建立请求模型
public class UserInfo
{
public int Age { get; set; }
public string Name { get; set; }
public bool Sex { get; set; }
public Guid Id { get; set; }
}
建立控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
namespace AspNetCore.Api.Controllers
{
[Route("api/[controller]/[action]")]
[ApiController]
public class DefaultController : ControllerBase
{
/// <summary>
/// 用户信息
/// </summary>
public static UserInfo UserInfo = new UserInfo
{
Id = Guid.NewGuid(),
Age = 23,
Name = "Jon",
Sex = true
};
[HttpGet]
public IActionResult Test()
{
return new JsonResult("OK");
}
/// <summary>
/// API GET
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult<UserInfo> GetUser([FromBody]UserInfo user)
{
return new JsonResult(user);
}
/// <summary>
/// API POST
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult<UserInfo> Upload()
{
var files = Request.Form.Files;
return new JsonResult($"Read {string.Join(Environment.NewLine,files.Select(x=>x.FileName))} Success !");
}
}
}
建立.NET Core Web项目
建立控制器
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using AspNetCore.Web.Models;
using Microsoft.Extensions.Caching.Memory;
using System.IO;
using Microsoft.AspNetCore.Http;
using System.Threading;
using System.Net.Http;
using System.Net;
namespace AspNetCore.Web.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IMemoryCache _cache;
public HomeController(ILogger<HomeController> logger, IMemoryCache cache)
{
_logger = logger;
_cache = cache;
}
public IActionResult Index()
{
return View();
}
public IActionResult Privacy()
{
return View();
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
/// <summary>
/// 上传文件
/// </summary>
/// <returns></returns>
[RequestSizeLimit(1_073_741_824)]
public IActionResult Upload()
{
var url = "http://localhost:9001/Api/Default/Upload";
var data = new MultipartFormDataContent();
if (Request.HasFormContentType)
{
var request = Request.Form.Files;
foreach (var item in request)
{
data.Add(new StreamContent(item.OpenReadStream()), item.Name, item.FileName);
}
foreach (var item in Request.Form)
{
data.Add(new StringContent(item.Value), item.Key);
}
}
string jsonString = string.Empty;
using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip }))
{
var taskResponse = client.PostAsync(url, data);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}
return new JsonResult(jsonString);
}
/// <summary>
/// 保存文件
/// </summary>
/// <returns></returns>
[HttpPost]
[RequestSizeLimit(1_073_741_824)]
public async Task<IActionResult> Save()
{
Stopwatch sw = new Stopwatch();
sw.Start();
var form = await Request.ReadFormAsync();
int saveCount = 0;
long totalCount = form.Files.Sum(x => x.Length);
foreach (var item in form.Files)
{
var fileSavePath = Environment.CurrentDirectory + "\Files\" + item.Name;
using (FileStream fs = new FileStream(fileSavePath, FileMode.Create))
{
using (BinaryWriter bw = new BinaryWriter(fs))
{
using (BinaryReader br = new BinaryReader(item.OpenReadStream()))
{
var customReadLength = item.Length;
byte[] buffer = new byte[customReadLength];
int readCount = 0;
while ((readCount = br.Read(buffer, 0, buffer.Length)) > 0)
{
bw.Write(buffer, 0, readCount);
saveCount += readCount;
var progress = (saveCount * 1.0 / totalCount).ToString("0.00");
_cache.Set<string>("UploadSpeed", progress, DateTimeOffset.Now.AddMinutes(60));
Thread.Sleep(1000);
}
}
}
}
}
sw.Stop();
return new JsonResult($"Read {string.Join(Environment.NewLine, Request.Form.Files.Select(x => x.FileName))} Success !耗时:{sw.ElapsedMilliseconds}");
}
/// <summary>
/// 读取进度
/// </summary>
/// <returns></returns>
public IActionResult UploadProgress()
{
var progress = _cache.Get<string>("UploadSpeed");
return Json(progress);
}
}
}
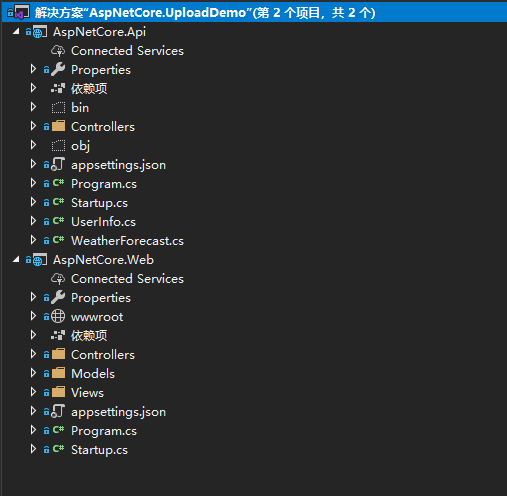
目录结构

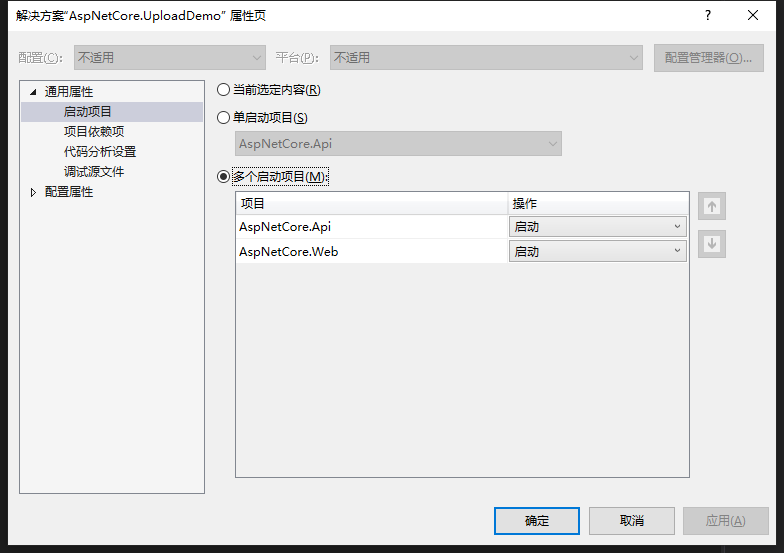
设置解决方案为多个项目启动

一、使用jQuery Ajax访问
(一)、表单传参( [FromForm])
数据类型:Object
ContenyType类型:application/x-www-form-urlencoded
var model = { name: "刘大大", age: 23, sex: true };
前台请求
var model = { name: "刘大大", age: 23, sex: true };
$.ajax({
url: "http://localhost:9001/API/Default/FormCall",
type: "POST",
async: true,
dataType: "json",
data: model,
contentType: "application/x-www-form-urlencoded",
success: function (data) {
console.log("data:");
console.log(data);
}
});
(二)、JSON字符串[FromBdy]
数据类型:Json
ContenyType类型:application/json
var json = '{"name":"刘大大","age":23,"sex":true}';
也可以使用JSON.stringify(Object)将Object转换为JSON字符串
前端请求
var model = { name: "刘大大", age: 23, sex: true };
$.ajax({
url: "http://localhost:9001/API/Default/BodyCall",
type: "POST",
async: true,
dataType: "json",
data: JSON.stringify(model),
contentType: "application/json",
success: function (data) {
console.log("data:");
console.log(data);
}
});
(三)、文件上传
建立FormData对象
数据类型:FromData
ContenyType类型false, //必须false才会避开jQuery对 formdata 的默认处理 processData类型: false, //必须false才会自动加上正确的Content-Type
<input type="file" multiple id="file" />
JS获取文件对象
var file = document.getElementById("file");
var files = file.files;
var formData = new FormData();
for (var i = 0; i < files.length; i++) {
formData.append(files[i].name, files[i]);
}
formData.append("name", "刘大大");//可追加参数
AJAX请求
$.ajax({
url: "http://localhost:9001/API/Default/Upload",
type: "POST",
async: true,
dataType: "json",
data: formData,
contentType: false,
processData: false,
success: function (data) {
console.log(data);
}
});
完整HTML源码
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>
<div>
<input type="button" id="fromform" value="Form传参" /><hr />
<input type="button" id="frombody" value="Body传参" /><hr />
<input type="file" multiple id="file" name="上传文件" /><hr />
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.js"></script>
<script>
/**
* FromForm
* */
var fromform = document.getElementById("fromform");
$(fromform).click(function () {
var url = 'http://localhost:9001/API/Default/FormCall';
var model = { name: "刘大大", age: 23, sex: true };
$.ajax({
url: url,
type: "POST",
async: true,
data: model,
contentType: "application/x-www-form-urlencoded",
success: function (data) {
console.log(data);
alert(JSON.stringify(data));
},
error: function (result) {
console.log(result);
}
});
});
/**
* FromBody
* */
$('#frombody').click(function () {
var url = 'http://localhost:9001/API/Default/BodyCall';
var json = '{"name":"刘大大","age":23,"sex":true}';
$.ajax({
url: url,
type: "POST",
async: true,
data: json,
contentType: "application/json",
success: function (data) {
console.log(data);
alert(JSON.stringify(data));
},
error: function (result) {
console.log(result);
}
});
});
/**
* FormData
* */
var file = document.getElementById("file");
file.onchange = function () {
var file = document.getElementById("file");
var files = file.files;
var formData = new FormData();
for (var i = 0; i < files.length; i++) {
formData.append(files[i].name, files[i]);
}
formData.append("name", "刘大大");
var isUploadByJs = true;
var url = isUploadByJs ? 'http://localhost:9001/API/Default/Upload' : 'http://localhost:9002/Home/Upload';
$.ajax({
url: url,
type: "POST",
async: true,
dataType: "json",
data: formData,
contentType: false, //必须false才会避开jQuery对 formdata 的默认处理
processData: false, //必须false才会自动加上正确的Content-Type
headers: { ReadTime: Date.now() },
beforeSend: function (xhr) {
xhr.setRequestHeader('Author', 'liudada');
},
success: function (data) {
console.log(data);
alert(JSON.stringify(data));
},
error: function (result) {
console.log(result);
}
});
}
</script>
二、使用C#后台访问
(一)、Get访问
var url = "http://localhost:57954/API/Default/Test";
using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip }))
{
var taskResponse = client.GetAsync(url);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}
(二)、Post访问
var url = "http://localhost:57954/API/Default/BodyCall";
var data = new {name="刘大大",age=23,sex=true };
using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip }))
{
var jsonToSend = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter());
var body = new StringContent(jsonToSend, Encoding.UTF8, "application/json");
var taskResponse = client.PostAsync(url, body);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}
(三)、上传文件
/// <summary>
/// 上传文件
/// </summary>
/// <returns></returns>
[RequestSizeLimit(1_073_741_824)]
public IActionResult Upload()
{
var url = "http://localhost:9001/Api/Default/Upload";
var data = new MultipartFormDataContent();
if (Request.HasFormContentType)
{
var request = Request.Form.Files;
foreach (var item in request)
{
data.Add(new StreamContent(item.OpenReadStream()), item.Name, item.FileName);
}
foreach (var item in Request.Form)
{
data.Add(new StringContent(item.Value), item.Key);
}
}
string jsonString = string.Empty;
using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip }))
{
var taskResponse = client.PostAsync(url, data);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}
return new JsonResult(jsonString);
}
WebHelper
这里包含了WebRequest和HttpClient两种请求方式,以及包含了将Object对象序列化为HttpCotnent对象的方法。

/*************************************************************************************************************************************************** * *文件名:WebHelper.cs * *创建人:Jon * *日 期 :2018年5月25日 * *描 述 :实现HTTP协议中的GET、POST请求 * *MVC使用HttpClient上传文件实例: public IActionResult Upload() { var url = "http://localhost:57954/API/Default/values"; var data = new MultipartFormDataContent(); if (Request.HasFormContentType) { var request = Request.Form.Files; foreach (var item in request) { data.Add(new StreamContent(item.OpenReadStream()), item.Name, item.FileName); } foreach (var item in Request.Form) { data.Add(new StringContent(item.Value), item.Key); } } WebHelper.PostByHttpClientFromHttpContent(url, data); return Json("OK"); } *****************************************************************************************************************************************************/ using Newtonsoft.Json; using Newtonsoft.Json.Converters; using Newtonsoft.Json.Linq; using System; using System.Collections.Generic; using System.IO; using System.Net; using System.Net.Http; using System.Net.Http.Headers; using System.Text; namespace Expansion.Helper { public static class WebHelper { /// <summary> /// 通过WebRequest发起Get请求 /// </summary> /// <param name="url">请求地址</param> /// <returns>JSON字符串</returns> public static string GetByWebRequest(string url) { string jsonString = string.Empty; var request = (HttpWebRequest)WebRequest.Create(url); request.Method = "GET"; request.ContentType = "application/json"; request.AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip; var response = (HttpWebResponse)request.GetResponse(); using (var stream = new StreamReader(response.GetResponseStream())) { jsonString = stream.ReadToEnd(); } return jsonString; } /// <summary> /// 通过WebRequest发起Post请求 /// </summary> /// <param name="url">请求地址</param> /// <param name="data">请求参数</param> /// <returns>JSON字符串</returns> public static string PostByWebRequest(string url, object data) { string jsonString = string.Empty; var request = (HttpWebRequest)WebRequest.Create(url); request.ContentType = "application/json"; request.Method = "POST"; request.Timeout = Int32.MaxValue; request.AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip; var jsonToSend = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); byte[] btBodys = Encoding.UTF8.GetBytes(jsonToSend); request.ContentLength = btBodys.Length; request.GetRequestStream().Write(btBodys, 0, btBodys.Length); var response = (HttpWebResponse)request.GetResponse(); using (var stream = new StreamReader(response.GetResponseStream())) { jsonString = stream.ReadToEnd(); } return jsonString; } /// <summary> /// 通过HttpClient发起Get请求 /// </summary> /// <param name="url">请求地址</param> /// <returns>JSON字符串</returns> public static string GetByHttpClient(string url) { string jsonString = string.Empty; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var taskResponse = client.GetAsync(url); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } } return jsonString; } /// <summary> /// 通过HttpClient发起Post请求 /// </summary> /// <param name="url">请求地址</param> /// <param name="data">请求参数</param> /// <returns>JSON字符串</returns> public static string PostByHttpClient(string url, object data) { string jsonString = string.Empty; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var jsonToSend = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); var body = new StringContent(jsonToSend, Encoding.UTF8, "application/json"); var taskResponse = client.PostAsync(url, body); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } } return jsonString; } /// <summary> /// 通过数据来自HttpContent的HttpClient发起Post请求 /// </summary> /// <param name="url">请求地址</param> /// <param name="content">请求参数</param> /// <returns>JSON字符串</returns> public static string PostByHttpClientFromHttpContent(string url, HttpContent content) { string jsonString = string.Empty; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var taskResponse = client.PostAsync(url, content); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } } return jsonString; } /// <summary> /// Object转换为StreamContent /// </summary> /// <param name="data">请求参数</param> /// <returns>StreamContent</returns> public static HttpContent ToStreamContent(this object data) { var json = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); byte[] bytes = Encoding.UTF8.GetBytes(json); MemoryStream ms = new MemoryStream(); ms.Write(bytes, 0, bytes.Length); ms.Position = 0; HttpContent streamContent = new StreamContent(ms); return streamContent; } /// <summary> /// Object转换为StringContent /// </summary> /// <param name="data">请求参数</param> /// <returns>StringContent</returns> public static HttpContent ToStringContent(this object data) { HttpContent stringContent = new StringContent(JsonConvert.SerializeObject(data)); return stringContent; } /// <summary> /// Object转换为MultipartFormDataContent /// </summary> /// <param name="data"></param> /// <returns>MultipartFormDataContent</returns> public static HttpContent ToMultipartFormDataContent(this object data) { var json = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); var body = new StringContent(json, Encoding.UTF8, "application/json"); var multipartFormDataContent = new MultipartFormDataContent(); multipartFormDataContent.Add(body); return multipartFormDataContent; } /// <summary> /// Object转换为FormUrlEncodedContent /// </summary> /// <param name="data">请求参数</param> /// <returns>FormUrlEncodedContent</returns> public static HttpContent ToFormUrlEncodedContent(this object data) { var param = new List<KeyValuePair<string, string>>(); var values = JObject.FromObject(data); foreach (var item in values) { param.Add(new KeyValuePair<string, string>(item.Key, item.Value.ToString())); } HttpContent formUrlEncodedContent = new FormUrlEncodedContent(param); return formUrlEncodedContent; } /// <summary> /// Object转换为ByteArrayContent /// </summary> /// <param name="data">请求参数</param> /// <returns>FormUrlEncodedContent</returns> public static HttpContent ToByteArrayContent(this object data) { var json = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); byte[] bytes = Encoding.UTF8.GetBytes(json); HttpContent byteArrayContent = new ByteArrayContent(bytes); return byteArrayContent; } /// <summary> /// Url编码 /// </summary> /// <param name="content">内容</param> /// <param name="encode">编码类型</param> /// <returns></returns> private static string Encode(string content, Encoding encode = null) { if (encode == null) return content; return System.Web.HttpUtility.UrlEncode(content, Encoding.UTF8); } /// <summary> /// Url解码 /// </summary> /// <param name="content">内容</param> /// <param name="encode">编码类型</param> /// <returns></returns> private static string Decode(string content, Encoding encode = null) { if (encode == null) return content; return System.Web.HttpUtility.UrlDecode(content, Encoding.UTF8); } /// <summary> /// 将键值对参数集合拼接为Url字符串 /// </summary> /// <param name="paramArray">键值对集合</param> /// <param name="encode">转码类型</param> /// <returns></returns> private static string BuildParam(List<KeyValuePair<string, string>> paramArray, Encoding encode = null) { string url = ""; if (encode == null) encode = Encoding.UTF8; if (paramArray != null && paramArray.Count > 0) { var parms = ""; foreach (var item in paramArray) { parms += string.Format("{0}={1}&", Encode(item.Key, encode), Encode(item.Value, encode)); } if (parms != "") { parms = parms.TrimEnd('&'); } url += parms; } return url; } } }
时间仓促,没能说的太详细,有时间再做补充。如本文中的有错误示范,欢迎指正
