views.py
from django.shortcuts import render,HttpResponse,redirect # Create your views here. user_info = { 'admin':{'pwd':'111111'}, 'user2':{'pwd':'123123'} } def login(request): if request.method =='GET': return render(request,'login.html') #请求login.index的页面渲染。usl还是http://127.0.0.1:8000/login/ if request.method =='POST': u = request.POST.get('username') p = request.POST.get('pwd') dic=user_info.get(u) if not dic: return render(request,'login.html') #请求login.index的页面渲染。usl还是http://127.0.0.1:8000/login/login.html if dic['pwd']==p: res = redirect('/index/') #重定向,请求的Url变成http://127.0.0.1:8000/index/ res.set_cookie('username',u) return res else: return render(request,'login.html') def index(request): v = request.COOKIES.get('username') if not v: return redirect('/login/') #重定向,请求的Url变成http://127.0.0.1:8000/login/ else: return render(request,'index.html',{'current_user':v})
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="login.html" method="POST"> <input type="text" name='username' placeholder="用户名"> <input type="text" name='pwd' placeholder="密码"> <input type="submit" value="登录"> <input type="button" value="提交"> </form> </body> </html>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>Welcome {{ current_user }}</p> </body> </html>
urls.py
"""lwslws URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from apps01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', views.login), url(r'^index/', views.index), ]
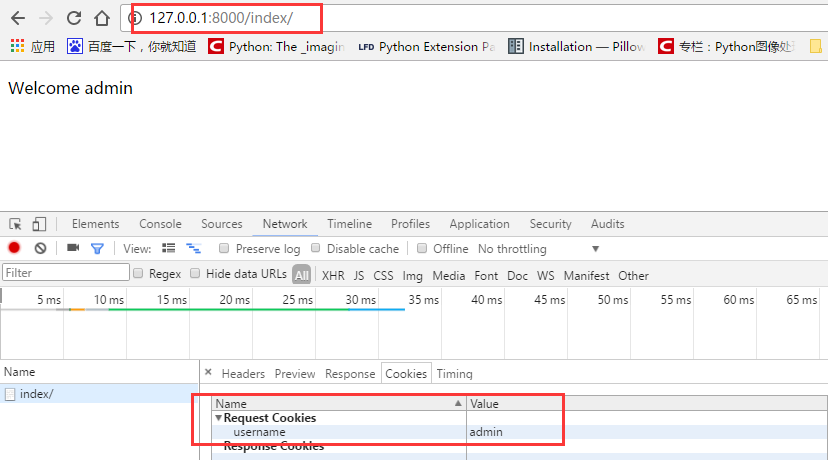
浏览器展示:

Session:
def login(request): if request.method =='GET': return render(request,'login.html') if request.method =='POST': u = request.POST.get('username') p = request.POST.get('pwd') if u =='root' and p =='123':
#session是依赖于cookie
#生成随机字符串
#写到用户浏览器的cookie中
#保存到session中
#在随机字符串对应的字典中设置相关内容
#request.session做了以上的事情 request.session['username']=u request.session['is_login']=True return redirect('/index/') else: return render(request,'login.html') def index(request): if request.session['is_login']: return render(request,'index.html') else: return HttpResponse('Gun!')
1
