一、源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#txt {
350px;
}
div p {
margin: 0;
padding: 0;
padding-left: 5px;
padding-top: 5px;
}
</style>
</head>
<body>
<div id="box">
<input type="text" placeholder="搜索" id="txt" value="" />
<input type="button" value="搜索" id="btn" />
</div>
<script src="./js/common.js"></script>
<script>
var keywords = ["苹果", "香蕉", "水晶梨", "景甜瓜", "火龙果", "西瓜", "芒果", "油桃", "哈密瓜", "红提", "巨峰", "丑橘", "圣女果", "香梨", "香瓜", "水蜜桃", "油田"];
var tempArr = []; //临时数组
my$("txt").onkeyup = function () {
var text = this.value;
// 判断是否存在下拉框,存在删除,
if (my$("dv")) {
my$("box").removeChild(my$("dv"));
} else {
// Do-nothing
}
// 临时数组初始化,处理临时数组数据
tempArr = [];
for (let i = 0; i < keywords.length; i++) {
if ((0 == keywords[i].indexOf(text)) && (0 != text.length)) {
tempArr.push(keywords[i]);
} else {
// Do-nothing
}
}
// 文本框是空的,临时数组也是空的,不用创建div
if (this.value.length == 0 || tempArr.length == 0) {
// 如果页面中又这个div,删除这个div
if (my$("dv")) {
my$("box").removeChild(my$("dv"));
}
return;
}
// 创建div,把div加入到id="box"的标签中
var dvObj = document.createElement("div");
my$("box").appendChild(dvObj);
dvObj.id = "dv";
dvObj.style.width = "350px";
dvObj.style.border = "1px solid green";
// 遍历tempArr数组,创建p,添加到dvObj里面
for (let i = 0; i < tempArr.length; i++) {
var pObj = document.createElement("p");
// pObj.innerHTML = tempArr[i];
// 在p标签内部添加文本文字
setInnerText(pObj,tempArr[i]);
dvObj.appendChild(pObj);
// 注册鼠标进入事件,鼠标进入,添加黄色背景图
pObj.onmouseover = function () {
this.style.backgroundColor = "yellow";
};
// 注册鼠标移除事件,鼠标移除,移除背景色
pObj.onmouseout = function () {
this.style.backgroundColor = "";
};
}
}
</script>
</body>
</html>
二、common.js
/*根据id获取元素对象*/
function my$(id){
return document.getElementById(id);
}
/**
* 设置任意元素的中间文本内容
* @param {*} element 标签元素
* @param {*} text 文本内容
*/
function setInnerText(element,text){
if(typeof element.textContent === "undefined"){
element.innerText = text;
}else{
element.textContent = text;
}
}
三、效果图
初始图:

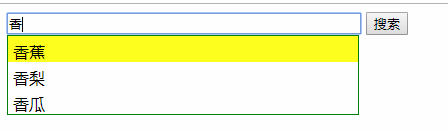
输入搜索内容:

鼠标悬停:

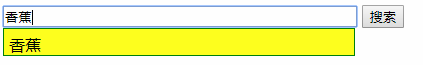
完善搜索内容:

清空搜索内容: