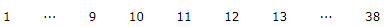
逛网页时,看到很多网页中的分页都是下图这样的:

于是就想把公司现在用的分页控件样式也改成这样,但是网上找了一下发现基本都是JQuery插件实现的,而且页码点击到后面的时候,基本上中间显示页码数的格子一会多一会少,算法明显不对。
而且对于现在使用的用户自定义控件来说,改动就比较大了,所以就按照这种样式,自己写了一个生成页码的算法。
注意,我提供的只是算法,不包括样式。
废话不多说,下面上代码:
#region 页码生成 /// <summary> /// 页码生成 /// </summary> /// <param name="PageIndex">当前页码</param> /// <param name="PageCount">总页数</param> /// <param name="ContinNO">连续的页码个数(要求奇数)</param> /// <returns></returns> public static List<string> GetPagerList(int PageIndex, int PageCount, int ContinNO) { List<string> pagelist = new List<string>(); //确定连续的页码个数为奇数 if (ContinNO % 2 == 0) ContinNO = ContinNO + 1; int half = ContinNO / 2; #region 页码格子的个数 //页码格子的个数 int lattice = 0; if (PageCount <= ContinNO) { lattice = PageCount; } else { lattice = ContinNO + 2; //索引到达连续个数末尾时 if (PageIndex >= ContinNO && PageIndex + half < PageCount) lattice = ContinNO + 4; } #endregion #region 定义中间连续的页码集合 List<string> middlelist = new List<string>(); int middlemin = PageIndex - half > 0 ? PageIndex - half : 1; int middlemax = PageIndex + half >= PageCount ? PageCount : PageIndex + half; //当前索引和最大页差值小于应显示个数的一半时,最小值向前移 int diff = PageCount - PageIndex; if (diff < half) { middlemin = middlemin - half + diff; middlemin = middlemin <= 0 ? 1 : middlemin; } //最大值小于格子数应显示的最大值 int showmax = middlemin + ContinNO - 1; if (middlemax < showmax) { middlemax = showmax > PageCount ? PageCount : showmax; } //索引页小于连续页码个数时,最大值应是连续页码个数 middlemax = PageIndex < ContinNO ? ContinNO : middlemax; //添加连续页码 for (int i = middlemin; i <= middlemax; i++) { middlelist.Add(i.ToString()); } #endregion #region 添加页码集合 //添加页码集合 if (middlelist.Count < lattice) { //连续页码最小值不是第一页 if (middlemin != 1) pagelist.Add("1"); //页数少,但索引大 if ((lattice == ContinNO + 2 || lattice == ContinNO + 4) && PageIndex >= ContinNO) pagelist.Add("···"); //插入连续页码 pagelist.AddRange(middlelist); //页数少,索引小 if ((lattice == ContinNO + 2 || lattice == ContinNO + 4) && PageIndex + half < PageCount) pagelist.Add("···"); //页码格子没有全部插入 if (pagelist.Count < lattice) pagelist.Add(PageCount.ToString()); } else if (middlelist.Count > lattice) { pagelist.AddRange(middlelist.Skip(0).Take(lattice)); } else { pagelist.AddRange(middlelist); } #endregion return pagelist; } #endregion
该方法会返回一个存储页码的List<string>集合,运行后下过如下:

其中“ContinNO”参数是用来控制页面格子数量的,而且我只有“首页页码”和“末页页码”,需要上一页,下一页等其他功能的,就自己改改吧!