继续分享xss tips的。
前几天php代码安全审查,也发现了相同的问题,在xss过滤上,很多人会陷入一个误区。
看我以往文章会发现,全局的实体编码是不安全的,因为实体编码不会处理\,强转url编码是相对安全的,经常写java,都知道,java在处理用户输入的特殊字符串,会用Escaper这个第三方依赖。比如你输入
<img src=1 onerror=alert(1)>
,会被编码成:
%3c%69%6d%67%20%73%72%63%3d%31%20%6f%6e%65%72%72%6f%72%3d%61%6c%65%72%74%28%31%29%3e%2c
这样网页显示也是原样输出,如果你不做特殊处理,它并不会自动解码解析执行:

在编程语言里面,常规的如果我们想输入一个:
都是要这样的:"\"
以javascript为例子:

如果你直接输入一个\,编辑器都会提示你错误了。
而正确做法是:

不仅仅是javascript是这样的,其他的编程语言都是一样的。如果我输入",他就不再是闭合的含义,而代表着我只是个单引号字符串。
如果我们使用"去解决部分用户输入:
是非常不明智的:
测试代码:
<?php $xss=addslashes($_GET['xss']); echo $xss; echo "<img src="http://ip/$xss">"; ?>

弹窗的代码如下:
<img src="http://ip/123" onerror="alert(1)//"">
经过大量测试发现,在html标签上使用多个\\,都不会影响双引号,在html里面就是。
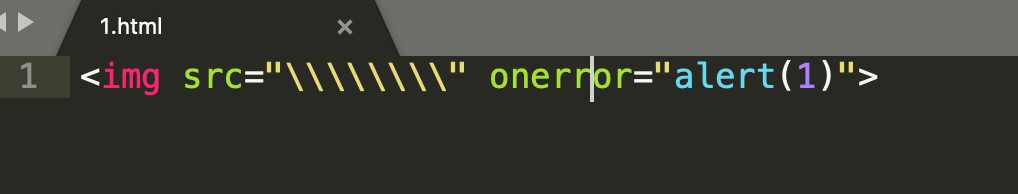
<img src="\\\\" onerror="alert(1)">

不会影响最终弹窗。

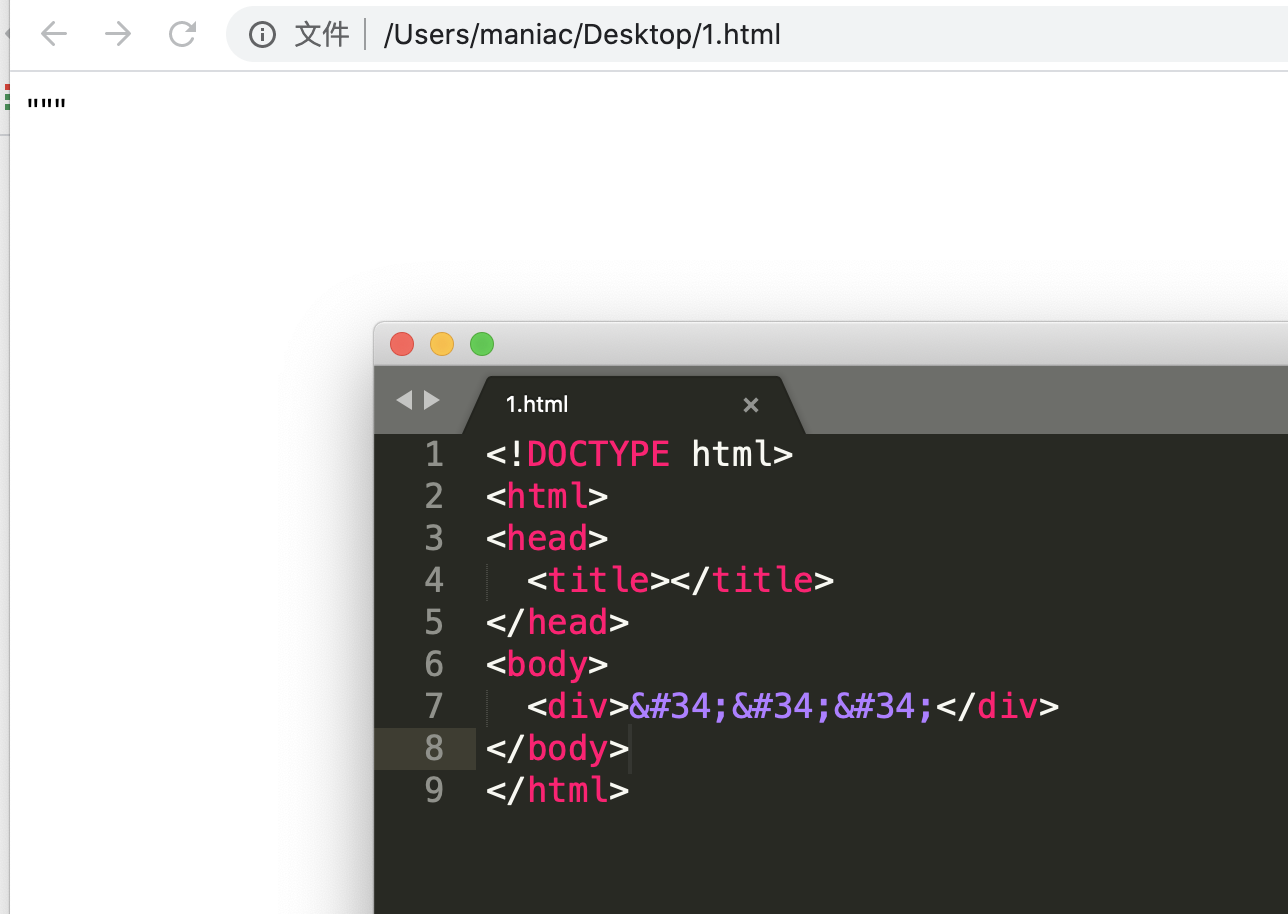
在javascript下,"是可以防止双引号逃逸的,而html下就不行,原因就在于html的转义字符串是:

这个才是真正的html转义字符方式。
而其他编程语言,大部分转义都是。还有一个原因是,html这些是静态页面,而js,php这些是动态页面,是不一样的。
之前挖xss,php安全审查遇到多次,错用转义。错误的验证输入:如输入",直接编码转换,当输入",不在接受处理。
使用合理的函数,根据不同的场景使用不同的编码解码方式。