怎么制作分页?得先把思路路通顺了才可以。
我制作过程中遇到3个问题:
1,问:制作分页需要什么数据?怎么关联起来?
答:分页数据内容包含几部分,
1,当前是第几页?或则说当前默认是第几页。Curpageindex=1;
2,每页需要展示多少条数据? Everypagesize:3;
3,需要一个当前页数据的存储容器。 Curpage:[];
2,问:如何点击某页,某页码被激活,显示背景色?
答:用三元表达式去判断。判断你的当前页是否也是数据的当前页,是就给类:active。(在样式出写类active的样式)
3,问:页码值:如1,2,3这些之前是静态数据,如何写活?根据 总数据 / 每页数据 得出可以分为几页。
答:首先要绑定 li, 循环出页码。v-for="xxx in xxx" .在什么数据下循环呢?如果直接写Maxpage的话,会直接循环出数据来,而不是页码。
所以我们需要找一个中介去接收数据,在中介出分出多少页来。items:[].把Maxpage存在这,循环items即可。
开始制作
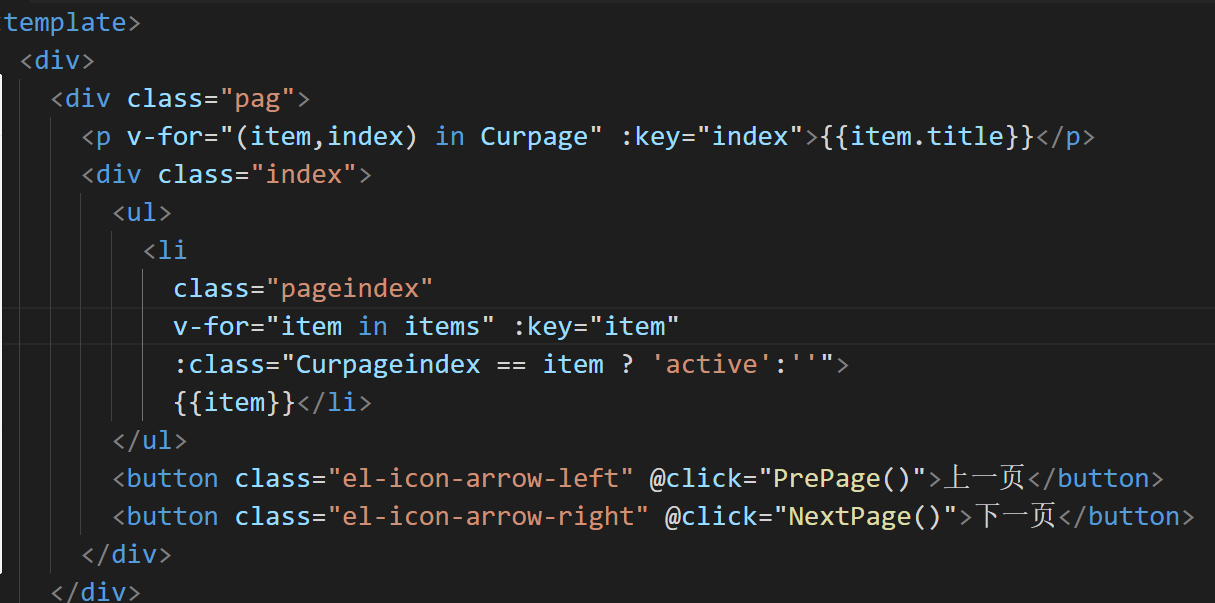
template

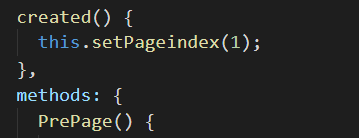
script



css
........不写吧!