Vue-Cli
零、前言
如果你在开发大型项目,那么你需要,并且必然需要使用Vue Cli。使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。 如果每个项目都要手动完成这些工作,那无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮
助完成这些事情。
CLI是什么意思? CLI是Command-Line Interface,翻译为命令行界面,但是俗称脚手架.Vue CLI是一个官方发布vue.js项目脚手架 使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置.
一、cli入手
1.1、node安装和Webpack安装
1.1.1、node介绍
实现vue-cli的首先先安装node.js,node里面更多是使用其中的npm包管理。node.js是vue-cli开发的基础。npm(Node Package Manager,节点包管理器)是node.js的包管理器,用于节点插件的管理(包括安装,卸载和管理依赖等)。npm是随同新版的node一起安装的包管理工具,所以我们需要安装node。
npm的常见使用场景
1.允许用户从NPM服务器上下载别人编写的第三方包到本地使用。
2.允许用户从NPM服务器上下载并安装别人编写的命令行程序到本地使用。
3.允许用户将自己编写的包或命令行程序上传到NPM服务器上供别人使用。
为什么要用cnpm
npm服务器在国外,从官网下载对应的插件包,经常会出现下载缓慢或出现异常,这时便需要找到另外的方法提供稳定的下载,这个方法就是cnpm。阿里巴巴的淘宝团队把npm官网的插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。
安装语法:$ npm install -g cnpm --registry=https://registry.npm.taobao.org
1.1.2、webpack安装
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器
安装webpack:cnpm install webpack -g
1.2、vue-cli安装
安装命令:npm install -g @vue/cli 使用:cnpm install -g@vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行可以用这个命令来检查其版本是否正确:
检查命令:vue –version

卸载:npm uninstall @vue/cli -g
1.3、创建项目
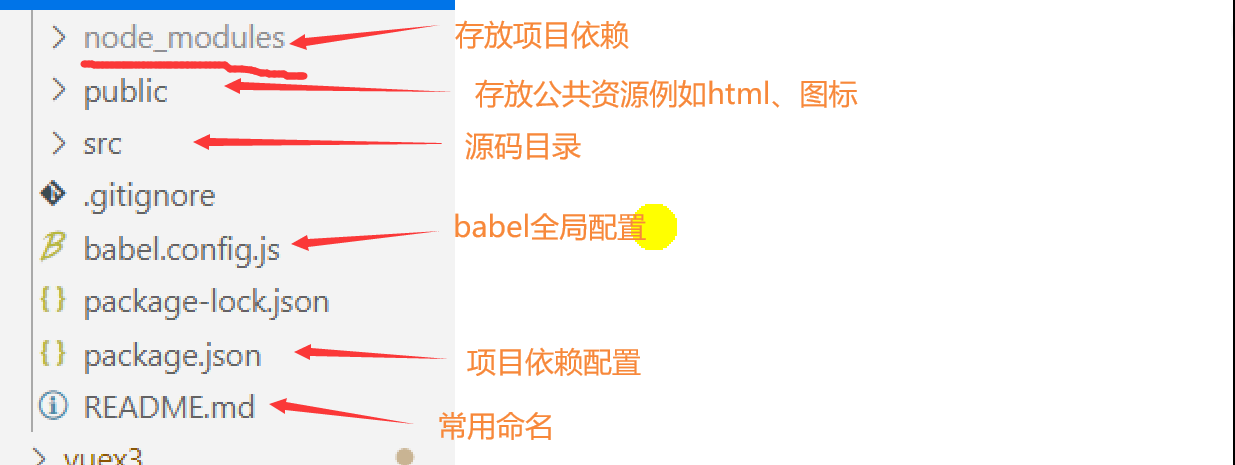
1.4、项目目录

1.5 、UI界面创建

二、ES6特性
ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本),是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如ES2015,就是ES6。ES2016就是ES7。

ECMAScript是(浏览器脚本语言)规范,JS的规范的具体实现。
2.1 、let声明变量
let特性1:严格作用域
let特性2:变量唯一声明
只能声明一次 对于同一个变量,let会唯一声明 但是声明后可以多次赋值
let特性3:let声明的变量,使用必须在声明后
2.2、const声明只读变量
2.3、解构表达式
2.3.1 数组结构
支持let arr = [1,2,3]; let [a,b,c] = arr;
这种语法将数组的值赋给多个变量
2.3.2、对象解构
同样是简化对象赋值给变量的动作
支持对象解析:const { name: abc, age, language } = person;
冒号代表改名
2.4、字符串拓展
2.4.1、字符串的判断Api
提供了一系列字符串的判断Api
字符串.startsWith("XX") 判断是否以XX开头 返回值
true|false
字符串.endsWith("XX") 判断是否以XX结尾 返回值
true|false
字符串.includes("XX") 判断是否包含XX 返回值
true|false
2.4.2、字符串中调用变量和表达式
可以将变量名和表达式写在 ${} 中
1、${变量名} 表示可以取出变量的值
2、${表达式()} 表示使用 表达式执行完之后的返回值
注意:如果方法没有返回值则插入undefined
2.5、函数优化
2.5.1、函数参数默认值
2.5.2、不定参数
2.5.3、箭头函数
var 函数名 = (参数列表) => {
函数体
};
2.6、对象优化
1、对象Api
A、Object.keys(对象名) 获取指定对象的 所有属性
数组
B、Object.values(对象名) 获取指定对象的 所有
值数组
C、Object.entries(对象名) 获取指定对象的 所有
[属性,值]组成的数组
2、对象合并1
Object.assign(target, s1, s2);
将对象s1,s2合并到target中
3、声明对象简写
如果对象的属性值对应的变量名和属性名一致,可以省略
: 变量名
const age = 23
const name = "张三"2.7、map和reduce 数组操作Api
//声明对象简写 变量名和属性名一致,可以省略 :变量
名
const person2 = { age, name }
4、对象的函数属性简写
A、对象中箭头函数语法:
fn : (参数列表) => {
函数体
}
B、对象中函数可以省略function关键字
5、对象合并2---深拷贝
let 目标对象 = {...被合并对象1,...被合并对象
2};
2.7、map和reduce 数组操作Api
数组中新增了map和reduce方法。
数组.map(fn):接收一个函数,
将原数组中的所有元素用这个函数处理后放入新数组并返回。
将原数组按照map中的既定函数处理,并返回处理后的新数组
reduce() 为数组中的每一个元素依次执行回调函数,
不包括数组中被删除或从未被赋值的元素,
arr.reduce(callback,[initialValue])
callback 回调函数
fn(prev,curr,index,arr) 内置四个参数
1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
2、currentValue (数组中当前被处理的元素)
3、index (当前元素在数组中的索引)
4、array (调用 reduce 的数组) [initialValue] 初始化值,可以省略
2.8、ES6模块化规范中定义
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。 导入模块成员使用import关键字 暴露模块成员使用export关键字导出JS的某个代码模块,这里的代码模块包含有:基本类型变量、对象、函数、数组
语法:import 代码模块 from 路径/JS文件