第一次写博客,语言组织能力不好,请大家多多包涵!
效果图如下:

图片的右下角即为SignalR消息总线的消息框。
一、建立SignalR服务端
第一步:打开一个空的FineUI 4.5空项目文件,在空项目中建立文件夹SignalR(可以自定义名称)
加入SignalR引用,在程序包管理控制台输入命令:Install-package Microsoft.Aspnet.Signalr
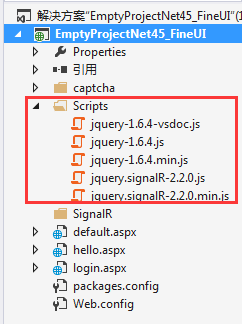
加入SignalR成功后的项目目录

第二步:在空项目的根目录下建立SignalR文件夹,并在文件夹中建立Message消息类
1 using Newtonsoft.Json; 2 3 namespace EmptyProjectNet45_FineUI.SignalR 4 { 5 public class Message 6 { 7 [JsonProperty("type")] 8 public string Type { get; set; } 9 10 [JsonProperty("title")] 11 public string Title { get; set; } 12 13 [JsonProperty("content")] 14 public string Content { get; set; } 15 } 16 }
第三步:建立SignalR集线器类MessageHub
在文件夹SignalR中添加类文件MessageHub.cs
输入如下代码:
1 using Microsoft.AspNet.SignalR; 2 using Microsoft.AspNet.SignalR.Hubs; 3 4 namespace EmptyProjectNet45_FineUI.SignalR 5 { 6 /// <summary> 7 /// Message集线器类 8 /// </summary> 9 [HubName("messageHub")] 10 public class MessageHub : Hub 11 { 12 private readonly MessageHandler _messageHandler; 13 14 public MessageHub(): this(MessageHandler.Instance){ } 15 16 public MessageHub(MessageHandler messageHandler) 17 { 18 _messageHandler = messageHandler; 19 } 20 21 /// <summary> 22 /// 供客户端调用的方法 23 /// </summary> 24 /// <param name="message"></param> 25 public void SendMessage(Message message) 26 { 27 Clients.All.showMessage(message); 28 } 29 } 30 }
第四步:建立Message消息广播处理类MessageHandler,在文件夹SignalR中添加类文件MessageHandler.cs
输入如下代码:
1 using System; 2 using Microsoft.AspNet.SignalR; 3 using Microsoft.AspNet.SignalR.Hubs; 4 5 namespace EmptyProjectNet45_FineUI.SignalR 6 { 7 /// <summary> 8 /// Message消息广播处理类 9 /// </summary> 10 public class MessageHandler 11 { 12 private readonly static Lazy<MessageHandler> _instance = 13 new Lazy<MessageHandler>(() => 14 new MessageHandler(GlobalHost.ConnectionManager.GetHubContext<MessageHub>().Clients)); 15 16 private MessageHandler(IHubConnectionContext<dynamic> clients) 17 { 18 Clients = clients; 19 } 20 21 public static MessageHandler Instance { get { return _instance.Value; } } 22 23 public IHubConnectionContext<dynamic> Clients { get; set; } 24 25 /// <summary> 26 /// 向所有客户端发送消息 27 /// </summary> 28 /// <param name="msg"></param> 29 public void SendMessage(Message msg) 30 { 31 Clients.All.showMessage(msg); 32 } 33 } 34 }
第五步,建立Startup类,在文件夹SignalR中添加类文件MessageHandler.cs
输入如下代码:
1 using Microsoft.Owin; 2 using Owin; 3 4 [assembly :OwinStartup(typeof(EmptyProjectNet45_FineUI.SignalR.Startup))] 5 namespace EmptyProjectNet45_FineUI.SignalR 6 { 7 public class Startup 8 { 9 public void Configuration(IAppBuilder app) 10 { 11 app.MapSignalR(); 12 } 13 } 14 }
第六步 建立全局信息类GlobalInfo,代码如下:
1 namespace EmptyProjectNet45_FineUI.Common 2 { 3 public class GlobalInfo 4 { 5 public static SignalR.MessageHandler MessageHandler { get { return SignalR.MessageHandler.Instance; } } 6 } 7 }
第七步 建立消息总线类MessageBus
1 using EmptyProjectNet45_FineUI.SignalR; 2 3 namespace EmptyProjectNet45_FineUI.Common 4 { 5 public class MessageBus 6 { 7 public static void SendMessage(Message message) 8 { 9 GlobalInfo.MessageHandler.SendMessage(message); 10 } 11 } 12 }
至此,SignalR服务端的代码就写完了
二、SignalR客户端代码
第一步,打开default.asp页面,引入jquery-1.6.4.min.js和jquery.signalR-2.2.0.min.js,和加入<script src="/SignalR/hubs"></script>引用(注意这个目录是不存在的,但是SignalR运行必须的虚拟目录),引用结构如下:
1 <script src="Scripts/jquery-1.6.4.min.js"></script> 2 <script src="Scripts/jquery.signalR-2.2.0.min.js"></script> 3 <script src="/SignalR/hubs"></script>
第二步:加入客户端代码
代码如下:
1 <script> 2 $(function () { 3 var handler = $.connection.messageHub;// 生成客户端hub代理 4 5 // 添加客户端hub方法以供服务端调用 6 // 向列表中添加航班信息 7 handler.client.showMessage = function (msg) { 8 windowTips(null, null, msg.content); 9 } 10 11 //日志输出,以备调试使用 12 $.connection.hub.logging = true; 13 // 开启hub连接 14 $.connection.hub.start(); 15 }); 16 </script>
到此,客户端代码也写完了
三、SignalR消息发送测试
在fineui空项目自带的hello页面加入一个button按钮,命名为“显示信息”,并加入按钮的onClick事件,
页面代码如下:
1 <%@ Page Language="C#" AutoEventWireup="True" CodeBehind="hello.aspx.cs" Inherits="EmptyProjectNet45_FineUI.hello" %> 2 3 <!DOCTYPE html> 4 <html> 5 <head runat="server"> 6 <title></title> 7 </head> 8 <body> 9 <form id="form1" runat="server"> 10 <f:PageManager ID="PageManager1" runat="server" /> 11 <f:Button Text="点击弹出对话框" runat="server" ID="btnHello" OnClick="btnHello_Click"/> 12 <f:Button runat="server" ID="btnShowInfo" Text="显示消息" Icon="Mail" OnClick="btnShowInfo_OnClick"/> 13 </form> 14 </body> 15 </html>
后台代码:
using System; using EmptyProjectNet45_FineUI.Common; using EmptyProjectNet45_FineUI.SignalR; using FineUI; namespace EmptyProjectNet45_FineUI { public partial class hello : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnHello_Click(object sender, EventArgs e) { Alert.Show("你好 FineUI!", MessageBoxIcon.Warning); } protected void btnShowInfo_OnClick(object sender, EventArgs e) { MessageBus.SendMessage(new Message{Type = "info",Title = "测试消息",Content = "这是由SignalR发出的消息!"}); } } }
编译代码,运行程序,点击“显示信息”按钮,效果如下:

消息总线已经初步建立起来了,但alert弹出框的样式实在是不好看,也不够友好。但本人的实在是不懂css也不懂js,就从网上下载了一个基于jquery的右下角弹出框,并简单修改了一下样式,使其与fineui主题相符合,最终的效果图如下:

请路过的大神多多指正!