vue生命周期
1. vue1.0版本与vue2.0版本生命周期的不同
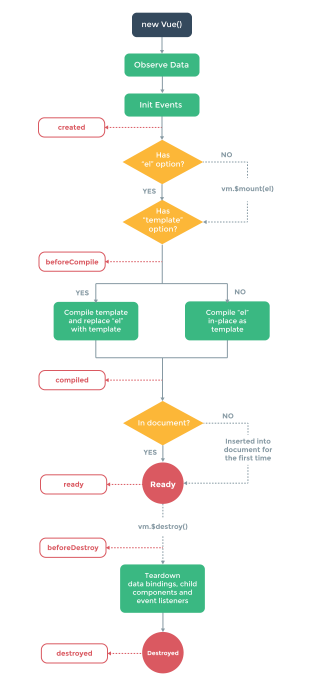
vue1.0版本生命周期图示

图1 vue1.0版本生命周期
vue1.0版本的生命周期:
init 实例创建之前
created 实例已经创建
beforeCompile 编辑之前
compiled 编辑之后
ready √ -> mounted 插入到文档
beforeDestroy 销毁之前
destroyed 销毁之后
注意:
在vue1.0版本常用的是生命周期 中的 ready
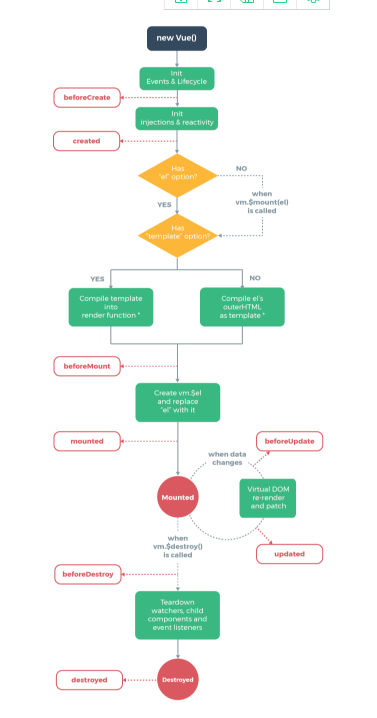
2. vue2.0版本生命周期图示

图2 vue2.0版本生命周期
vue2.0版本的生命周期:
beforeCreate 组件实例刚刚被创建,属性都没有
created 实例已经创建完成,属性已经绑定
beforeMount 模板编译之前
mounted 模板编译之后,代替之前ready *
beforeUpdate 组件更新之前
updated 组件更新完毕 *
beforeDestroy 组件销毁前
destroyed 组件销毁后
vue2.0 生命周期的demo代码,通过弹出效果,理解生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>生命周期</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue.js"></script>
<script>
window.onload=function(){
new Vue({
el:'#box',
data:{
msg:'welcome vue2.0'
},
methods:{
update(){
this.msg='大家好';
},
destroy(){
this.$destroy();
}
},
beforeCreate(){
console.log('组件实例刚刚被创建');
},
created(){
console.log('实例已经创建完成');
},
beforeMount(){
console.log('模板编译之前');
},
mounted(){
console.log('模板编译完成');
},
beforeUpdate(){
console.log('组件更新之前');
},
updated(){
console.log('组件更新完毕');
},
beforeDestroy(){
console.log('组件销毁之前');
},
destroyed(){
console.log('组件销毁之后');
}
});
};
</script>
</head>
<body>
<div id="box">
<input type="button" value="更新数据" @click="update">
<input type="button" value="销毁组件" @click="destroy">
{{msg}}
</div>
</body>
</html>