一、前言
项目中时常有这种需求, 是通过链接跳转到应用内部,现在iOS主流的方案有两个
- Schema: 常用在于一个应用跳转到另一个应用内部,属于应用间的跳转。当然ios9以下,网页可以通过schema://跳转到App内部。但是这种方式跳转比较生硬,在每次跳转的时候都会弹框询问。如果iPhone中如果没有安装则会直接弹出错误提示。
- Universal Links(通用链接): 常用于https链接来打开APP(手机中已经安装此APP),或者跳转到https链接(手机中没有安装此APP)。Universal Links就是一个通用链接,iOS9以上的用户,可以通过点击这个链接无缝的重定向到一个app应用,而不需要通过safari打开跳转。如果用户没有安装这个app,则会在safari中打开这个链接指向的网页。
备注:
* 关于URL Schemes更多了解,可参考传送门
* 关于Universal Links更多了解,可参考传送门
二,需求场景
(1)第三方应用集成了友盟分享到QQ和微信的功能
(2)第三方应用分享了一个web页面到微信或QQ
(3)打开分享的web页面,点击上面的某一个按钮
(4)如果用户安装了该应用,直接打开应用根据web地址中的参数跳转到对应的页面
(5)如果用户没有安装应用,直接跳转到appStore
三,需求实现方案
iOS9 之后提供的 Universal Links 功能
四,需求实现步骤
(1)创建一个json文件,名称必须为 apple-app-site-association,⚠️该文件不可带 .json 的后缀名
apple-app-site-association 文件必须放在https服务器的根目录下,例:https://kahui.huankaun.com 这个路径下 ⚠️一定是根目录,也就是说该文件必须是一级目录,供下载使用
* apple-app-site-association 文件格式:
{ "applinks": { "apps": [], "details": [ { "appID": "teamID.bundleId", "paths": ["/deaplink","/wwdc/news/","*"] }, { "appID": "ABCD1234.com.apple.wwdc", "paths": [ "*" ] } ] } }
1)appID :
appID 格式为 teamID.bundleId形式,譬如说我的teamID是xxxxxxxxxxx,bundleId是com.mytest.app
那么我的appID就是:xxxxxxxxxxx.com.mytest.app。
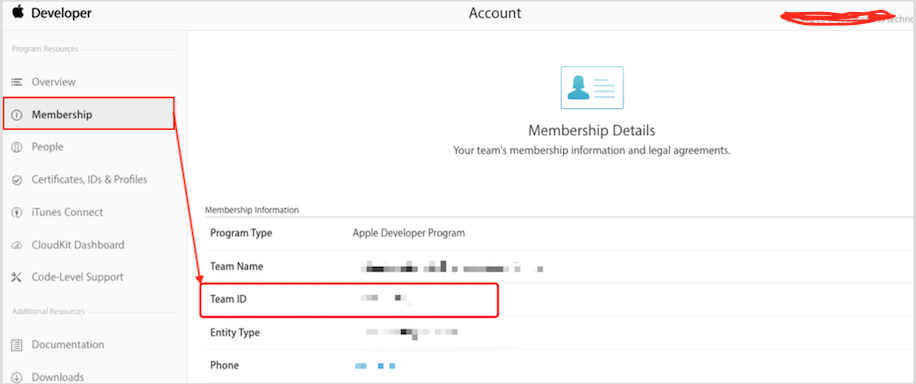
teamID:打开苹果官网,点击Account,点击左边栏的 Membership,查找teamID 
2) paths:
设定一个App的路径支持列表,只有这些指定的路径链接才会被App所处理。格式如下:
"paths": [ "/wwdc/news/", "NOT /videos/wwdc/2010/*", "/videos/wwdc/201?/*"]
-
使用
*配置,则整个网站都可以使用 -
使用特定的URL,例如
/wwdc/news/来指定某一个特殊的链接。 -
在特定URL后面添加
*,例如/videos/wwdc/2015/*, 来指定网站的某一部分。如果你的网站是www.yohunl.com,你的path写的是”/support/*”,那么当用户点击www.yohunl.com/support/myDoucument,就可以进入你的app了,相反www.yohunl.com/other 就不会. -
除了使用
*来匹配任意字符,你也可以使用?来匹配单个字符,你可以在路径当中结合这两个字符使用,例如/foo/*/bar/201?/mypage
需要注意的是:
配置的paths路径,是区分大小写的
* 验证apple-app-site-association文件
文件配置完成之后,将其上传到你的服务器根目录或者.well-known这个子目录下。
- 确保使用
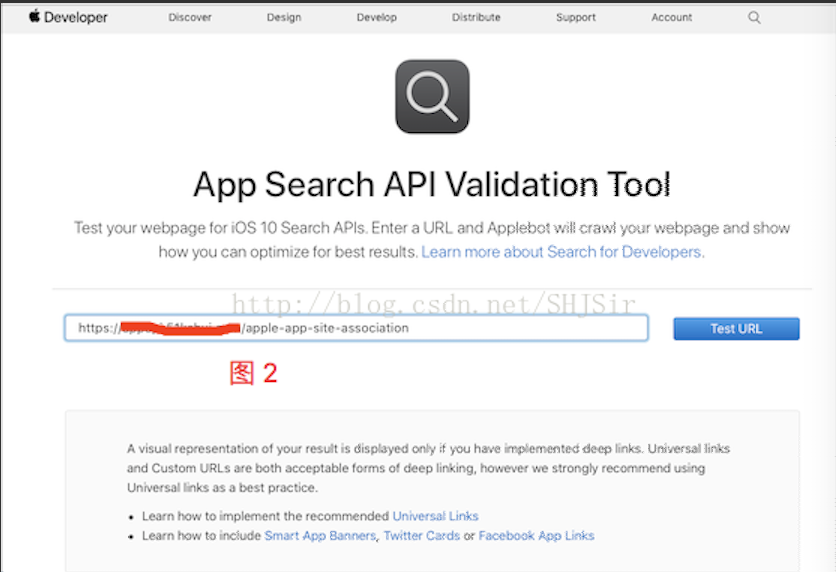
https://yourdomain.com/apple-app-site-association这个链接可以访问到,yourdomain.com为你的服务器域名。 - 也可以使用苹果的验证网站,验证文件是否能被苹果请求到。如果是未上线的应用,使用验证网站时可能出现如下提示:

- 出现该提示为
apple-app-site-association文件配置正确。 - 出现
404错误码提示,则为apple-app-site-association文件未上传成功,或者使用https://yourdomain.com/apple-app-site-association路径无法访问。
(2) 建立web网页和app应用之间的关联 -> app IDs配置 和 项目配置
app IDs 配置
进入开发者网站,找到你自己的bundleId,可以点击edit按钮,开启associate domains,如下图:


项目配置
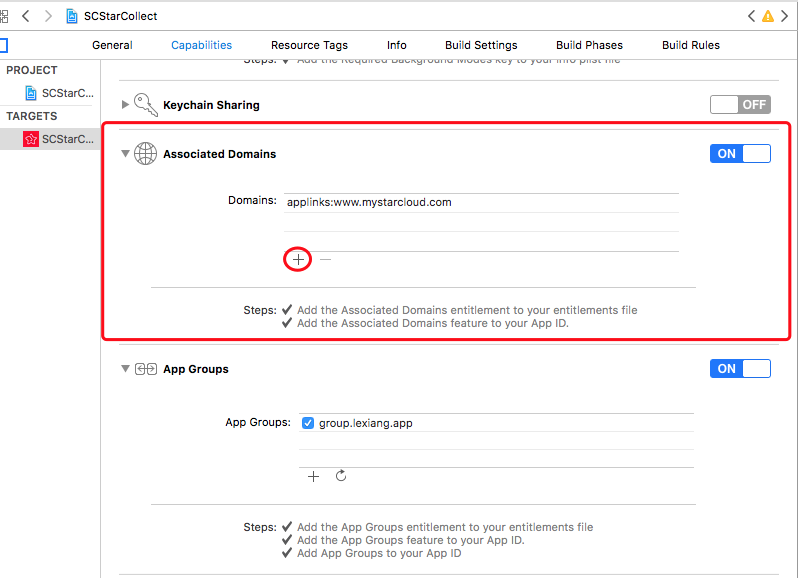
在项目的Capablities中开启Associated domains,如下图:


domains可以添加多个,前缀必须为applinks:,applinks:后为你的服务器的域名。
代码接收Universal Links唤醒
-(BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler{ NSLog(@"userActivity : %@",userActivity.webpageURL.description); return YES; }
在appdelegate中实现上面这个方法,当使用Universal Links唤醒app时就执行这个方法。
(3)验证以上配置
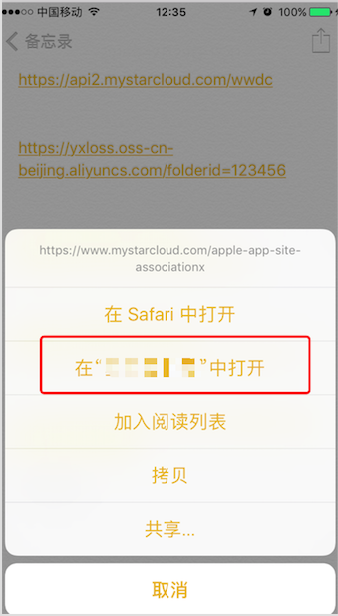
快捷验证,在备忘录中输入https://yourdomain.com/apple-app-site-association,长按这个链接,出现下图提示则配置成功。

当没有安装该应用时的处理方式是:上传该html文件到 kahui.huankaun.com 路径下,如下图:
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="Pragma" content="no-cache" /> <meta http-equiv="Expires" content="0" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>神机算万年历-跳转中...</title> </head> <body> <script type="text/javascript"> setTimeout(function(){ window.location = "第三方在应用宝的下载链接" },3000)//延迟3s,给手机调起已安装应用,如果不能调起就调用下载链接。 </script> </body> </html>
备注:如果我们在手机上没有安装相应的应用,就可以通过Universal Links重定向进行跳转到下载也进行下载操作。因为我们在paths设置了路径限制,只要我们重定向的路径符合限制,就能先走本地是否安装程序,如果没有再跳转到相应下载页。