# jQuery 基础
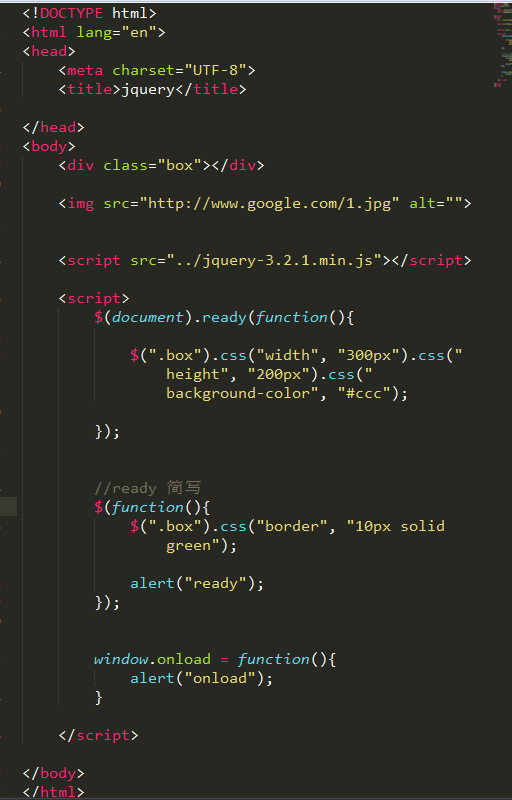
### ready 事件
* 用法
$(document).ready(function(){
})
//简写
$(function(){
})

* 与onload的区别
* onload 事件 等到页面的一切加载完毕,才能触发
* ready事件等页面中所有的dom加载完毕,就能触发
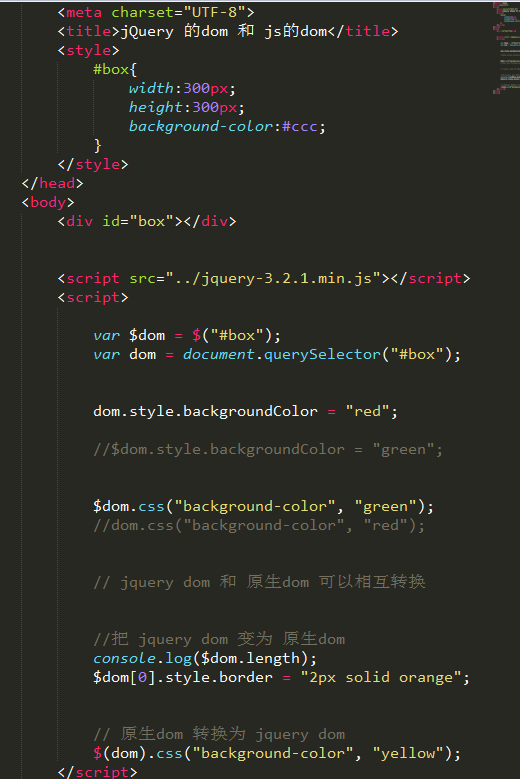
### jquery dom 和 原生 dom
* 通过$() 获取的对象,是jquery dom
* jquery dom 本质上是由 原生dom 组成的集合,通过取下标就可以获取原生dom
* $()方法可以把 原生dom 变为 jquery dom `$(document)`


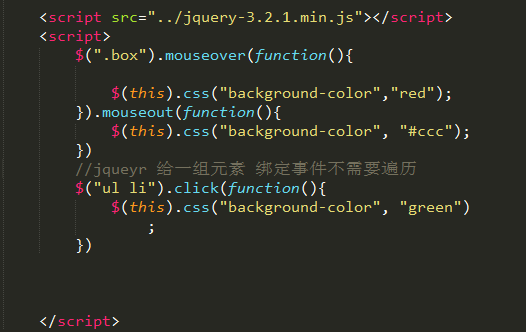
### jquery 中绑定事件
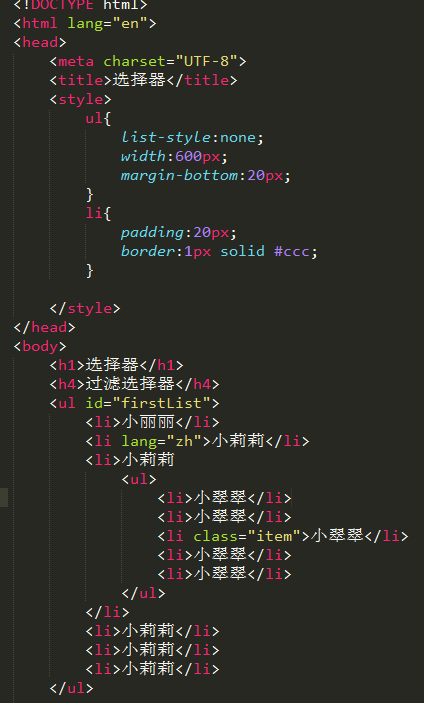
# jquery 选择器
### 基本选择器
* #ID
* .className
* tagName
* *
* selecter,selecter



### 层级选择器
* selecter seclter
* selecter>selecter
* selecter+selecter
* selecter~selecter
### 过滤选择器
* :first
* :last
* :eq(index)
* :lt(index)
* :gt(index)
* :odd 奇数
* :even 偶数
* :not(selecter) 排除
* :lang()
* :header 所有的标题标签(hn)
* :root
* :target
### 内容选择器
* :contains(text) 只要有的都算
* empty
* parent
* has(seelcter)


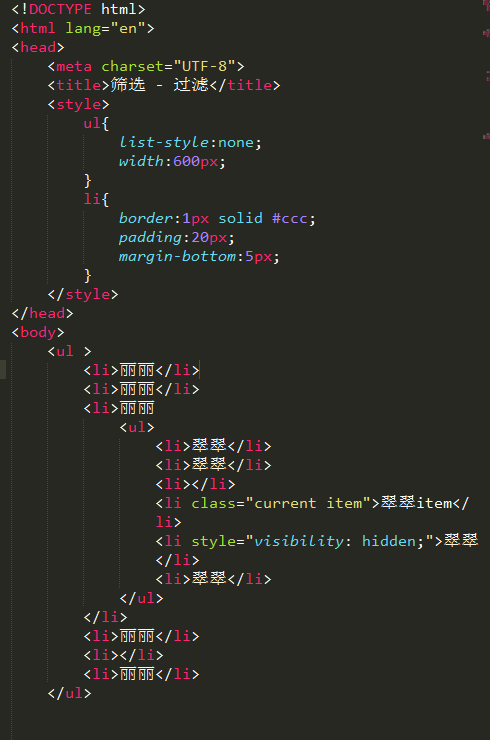
### 可见性选择器
* :hidden
* :visible
### 属性选择器
* [attrName]
* [attrName=value]
* [attrName!=value]
* [attrName^=value]
* [attrName$=value]
* [attrName*=value]


### 子元素选择器
* :first-child
* :last-child
* :nth-child()
* :nth-last-child()
* :only-child
* :first-of-type
* :last-of-type
* :nth-of-type()
* :nth-last-of-type()
* :only-of-type
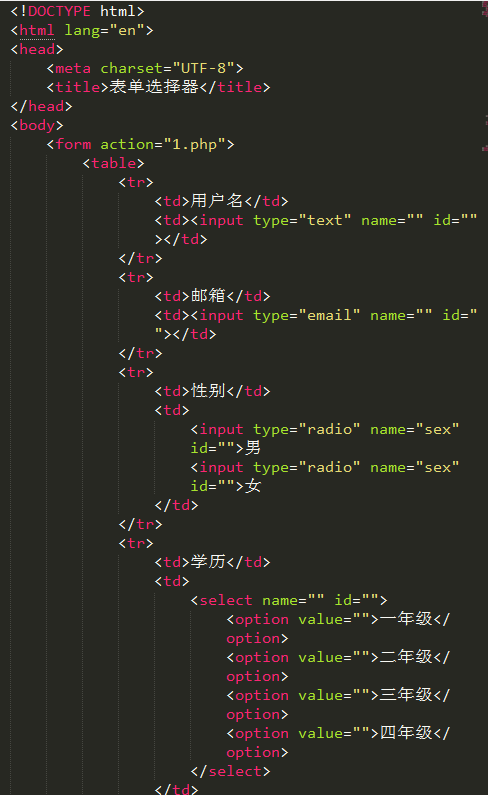
### 表单选择器
* :input 所有的表单控件(inputselect extarea)
* :text
* :radio
* :checkbox
* :password
* :image
* :submit
* :reset
* :button
* :file
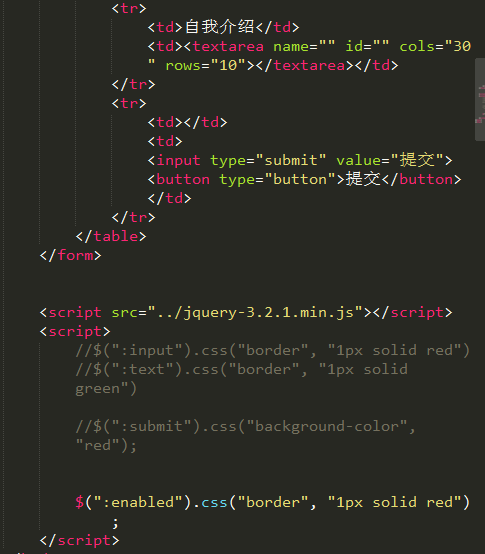
### 表单对象选择器
* :diabled
* :enable
* :checked
* :selected
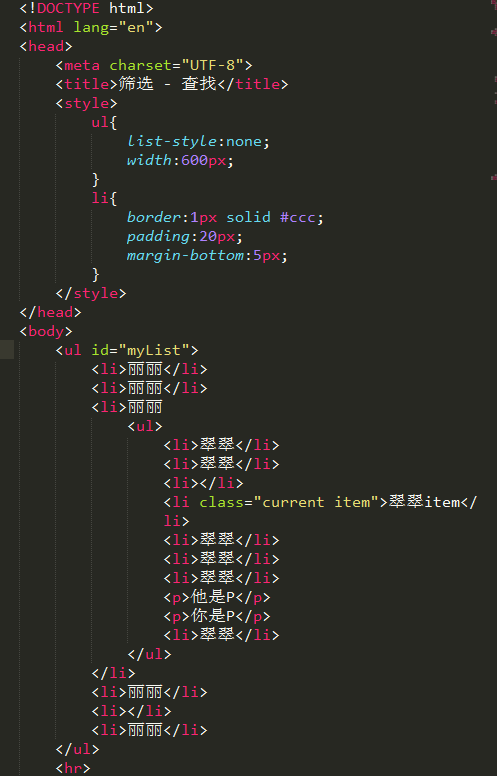
# 筛选
### 过滤
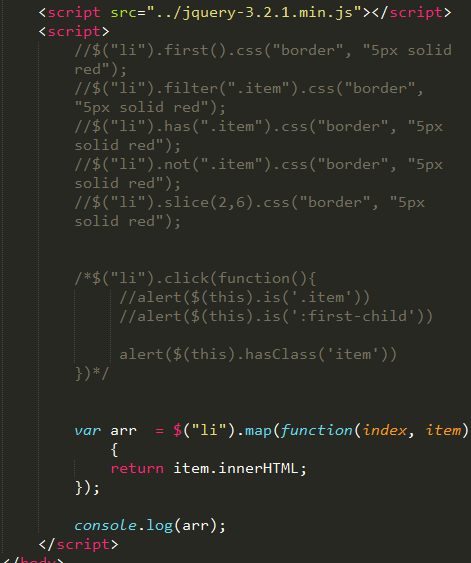
* .eq(index)
* .first()
* .last()
* not(selcter)
* filter(selecter) 选择满足条件的
* has(selecter)
* slice(start, end)
* is(selecter) true/false
* hasClass(className) /true/false
* map(fn) 遍历前面的兄弟元素


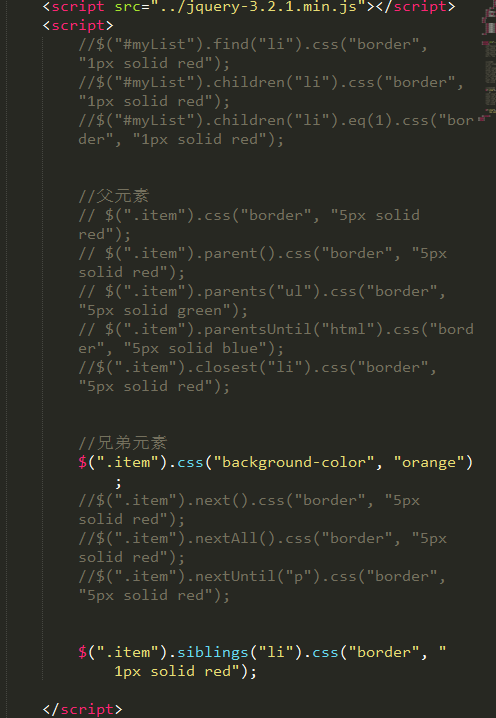
### 查找
* find(selcter) 后代元素
* children(selcter) 子元素
* parent() 父元素
* parents(selcter) 所有的祖先元素
* parentsUntil(selecter) 所有祖先素直到
* closest(selecter) 从自身和祖先元素中 找到第一个满足条件
* next()
* nextAll()
* nextUntil()
* prev()
* prevAll()
* prevUntil()
* siblings() 所有的兄弟元素


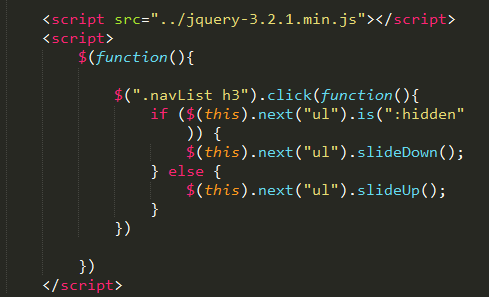
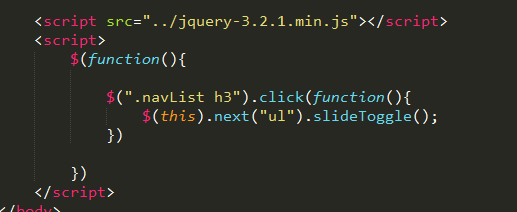
伸缩菜单



### 串联