
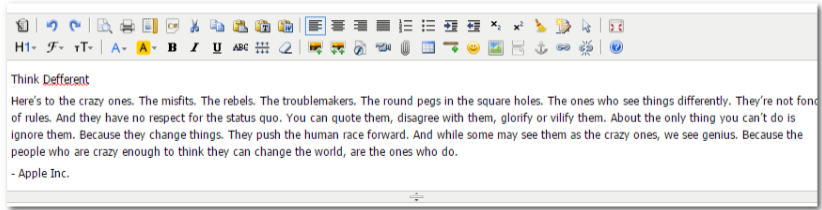
官网: http://kindeditor.net/demo.php 

解压,开发中只需要导入选中的文件(通常在 webapp 下,建立 editor 文件夹 )

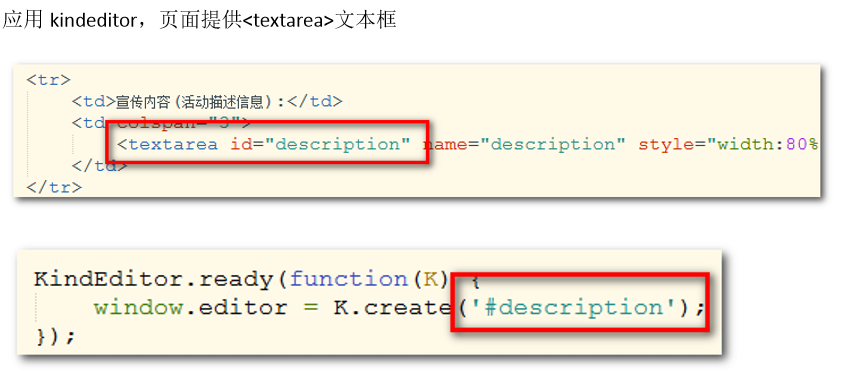
在使用 kindeditor 页面 导入
<!--导入在线HTML编辑器 --> <script type="text/javascript" src="../../editor/kindeditor.js" ></script> <script type="text/javascript" src="../../editor/lang/zh_CN.js" ></script> <link rel="stylesheet" href="../../editor/themes/default/default.css" />

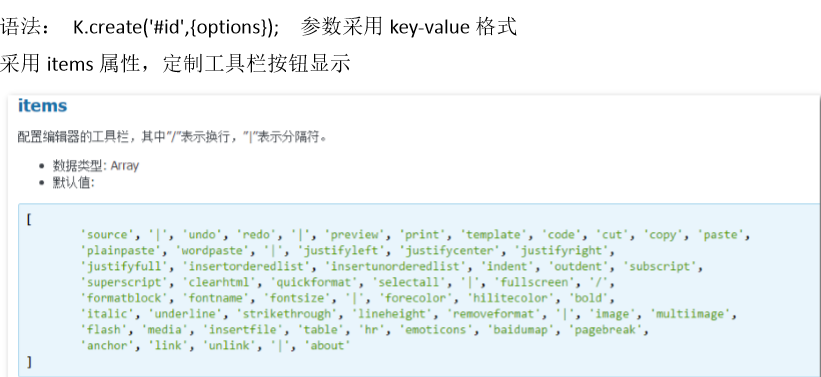
在线 HTML 编辑器定制开发




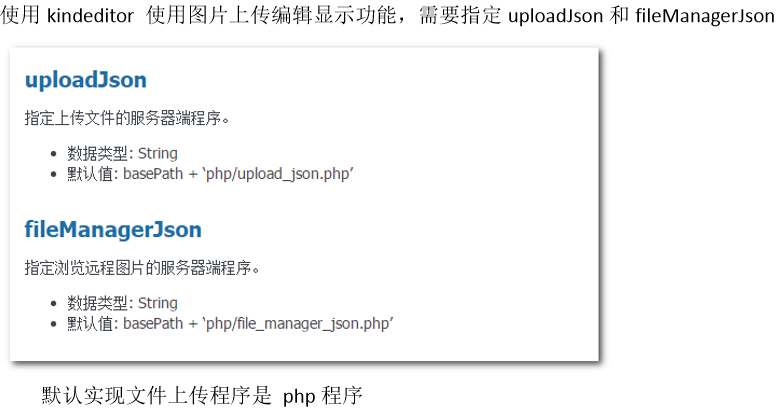
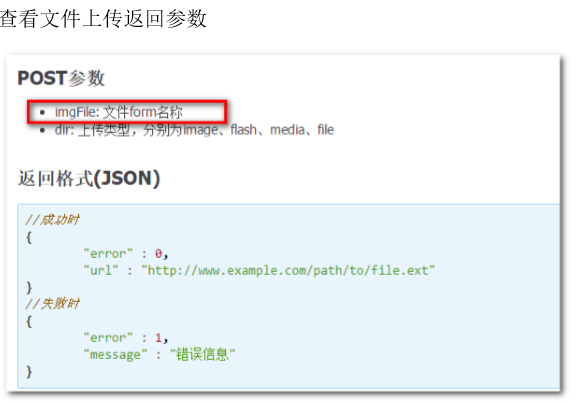
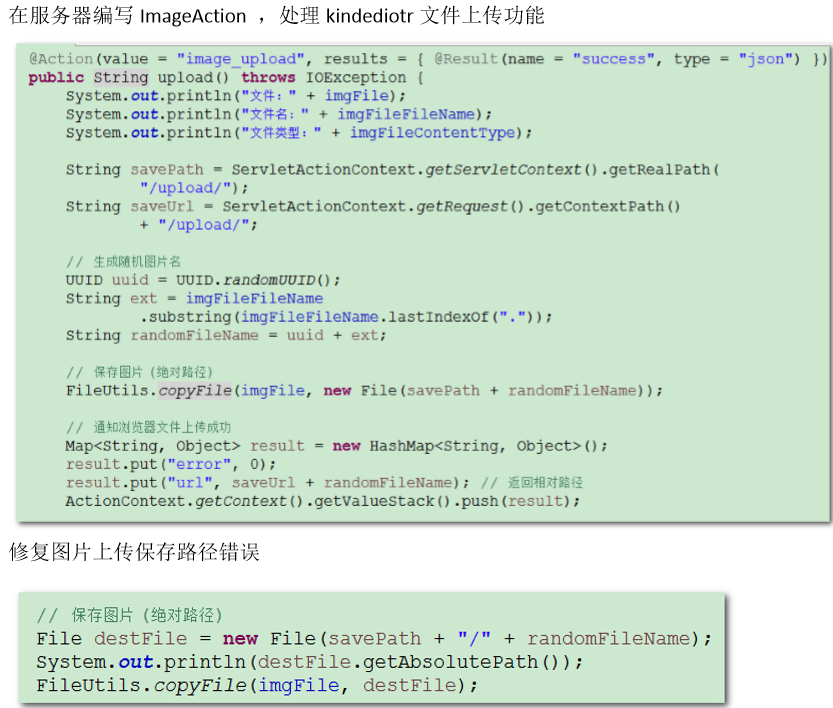
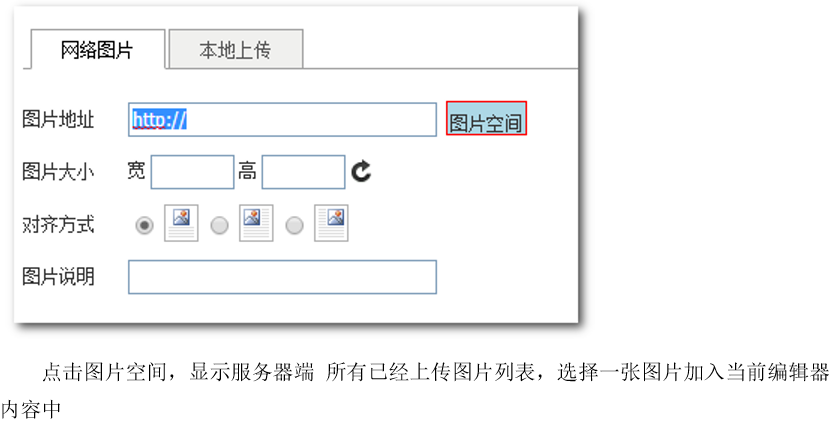
KindEditor 图片上传功能实现
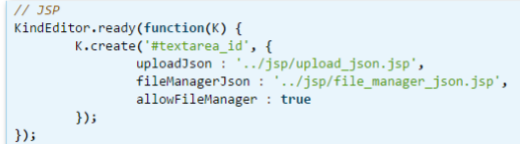
KindEditor 默认采用 PHP 实现,如果使用 java 实现,需要设置初始化参数


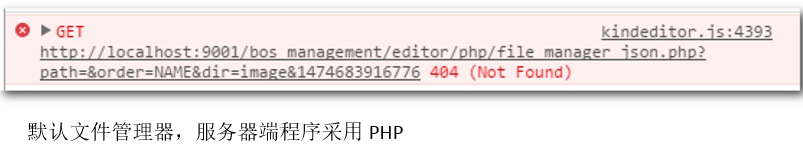
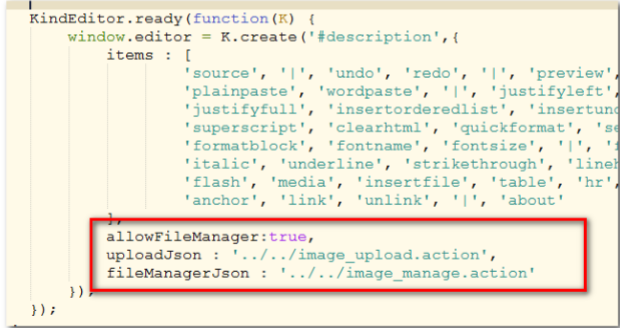
设置页面 kindeditor 请求路径


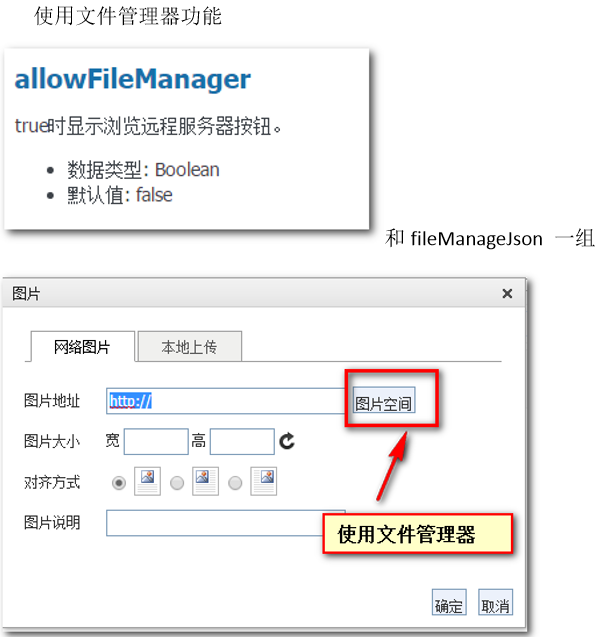
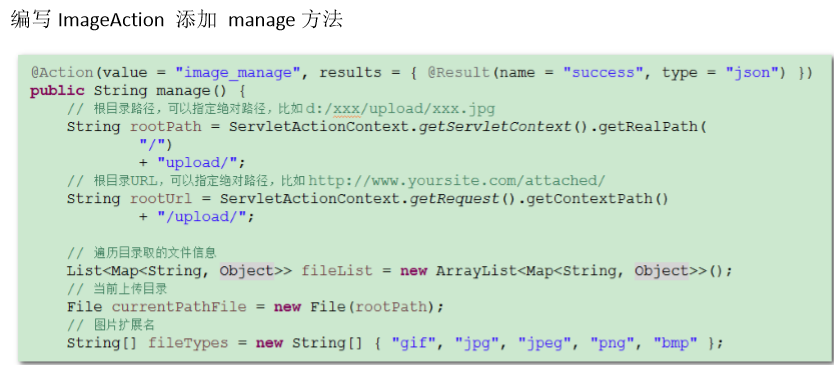
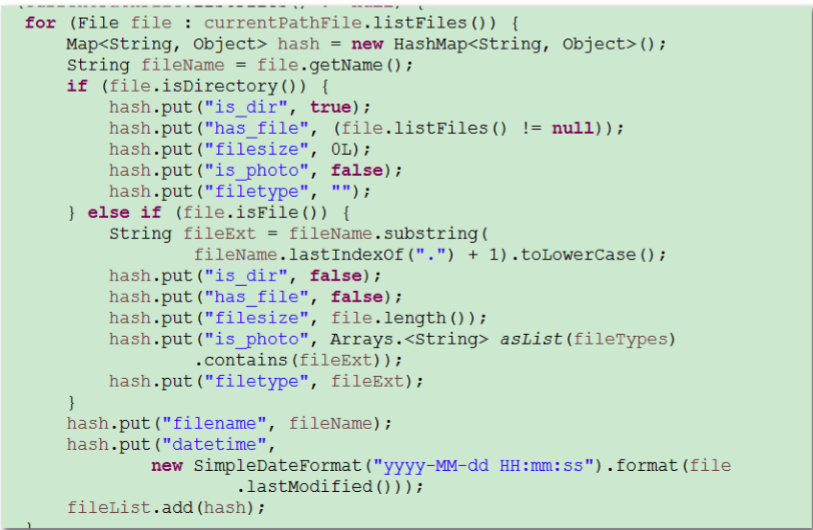
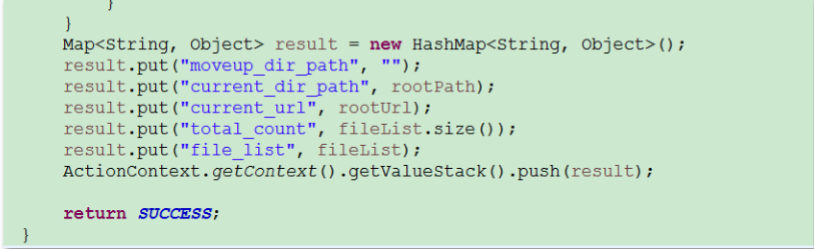
KindEditor 图片管理器功能实现





宣传活动的添加功能实现

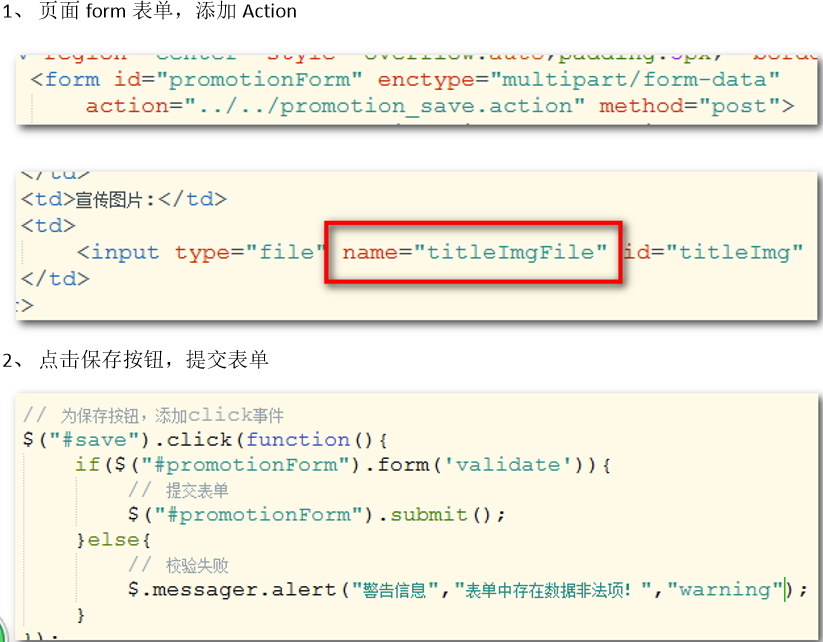
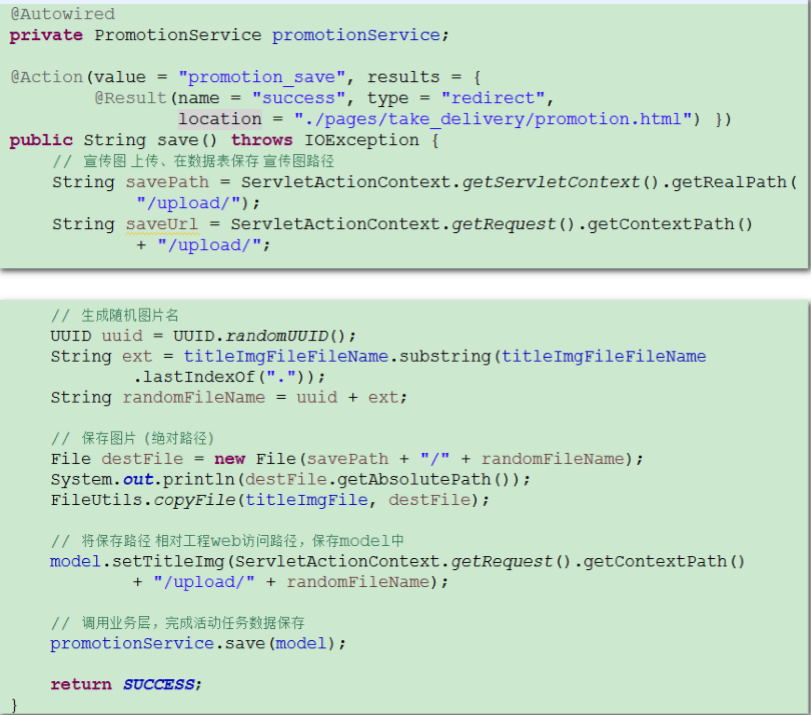
3、 编写 PromotionAction 添加 save 方法




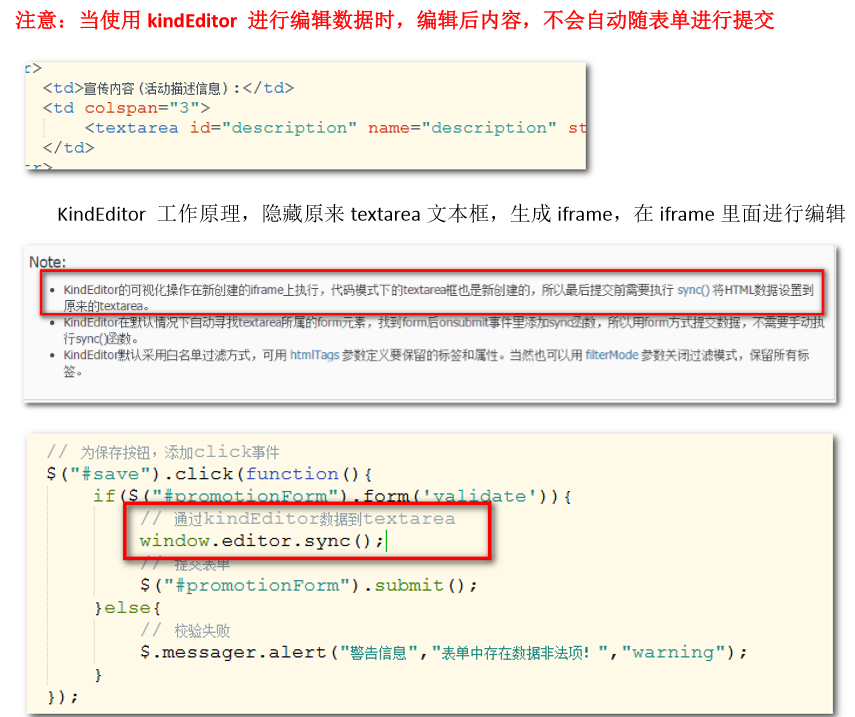
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>添加宣传任务</title> <!-- 导入jquery核心类库 --> <script type="text/javascript" src="../../js/jquery-1.8.3.js"></script> <!-- 导入easyui类库 --> <link rel="stylesheet" type="text/css" href="../../js/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../js/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="../../css/default.css"> <script type="text/javascript" src="../../js/easyui/jquery.easyui.min.js"></script> <script src="../../js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> <!--导入在线HTML编辑器 --> <script type="text/javascript" src="../../editor/kindeditor.js" ></script> <script type="text/javascript" src="../../editor/lang/zh_CN.js" ></script> <link rel="stylesheet" href="../../editor/themes/default/default.css" /> <script type="text/javascript"> $(function(){ $("body").css({visibility:"visible"}); $("#back").click(function(){ location.href = "promotion.html"; }); KindEditor.ready(function(K) { window.editor = K.create('#description',{ items : [ 'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste', 'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript', 'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/', 'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage', 'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak', 'anchor', 'link', 'unlink', '|', 'about' ], allowFileManager:true, uploadJson : '../../image_upload.action', fileManagerJson : '../../image_manage.action' }); }); // 为保存按钮,添加click事件 $("#save").click(function(){ if($("#promotionForm").form('validate')){ // 通过kindEditor数据到textarea window.editor.sync(); // 提交表单 $("#promotionForm").submit(); }else{ // 校验失败 $.messager.alert("警告信息","表单中存在数据非法项!","warning"); } }); }); </script> </head> <body class="easyui-layout" style="visibility:hidden;"> <div region="north" style="height:31px;overflow:hidden;" split="false" border="false"> <div class="datagrid-toolbar"> <a id="save" icon="icon-save" href="#" class="easyui-linkbutton" plain="true">保存</a> <a id="back" icon="icon-back" href="#" class="easyui-linkbutton" plain="true">返回列表</a> </div> </div> <div region="center" style="overflow:auto;padding:5px;" border="false"> <form id="promotionForm" enctype="multipart/form-data" action="../../promotion_save.action" method="post"> <table class="table-edit" width="95%" align="center"> <tr class="title"> <td colspan="4">宣传任务</td> </tr> <tr> <td>宣传概要(标题):</td> <td colspan="3"> <input type="text" name="title" id="title" class="easyui-validatebox" required="true" /> </td> </tr> <tr> <td>活动范围:</td> <td> <input type="text" name="activeScope" id="activeScope" class="easyui-validatebox" /> </td> <td>宣传图片:</td> <td> <input type="file" name="titleImgFile" id="titleImg" class="easyui-validatebox" required="true"/> </td> </tr> <tr> <td>发布时间: </td> <td> <input type="text" name="startDate" id="startDate" class="easyui-datebox" required="true" /> </td> <td>失效时间: </td> <td> <input type="text" name="endDate" id="endDate" class="easyui-datebox" required="true" /> </td> </tr> <tr> <td>宣传内容(活动描述信息):</td> <td colspan="3"> <textarea id="description" name="description" style="80%" rows="20"></textarea> </td> </tr> </table> </form> </div> </body> </html>

package cn.itcast.bos.domain.take_delivery; import java.io.Serializable; import java.util.Date; import javax.persistence.Column; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.Id; import javax.persistence.Table; import javax.xml.bind.annotation.XmlRootElement; import cn.itcast.bos.constant.Constants; /** * @description:促销信息实体类 */ @Entity @Table(name = "T_PROMOTION") @XmlRootElement(name = "promotion") public class Promotion implements Serializable { @Id @GeneratedValue @Column(name = "C_ID") private Integer id; @Column(name = "C_TITLE") private String title; // 宣传概要(标题) @Column(name = "C_TITLE_IMG") private String titleImg; // 宣传图片 @Column(name = "C_ACTIVE_SCOPE") private String activeScope;// 活动范围 @Column(name = "C_START_DATE") private Date startDate; // 发布时间 @Column(name = "C_END_DATE") private Date endDate; // 失效时间 @Column(name = "C_UPDATE_TIME") private Date updateTime; // 更新时间 @Column(name = "C_UPDATE_UNIT") private String updateUnit; // 更新单位 @Column(name = "C_UPDATE_USER") private String updateUser;// 更新人 后续与后台用户关联 @Column(name = "C_STATUS") private String status = "1"; // 状态 可取值:1.进行中 2. 已结束 @Column(name = "C_DESCRIPTION") private String description; // 宣传内容(活动描述信息) public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getTitleImg() { if (titleImg.startsWith(Constants.BOS_MANAGEMENT_HOST)) { return titleImg; } return Constants.BOS_MANAGEMENT_HOST + titleImg; } public void setTitleImg(String titleImg) { this.titleImg = titleImg; } public String getActiveScope() { return activeScope; } public void setActiveScope(String activeScope) { this.activeScope = activeScope; } public Date getStartDate() { return startDate; } public void setStartDate(Date startDate) { this.startDate = startDate; } public Date getEndDate() { return endDate; } public void setEndDate(Date endDate) { this.endDate = endDate; } public Date getUpdateTime() { return updateTime; } public void setUpdateTime(Date updateTime) { this.updateTime = updateTime; } public String getUpdateUnit() { return updateUnit; } public void setUpdateUnit(String updateUnit) { this.updateUnit = updateUnit; } public String getUpdateUser() { return updateUser; } public void setUpdateUser(String updateUser) { this.updateUser = updateUser; } public String getStatus() { return status; } public void setStatus(String status) { this.status = status; } public String getDescription() { if (description.contains("<img src="" + Constants.BOS_MANAGEMENT_HOST + "/")) { return description; } return description.replace("<img src="/", "<img src="" + Constants.BOS_MANAGEMENT_HOST + "/"); } public void setDescription(String description) { this.description = description; } }
- 获得内容等方法可以参考API
http://kindeditor.net/doc.php
