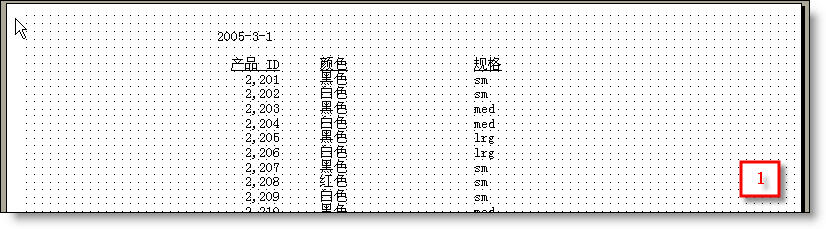
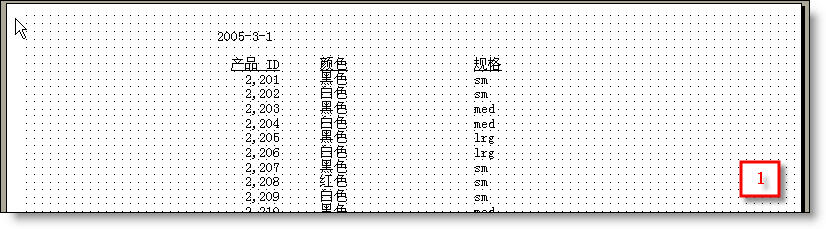
现在有这么张报表(图1),诺大的张纸上就这么几列,很浪费,也不好看.
现在我们通过简单的设置,实现类似于WORD里面的分栏效果

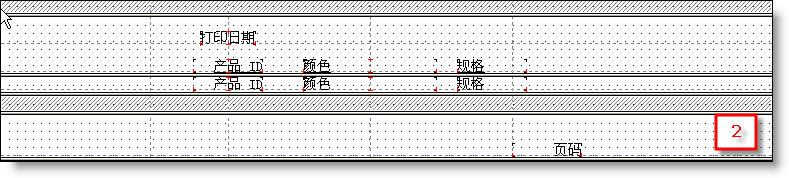
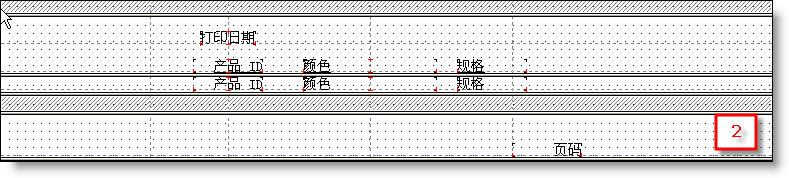
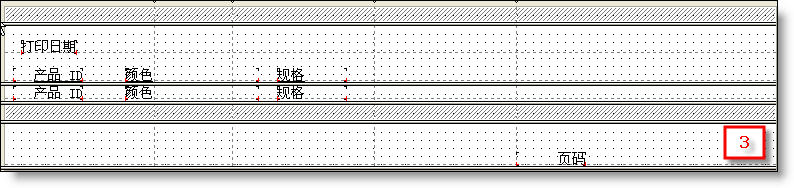
原来的模板是这样的(图2)

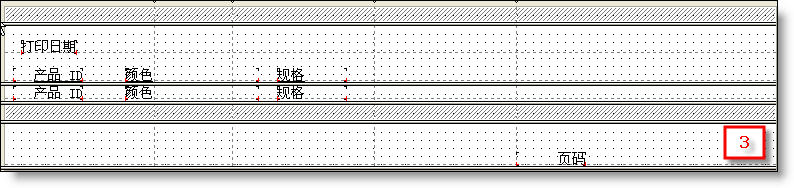
为了分栏,我们把这些内容全部往左拖动一下,最好是拖动到最左边,给后面的栏留下位置
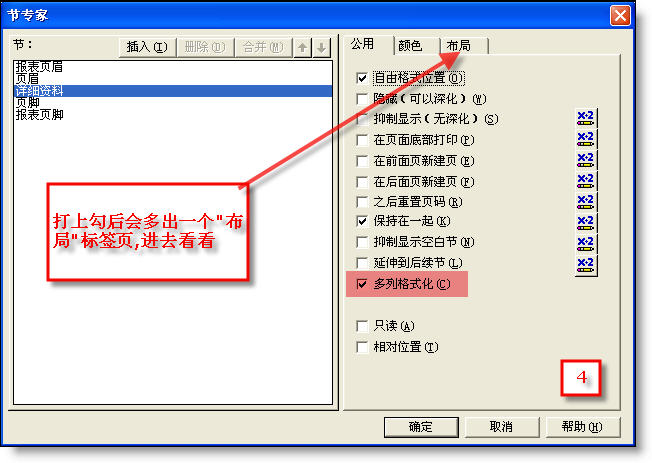
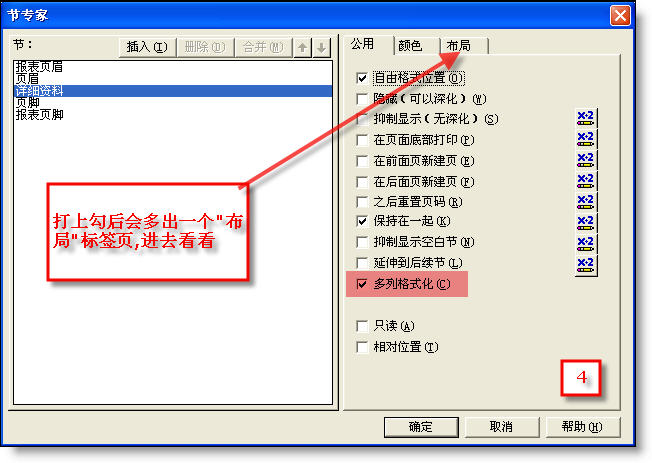
 进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去
进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去

注意这个宽度就是你一栏所占的宽度,设置的小一点,就可以多分出几栏来,当然要根据纸型和内容来适当设置

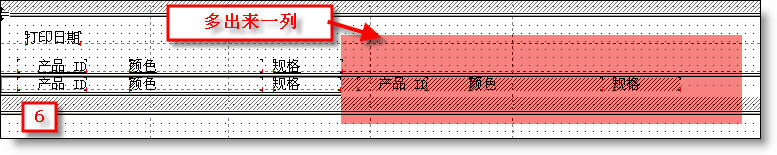
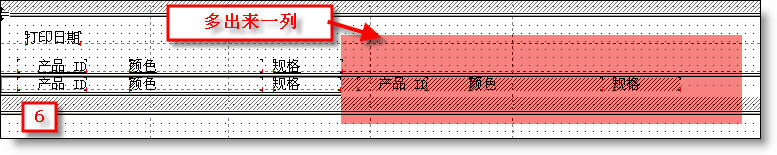
设置好后返回的设计界面,就多出一个列来了
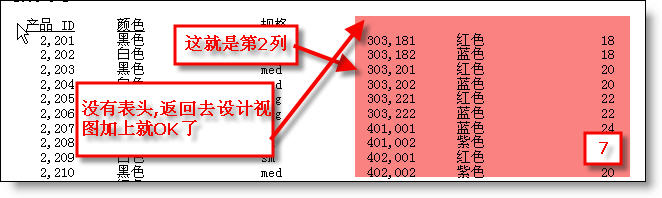
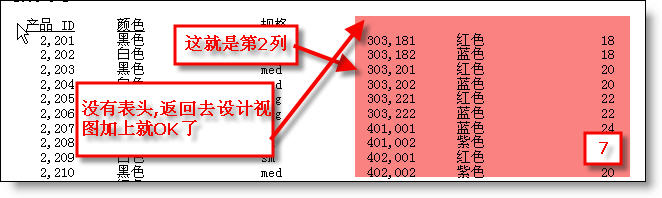
 预览一下看看,这就是咱想要的效果
预览一下看看,这就是咱想要的效果
这个只是个模型,可以花点时间和技巧弄得更漂亮些,比如加边线,背景色等等
提示:
1:每栏宽度*栏数必须小于等于纸张总宽度(最好是小于,别忘记纸还有边距的),大一点也不行
也就是每栏的宽度必须小于 等于(纸张宽度-页边距)/分栏数目
2:出现遮盖、拥挤的现象,适当调节栏目中字段的宽度和间隙。
现在我们通过简单的设置,实现类似于WORD里面的分栏效果

原来的模板是这样的(图2)

为了分栏,我们把这些内容全部往左拖动一下,最好是拖动到最左边,给后面的栏留下位置
 进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去
进入节专家的"详细资料节",勾上"多列格式化",上面会多出个"布局",点进去 
注意这个宽度就是你一栏所占的宽度,设置的小一点,就可以多分出几栏来,当然要根据纸型和内容来适当设置

设置好后返回的设计界面,就多出一个列来了
 预览一下看看,这就是咱想要的效果
预览一下看看,这就是咱想要的效果
这个只是个模型,可以花点时间和技巧弄得更漂亮些,比如加边线,背景色等等
提示:
1:每栏宽度*栏数必须小于等于纸张总宽度(最好是小于,别忘记纸还有边距的),大一点也不行
也就是每栏的宽度必须小于 等于(纸张宽度-页边距)/分栏数目
2:出现遮盖、拥挤的现象,适当调节栏目中字段的宽度和间隙。