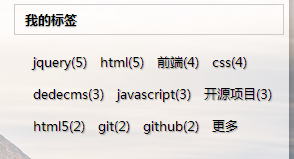
在一些网站上看到多彩tag,觉得很好看,就像着给自己的博客做一个,做之前是这样的

单一且枯燥,先来看看这里的结构代码

于是,为了做出多彩字,我在博客的自定义js里添加了这样的代码
1 $(".catListTag a").each(function(index,element){ 2 //color 3 var color = ""; 4 for(var i = 0;i<3;i++){ 5 var d = Math.floor(Math.random() * 255); 6 var h = Number(d).toString(16); 7 if(h.length<2){ 8 h = "0" + h; 9 } 10 color += h; 11 } 12 color = "#" + color; 13 //console.log(color); 14 $(this).css("color",color); 15 //size 16 var s = Math.floor(Math.random()*5+12); 17 var size = s + "px"; 18 $(this).css("font-size",size); 19 });
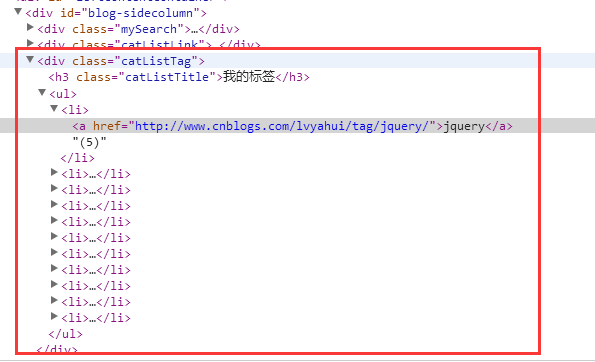
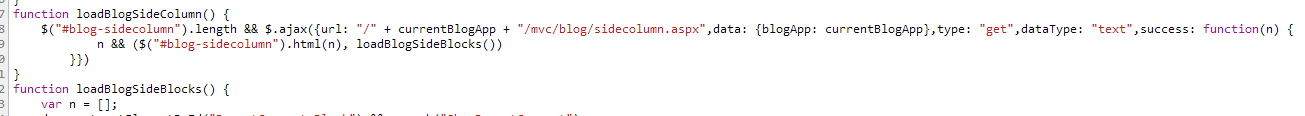
很不幸,没有成功,经过调试发现,选择器$(".catListTag a")根本没有查找到元素,这是怎么回事呢?通过翻看博客园的部分源代码找到了原因


没错,就像你看到的这样,这一块节点是在ajax请求完成之后通过js动态添加上去的,而我的自定义js代码,绝对要在ajax请求完成之前就执行完了,当然就查找不到任何匹配的元素,怎么办呢?
这个问题困扰了我很久,博客园的代码我是不可能改的,不然在后面稍微加点代码就OK了,可事实是不能改。最后,得高人指点(QQ群里的不好留名),想到可以覆写回调方法,但这里回调方法是匿名方法,所以不能直接覆写回调方法,只有间接的覆写loadBlogSideBlocks方法,于是我讲原来的loadBlogSideBlocks的代码拷贝出来写在自定义的js里,方法结束前加上自己的代码,终于成功了
1 function loadBlogSideBlocks() { 2 var n = []; 3 document.getElementById("RecentCommentsBlock") && n.push("ShowRecentComment"); 4 document.getElementById("TopViewPostsBlock") && n.push("ShowTopViewPosts"); 5 document.getElementById("TopFeedbackPostsBlock") && n.push("ShowTopFeedbackPosts"); 6 document.getElementById("TopDiggPostsBlock") && n.push("ShowTopDiggPosts"); 7 $.ajax({url: "/mvc/Blog/GetBlogSideBlocks.aspx",data: {blogApp: currentBlogApp,showFlag: n.join(",")},type: "get",dataType: "json",success: function(n) { 8 n && (n.RecentComments ? $("#RecentCommentsBlock").html(n.RecentComments) : $("#recent_comments_wrap").hide(), n.TopViewPosts ? $("#TopViewPostsBlock").html(n.TopViewPosts) : $("#topview_posts_wrap").hide(), n.TopFeedbackPosts ? $("#TopFeedbackPostsBlock").html(n.TopFeedbackPosts) : $("#topfeedback_posts_wrap").hide(), n.TopDiggPosts ? $("#TopDiggPostsBlock").html(n.TopDiggPosts) : $("#topdigg_posts_wrap").hide()) 9 }}) 10 11 //my code 12 13 $(".catListTag a").each(function(index,element){ 14 //color 15 var color = ""; 16 for(var i = 0;i<3;i++){ 17 var d = Math.floor(Math.random() * 255); 18 var h = Number(d).toString(16); 19 if(h.length<2){ 20 h = "0" + h; 21 } 22 color += h; 23 } 24 color = "#" + color; 25 //console.log(color); 26 $(this).css("color",color); 27 //size 28 var s = Math.floor(Math.random()*5+12); 29 var size = s + "px"; 30 $(this).css("font-size",size); 31 }); 32 }
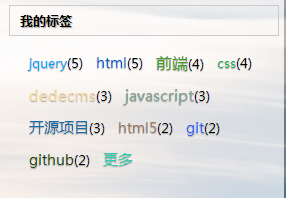
最后效果