问题如何而来:
对于刚参加工作的我 批量删除数据通常采用的是前端传递到后台一个对象的id字符串 通过逗号分隔的多个id 或者收的直接是一个id数组 两个原理一样第一个后台要在次使用split(",")做分隔成数组 ,然后通过遍历数组 采用 delete(id) 逐条的执行删除操作。
以前 这样写大家应该明白什么意思 循环里 通过每条的id 执行一次删除
for(){
delete from tb_name where id = ?
}
这样是我一直采用的方式。
首先从功能实现的角度 上面的解决方案并没有任何问题。
那么为什么我会记录自己对for 与in 的效率问题 是另外一个朋友说他在实现批量处理删除操作的时候 他们的技术总监说这样的效率比较慢 让采用in
实现方式很简单 就是将以前的单个逐条删除 转为 将id数组转为一个id集合 sql 实现如下 方式
delete from tb_name where id in ( 传入id的集合) 我们通常实现删除一条数据的操作都是采用主键id来操作的。
那么为什么说采用in的方式效率更高那?
我自己的理解 for循环的方式 每执行一次删除操作就要在数据库连接池中建立一次链接 执行一次sql的解析等一系列过程 同时增加了数据库的IO操作
而in 只需要一次的连接 采用or 的形式 对sql的解析也只需要一次 所以从这些方面就说明了 采用in的方式效率更高一些。
其实两种方式都是来解决实际的问题,如果在后台系统比如OA 等办公系统上 这些内部系统在两者的效率上我们并不会能感受到所以都可以,应用要用在适合的位置,首先要解决问题。
实际应用:
//删除选中的消息 function delMessage(){ var arr = new Array(); $("input[name='items']:checked").each(function (i,e) { var id = $(this).val(); arr.push(id); }); if(arr.length>0){ var index =layer.confirm("确定删除这"+arr.length+"条数据吗?", {icon:3,title:'提示', scrollbar:false, shadeClose: false , resize:false, shade: [0.3, '#000'], }, function(){ $.ajax({ type:'post', url:'${base}/message/deleteMainMultipleMessages', data:{"ids":arr}, success:function (data) { location.reload(); }, error:function (data) { layer.msg("删除失败!请稍后重试!") } }) layer.close(index); } ) }else if(arr.length==0){ layer.msg("请选择数据!",{time:1000}); } }
controller中接收:
/** * 首页处理消息删除 * @param ids * @return */ @RequestMapping("/deleteMainMultipleMessages") public void deleteMainMultipleMessages(@RequestParam(value = "ids[]")String ids[]){ service.deleteBatch(ids); }
service 处理:
/** * 批量删除消息操作 * @param ids */ public void deleteBatch(String[] ids) { mapper.deleteBatch(ids); }
mapper 处理:
void deleteBatch(String[] ids);
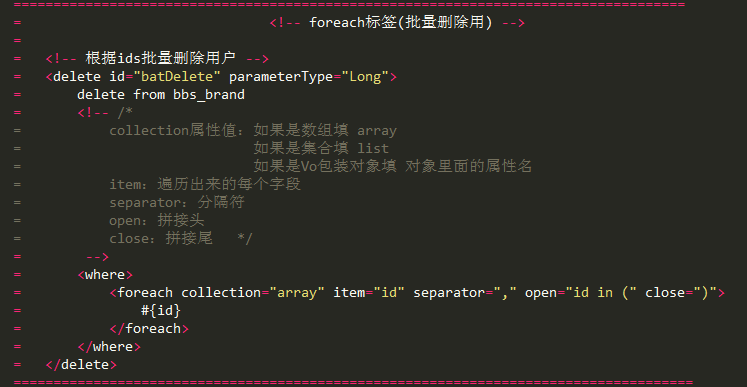
mapper.xml处理:
<delete id="deleteBatch"> delete from sys_message where id in <foreach collection="array" item="id" index="index" open="(" separator="," close=")"> #{id} </foreach> </delete>