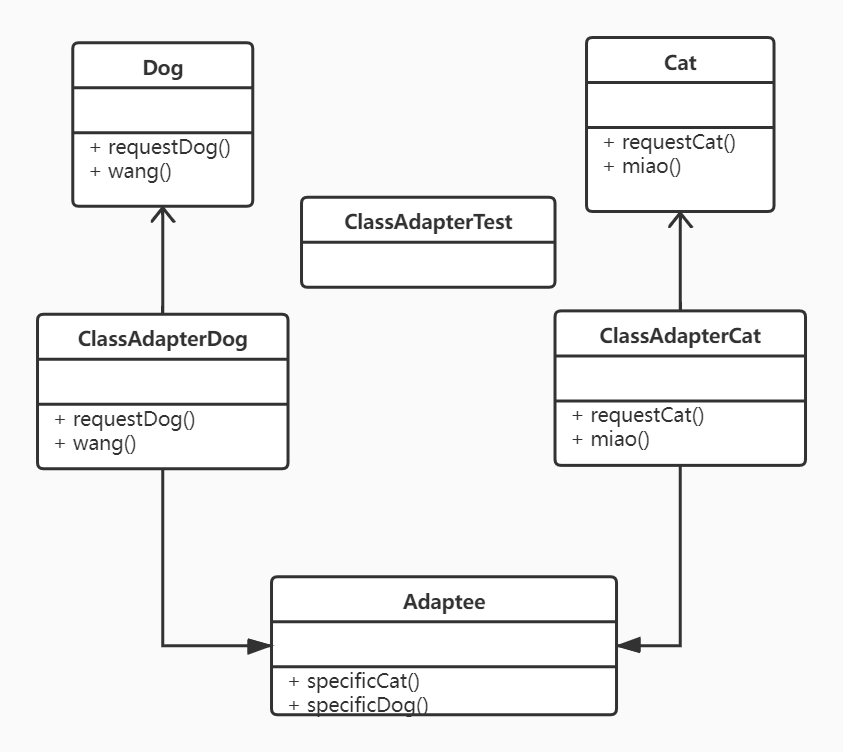
类图

源码
package adapter; public interface Cat { public void requestCat(); public void miao(); } Dog.java package adapter; public interface Dog { public void requestDog(); public void wang(); } ClassAdapterDog.java package adapter; public class ClassAdapterDog extends Adaptee implements Dog{ public void requestDog() { specificCat(); } @Override public void wang() { // TODO 自动生成的方法存根 System.out.println("狗汪汪叫!"); } } ClassAdapterCat.java package adapter; public class ClassAdapterCat extends Adaptee implements Cat{ public void requestCat() { specificDog(); } @Override public void miao() { // TODO 自动生成的方法存根 System.out.println("猫抓老鼠!"); } } Adaptee.java package adapter; public class Adaptee { public void specificCat() { System.out.println("猫学:"); } public void specificDog() { System.out.println("狗学:"); } } ClassAdapterTest.java package adapter; public class ClassAdapterTest { public static void main(String[] args) { System.out.println("测试:"); Dog target = new ClassAdapterDog(); target.requestDog(); target.wang(); Cat target1 = new ClassAdapterCat(); target1.requestCat(); target1.miao(); } }
测试截图