1. 引入angular.js
相应版本下载地址: https://code.angularjs.org/
2. 编写html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>AngularJS</title> <script src="js/angular.js"></script> </head> <body> <div> <!-- 引入ng-app标识,表示在作用域范围内可以使用angularJS标签,是有使用范围的 --> <div ng-app> <!-- 绑定需要angularJS操作的对象 --> <input ng-model="gender" type="text" placeholder="Your gender"> <br /> <!-- 输出被angularJS绑定的对象值 --> <h2>Your name: {{gender}}</h2> </div> <!-- 分割线 --> <hr color="green" size="7"> <!-- 另外一个div块(为了说明ng-app是有作用范围的) --> <div>hello</div> {{gender}} </div> </body> </html>
3. 运行效果
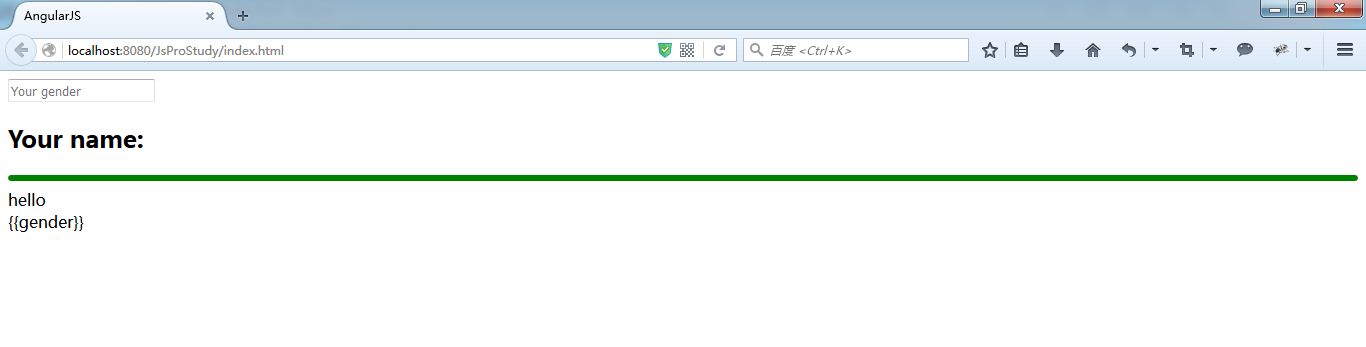
<1> 不输入任何信息,运行结果:

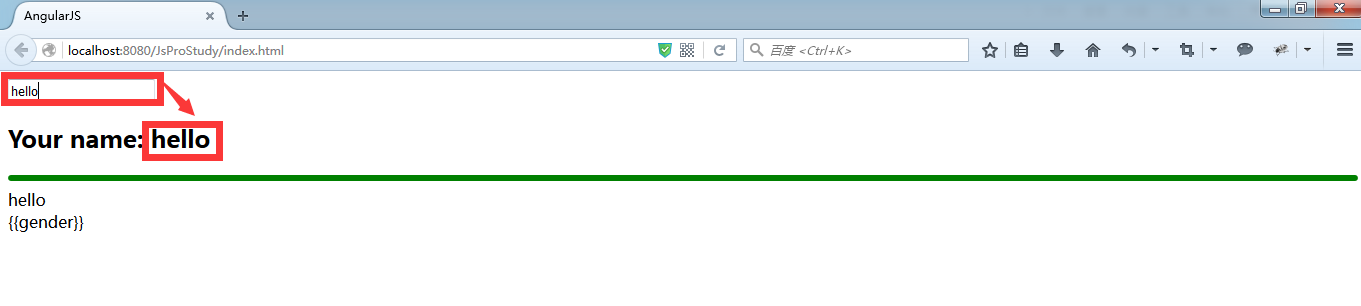
<2> 输入信息,运行结果:

4. 小结:
<1> ng-app是有范围的:
ng-app只在其作用域范围内有效。代码中有2个div块,第一个div块中有ng-app,第二个没有,所以第一个里面能(通过{{}})取到输入框中gender的值,第二个不能。
<2> 作用域:
html中成对的标签块,比如<html></html>,<body></body>,<head></head>,<div></div>等等,这些标签对之间就叫做作用域。
<3> 对象:
作用域中的属性即为对象,比如<input>,<button>等等