10. fs.createReadStream 从文件流中读取数据
/** * 之前我们学习过读取文件内容的方法readFile();该方法适合读取文件内容比较少的文件,如果遇到数据量庞大的文件,我们要使用下面的方法 */ const fs=require('fs'); //流读取文件是一块一块读取的 var readStream=fs.createReadStream("G:/files/dir1/test3.txt"); //每读取一块内容就会产生一个广播data,我们使用on来监听广播data,获取回调函数返回的数据,注意这里只能写成data,下面的其他广播名也一样 let count=0;//声明一个变量用来验证读了多少次 var str='';//用来保存数据,把读取出的一块块数据都拼接到str readStream.on("data",function (chunk) { str+=chunk; count++; }) //读取完成会广播一个end事件 readStream.on("end",function (chunk) { console.log(str); console.log('一共读取了'+count+'次'); }) //读取出错会广播一个error的事件 readStream.on("error",function (err) { console.log(err); })
11. fs.createWriteStream 写入流,将数据写入到文件
/** * 写入流 */ var writeStream=fs.createWriteStream("G:/files/dir1/test3.txt") var data='这是将要写入文件的内容'; writeStream.write(data,'UTF8') //标记写入完成,注意标记写入完成之后就没办法继续写入了 writeStream.end(); //只要标记了写入完成就会广播一个finish事件,如果上面没有标记写入完成,就没法广播下面的finish事件 writeStream.on("finish",function () { console.log('写入完成'); }) //还有写入失败的广播error writeStream.on("error",function () { console.log('写入失败'); })
12. 管道流
管道提供了一个输出流到输入流的机制。通常我们用于从一个流中获取数据并将数据传递到另外一个流中。

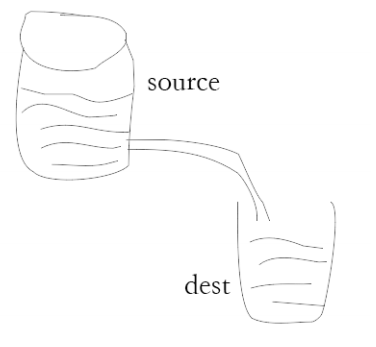
如上面的图片所示,我们把文件比作装水的桶,而水就是文件里的内容,我们用一根管子(pipe)连接两个桶使得水从一个
桶流入另一个桶,这样就慢慢的实现了大文件的复制过程。
以下实例我们通过读取一个文件内容并将内容写入到另外一个文件中。
/** * 管道流 */ //创建一个读取流 var readStream=fs.createReadStream("G:/files/dir1/test3.txt"); //创建一个写入流 var writeStream=fs.createWriteStream("G:/files/dir2/test1.txt"); //读取流的内容通过管道流写入到输出流 readStream.pipe(writeStream);