
用js去清除input的value值是无效的,因为浏览器填充账号密码的动作是在js执行完之后发生的。
浏览器会自动寻找第一个输入框和最后一个密码框自动填充,我们可以给它添加一些假的密码框,让其无法自动填充。
解决办法:
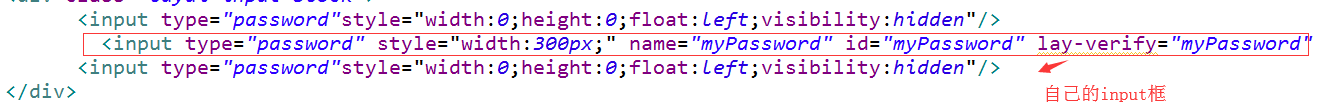
在自己的input框前后添加假的<input type="password"style="0;height:0;float:left;visibility:hidden"/>
<input type="password"style="0;height:0;float:left;visibility:hidden"/> <input type="password" style="300px;" name="myPassword" id="myPassword" lay-verify="myPassword" autocomplete="off" class="layui-input"> <input type="password"style="0;height:0;float:left;visibility:hidden"/>
这个是使用于一般情况下的方法。
由于我使用的是layui采用该方法还是会出现一些不友好的问题

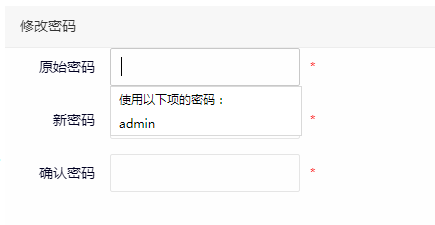
点击之后依旧会自动填充
最终解决方法:
<input type="text" oninput="if(this.value==''){this.type='text'}else(this.type='password')" /> <input type="password" style="display: none;"/>