视口(viewport)是用来约束网站中最顶级块元素<html>的,即它决定了<html>的大小。
PC设备
在PC设备上viewport的大小取决于浏览器窗口的大小,以CSS像素做为度量单位。
通过以往CSS的知识,我们都能理解<html>的大小是会影响到我们的网页布局的,而viewport又决定了<html>的大小,所以viewport间接的决定并影响了我们网页的布局。
移动设备
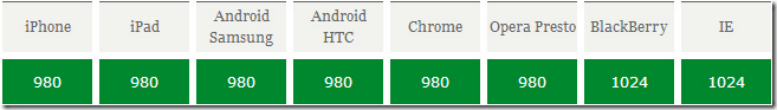
移动设备屏幕普遍都是比较小的,但是大部分的网站又都是为PC设备来设计的,要想让移动设备也可以正常显示网页,移动设备不得不做一些处理,通过上面的例子我们可以知道只要viewport足够大,就能保证原本为PC设备设计的网页也能在移动设备上正常显示,移动设备厂商也的确是这样来处理的。在移动设备上viewport不再受限于浏览器的窗口,而是允许开发人员自由设置viewport的大小,通常浏览 器会设置一个默认大小的viewport,为了能够正常显示那些专为PC设计的网页,一般这个值的大小会大于屏幕的尺寸。如下图为常见默认viewport大小(仅供参考)

移动浏览器
移动端开发主要是针对IOS和Android两个操作系统平台的,除此之外还有Windows Phone。移动端主要可以分成三大类,系统自带浏览器、应用内置浏览器、第三方浏览器
系统浏览器:指跟随移动设备操作系统一起安装的浏览器。
应用内置浏览器:通常在移动设备上都会安装一些APP例如QQ、微信、微博、淘宝等,这些APP里往往会内置一个浏览器,我们称这个浏览器为应用内置浏览器(也叫WebView),这个内置的浏览器一般功能比较简单,并且客户端开发人员可以更改这个浏览器的某些设置,在我们理实的开发里这个浏览器很重要。
第三方浏览器:指安装在手机的浏览器如FireFox、Chrome、360等等。在IOS和Android操作系统上自带浏览器、应用内置浏览器都是基于Webkit内核的。