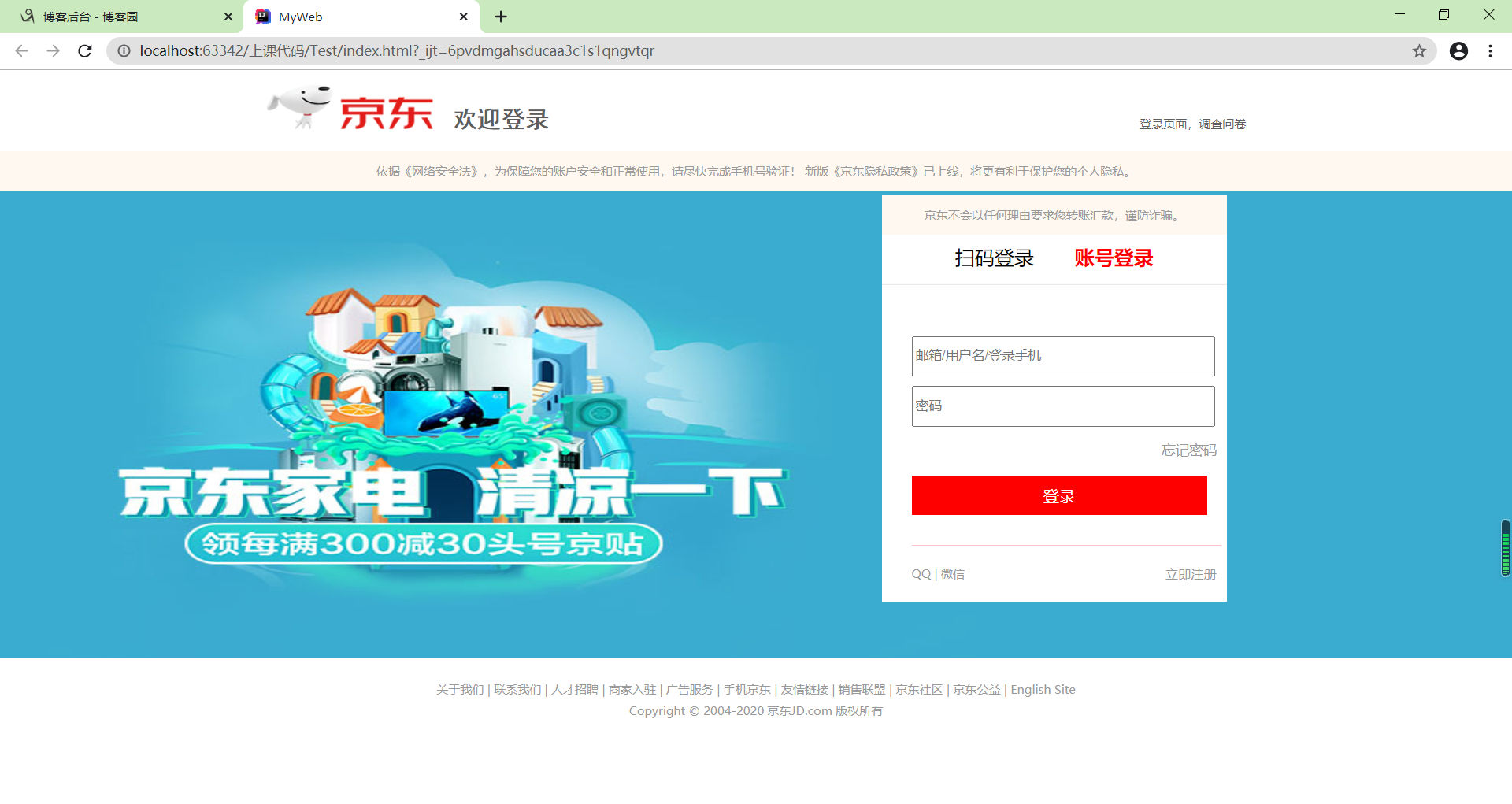
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>MyWeb</title> 6 <link href="css/index.css" rel="stylesheet"> 7 <script src="js/index.js"></script> 8 </head> 9 <body> 10 <div class="top"> 11 <img src="img/logo-201305-b.png"> 12 <p style="font-family: 黑体;font-size: 24px;margin-top: 40px;margin-left: 20px;color: #5d5d5d"><b> 欢迎登录</b></p> 13 <p style="margin-left: 600px;margin-top: 45px;color: #5d5d5d;font-size: 12px"> 14 登录页面,调查问卷 15 </p> 16 17 </div> 18 19 <div class="CenterTop"> 20 <p>依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版《京东隐私政策》已上线,将更有利于保护您的个人隐私。</p> 21 </div> 22 23 <!--中部主体--> 24 <div class="Center"> 25 <img class="backGroundImg" src="img/back.jpg"> 26 <div class="loginDiv"> 27 <!--登录标题--> 28 <div class="Center_loginDiv_title_back"> 29 <p> 京东不会以任何理由要求您转账汇款,谨防诈骗。 </p> 30 </div> 31 <div class="Center_loginDiv_title"> 32 <span>扫码登录</span> 33 <span><b style="color: red">账号登录</b></span> 34 </div> 35 36 <!--登录输入框--> 37 <div class="Cent_loginDiv_inputDiv"> 38 <input id="userName" type="text" style=" 300px;height: 35px" placeholder="邮箱/用户名/登录手机"><br> 39 <input id="passWord" type="password" style=" 300px;height: 35px;margin-top: 10px;" 40 placeholder="密码"><br> 41 <p style="position: absolute;right: 10px; font-size: 14px;color: #999999;">忘记密码</p> 42 <div class="Btn_login" onclick="login()">登录</div> 43 44 <div class="loginFoot"> 45 <span>QQ | 微信</span> 46 <span style="position: absolute;right: 10px; color: #999999;font-size: 13px">立即注册</span> 47 </div> 48 49 </div> 50 51 </div> 52 53 </div> 54 55 <div class="foot"> 56 <p> 57 关于我们 | 联系我们 | 人才招聘 | 商家入驻 | 广告服务 | 手机京东 | 友情链接 | 销售联盟 | 京东社区 | 京东公益 | English Site 58 </p> 59 60 <p> 61 Copyright © 2004-2020 京东JD.com 版权所有 62 </p> 63 </div> 64 65 </body> 66 </html>