function () { $("p").click(function () { alert("段落被点击了。"); }); $("button").click(function () { $("<p>新的段落(点击这个段落)</p>").insertAfter("button"); }); });
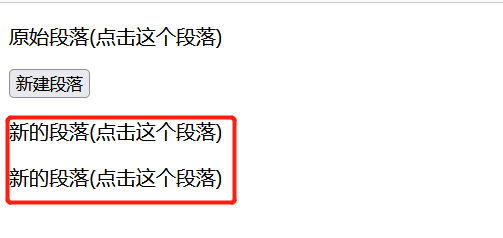
这段代码要做的事情显而易见。就是点击段落,弹出提示框;点击【新建段落】按钮,添加段落(下图红色部分)。

然而,作为新手来说,效果和预期的还是有分歧的。我希望的是,点击后来添加的段落(上图红色部分),也能弹出提示框。这个结果与预期不服啊。所以,是什么原因导致的?我们又该怎么解决呢?
Why? 为什么事件不生效?
最开始的ready方法在HTML文档就绪时可用。

而事件方法,将函数绑定到所有匹配元素中。

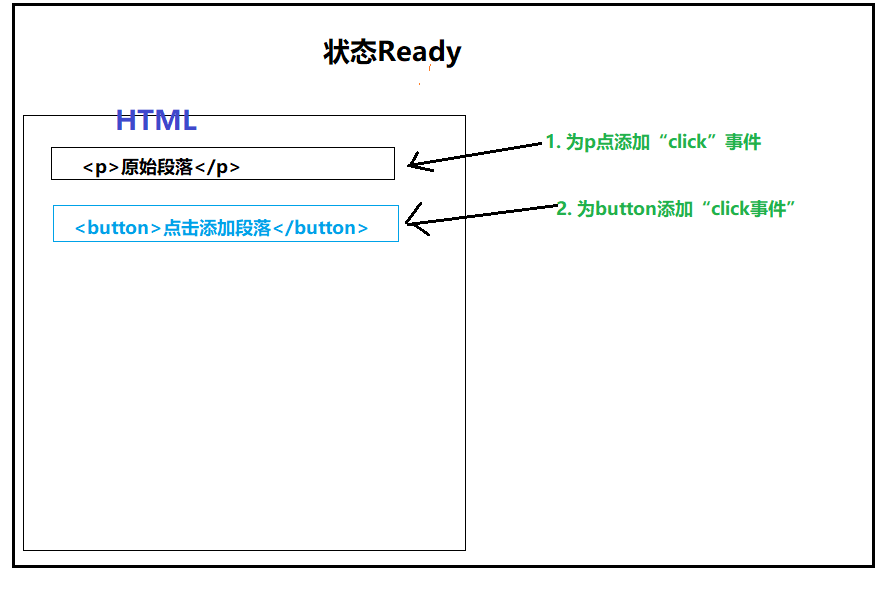
所以,ready状态时,程序是这样添加方法的 这时候,并没有找到点击button后添加的段落p。那么,后续添加的p该怎么办?
这时候,并没有找到点击button后添加的段落p。那么,后续添加的p该怎么办?
How ? 如何解决后续添加元素事件不生效的问题?
关于这个问题,进坑的时候,试过一些傻方法。例如,在点击【button】控件时,再次添加p的点击事件(不推荐使用)。

$(document).ready(function () { // p点击弹出提示框 $("p").click(function () { alert("段落被点击了。"); }); // button添加p及其提示框 $("button").click(function () { $("<p>新的段落(点击这个段落)</p>").insertAfter("button"); $("p").click(function () { alert("段落被点击了。"); }); }); });
这个方法能实现效果吗?能!所以,我还持续用了一段时间, 。当然,有的时候,不止嵌套一种元素,当然,关系也会变得复杂,好在本人智商在线。只是,不知道会不会被后续接手人骂。
。当然,有的时候,不止嵌套一种元素,当然,关系也会变得复杂,好在本人智商在线。只是,不知道会不会被后续接手人骂。
所以,为了我的名誉,也要不断学习啊。
自从jQuery1.7以后,用on()方法代替是 bind()、live() 和 delegate() 方法。on()方法的作用是向事件添加处理程序。语法如下:
$(selector).on(event,childSelector,data,function)
因此,可以用on添加p的click事件。

1 $(document).ready(function () { 2 // p段落被点击事件 3 $("p").on("click", function () { 4 alert("段落被点击了。"); 5 }); 6 // button事件 7 $("button").on("click", function () { 8 $("<p>新的段落(点击这个段落)</p>").insertAfter("button"); 9 }); 10 });
也可以用on(),添加body下的p事件(个人习惯这种写法)。
$(document).ready(function () { // p段落被点击事件 $("body").on("click", "p", function () { alert("段落被点击了。"); }); // button事件 $("body").on("click", "button", function () { $("<p>新的段落(点击这个段落)</p>").insertAfter("button"); }); });
然后,点击“新的段落”,也能弹出提示框。为什么呢?可以根据下图理解。所以,对未来元素,可以理解为一个存放事件的库。当页面获取到用户的交互时,查看库中是否包含该交互的监听事件,如果包括,则进行下一步操作。
参考网址
jQuery参考手册-事件:https://www.w3school.com.cn/jquery/jquery_ref_events.asp
jQuery on() 方法:https://www.runoob.com/jquery/event-on.html
