这是一个帮助你快速入门Vagrant的初级教程。官方文档也可以很好的帮助你入门,但是本文更针对完全零基础的初学者并且会对某些问题直接切入正题。
本文在任何方面都不会取代官方文档,而且我建议读完本文的人马上阅读官方文档。因此,如果你符合以下条件即可阅读本文:
-
你想知道Vagrant是什么,它有什么作用。
-
你想对为什么Vagrant会使你的开发环境增压又一个初步的理解。
-
你想快速地在本地搭建一个PHP 5.4开发环境。
注意! 如果你在寻找一个在Chef或者是Puppet中配置Vagrant的教程,本文并不适合你。本文也希望读者对命令行和git有基本的理解。最后,本文是针对Mac用户的,但是对PC用户和Linux用户也基本相同。
Vagrant 是一个可创建轻量级、高复用性和便于移植的开发环境的工具。
在非专业人士眼里,这意味着Vagrant抛弃开发环境中所有让人头痛的设置代之为了一个单一的配置文件,你可以选择你的服务器所需要的特性予以保留。你将不会再被XAMMP,手动配置虚拟环境,或者使用FTP远程编辑所卡住。
Vagrant 是一个强有力的工具,它的功能和价值超出这篇文章所覆盖的范围以及我的理解所能到达之处。这篇文章将介绍Vagrant中一些相当酷的事情,比如:
-
在你的机器中使用PHP5.4版本的LAMP。
-
如何在你的虚拟机中便捷访问数据库。
-
如何自动更新你的hostfile,使用URL引用虚拟服务器(developing on http://localhost:8080 versus http://myprojectname.local)。
-
一些必要的Vagrant命令。
-
最好和最有用的Vagrant插件。
-
链接到更多资源和预建的Vagrant书库。
什么是Vagrant和为何我要甚为关注?
简单的原因:
在本地开发爽。用Vagrant快,简单,并可帮助你同时管理多个开发环境。
更长的原因:
想象一下,你正在和据说15人的团队开发一个应用程序。这个程序真是狂棒!它使用Laravel的PHP框架,Redis和Memcached,ImageMagick和GD的PHP模块,curl,MySQL和PostgreSQL, 甚至MongoDB。 另外,Laravel明确依赖PHP版本5.3.7或更高版本,以及mcrypt的PHP扩展。
理想情况下,你会希望团队所有的15人在开发这个应用程序时,都是相同的开发环境。 但是不是所有的开发团队,都有系统管理的专家或者培养一个系统管理。获得相同设置的开发环境可能是一个非常艰巨的任务。 最重要的是,有些人使用的是Mac,而其他人则使用Linux或Windows。在它之前,开发人员会纠结在无尽的配置中,用电脑扔墙而筋疲力尽。
Vagrant将会替你管理好环境设置的种种,让你将精力用在业务代码的开发.
再来看一个场景,项目开发了一大半了发现需要安装Beanstalkd以便处理队列问题. 通常情况下,大家会停下来重新配置环境并期望 Bean stalkd能正常运行. 有了Vagrant, 只需要将更新文件推送到配置文件上即可, 所有人只需要刷新 Vagrant就行了.太棒了!接下来大家就能使用队列功能了. 这跟操作系统更没什么关系,不管是 Windows, Linux, 或是Mac,因为大家的操作环境都是一样的.
服务提供者和服务消费者
我提到了Vargrant会帮你打点环境配置的一切问题,这不能以偏概全. Vagrant工作需要服务提供者和消费者的配合来管理环境配置. 提供者, 像是 VirtualBox, VMWare, Amazon AWS, 和Digital Ocean, 就是你的虚拟环境的宿主.假设这些环境是 VirtualBox 或VMWare, 又或者是, Amazon亦或Digital Ocean都能方便的部署环境到云端.

供应者 Provisioners 就是一些帮助你实现环境具体配置的工具软件. 这在管理繁琐的服务器配置方面发挥巨大作用. 有关服务器的配置基本都能被管理起来. 比如说 PHP, PHP Modules, Apache, Git, Vim, databases, logins, Xdebug, 等等. Vagrant最常使用的消费者是 Puppet 和Chef. 使用消费者管理环境配置的优势就是,在以后的环境配置时都可以使用先前的配置模板,不论是部署,发布和生产过程中都可以方面的使用起来.
好了! 开始使用LAMP
下面将分步介绍在Mac上使用Vagrant 。我发现在在使用不同的OS, Vagrant 版本, Chef 版本, 以及virtual box 版本时会出现一些报错.这方面我也不是专家,也没办法解答所有的报错问题. 也许看起来每个问题都会等导致使用的失败,但奇怪的是所有组件合起来后却能正确的运行. 另外, Vagrant support 确实提供了坚强的后盾,开发团队 (beast developer?) 也在高频率的发布补丁版本.我建议在使用Vagrant时不要轻易升级软件,尤其是之前已经很顺畅的运行在你们系统上的 . 开发环境就像是你的孩子一样,不管有多么不尽人意都得接受!
安装插件
Note: 写这篇文章时 Vagrant版本是1.4, VirtualBox版本 4.3.4, Ruby版本 1.9 Mac OS X Mavericks 10.9.
Vagrant安装后,系统会弹出控制台窗口来验证. 可以直接键入下面命令:
vagrant -v
Vagrant安装程序会自动添加相关路径到 PATH. 安装成功后,你会看到下面类似的图片.

之前说到过 Chef 消费者. 这里我们就是用Chef来替代 Puppet. 有个工具 Berkshelf用来管理 Chef’s 的组件(PHP, PHP Modules, Apache, Git, Vim, databases, logins, Xdebug, 等等.).本例中也是如此. Vagrant 或是Chef 并不一定要安装 Berkshelf, 但最好安装一下,以便后面Vagrant需要使用. 在 Mac上安装使用下面命令:
gem install berkshelf
安装Vagrant 插件
需要安装的插件如下 Vagrant Berkshelf, Vagrant Hostmanager, 和Vagrant Omnibus.
Vagrant Berkshelf 插件可以实现和 Berkshelf cookbook manager 的通信.
Vagrant Hostmanager插件可以自动更新绑定IP的配置文件. 我个人很喜欢这个插件,它使得开发过程更清晰 ,URL像是 “http://myproject.local” 比直接使用IP“172.22.22.22″ 好得多.
Vagrant Omnibus插件检查Chef 安装版本是否匹配. 本例中没用到这个插件,但在排查Chef相关问题时,这个插件非常有用.我相信有天这个功能会被直接添加到Vagrant核心模块里.
安装Vagrant插件十分简单,在控制台直接输入命令即可:
vagrant plugin install vagrant-berkshelf
vagrant plugin install vagrant-hostmanager
vagrant plugin install vagrant-omnibus
Clone a Vagrant LAMP Stack
你完全可以构建自己的LAMP环境,但基于本教程的间接性,我们使用一套现成的环境. 我已经 做了一些修改,可以配合我的 Vagrant, Mavericks, 和VirtualBox来使用.
定位到工作目录键入下面命令:
git clone https://github.com/scotch-io/Vagrant-LAMP-Stack.git myfirstvagrantproject
进入刚才的目录,启动 vagrant:
cd myfirstvagrantproject
vagrant up
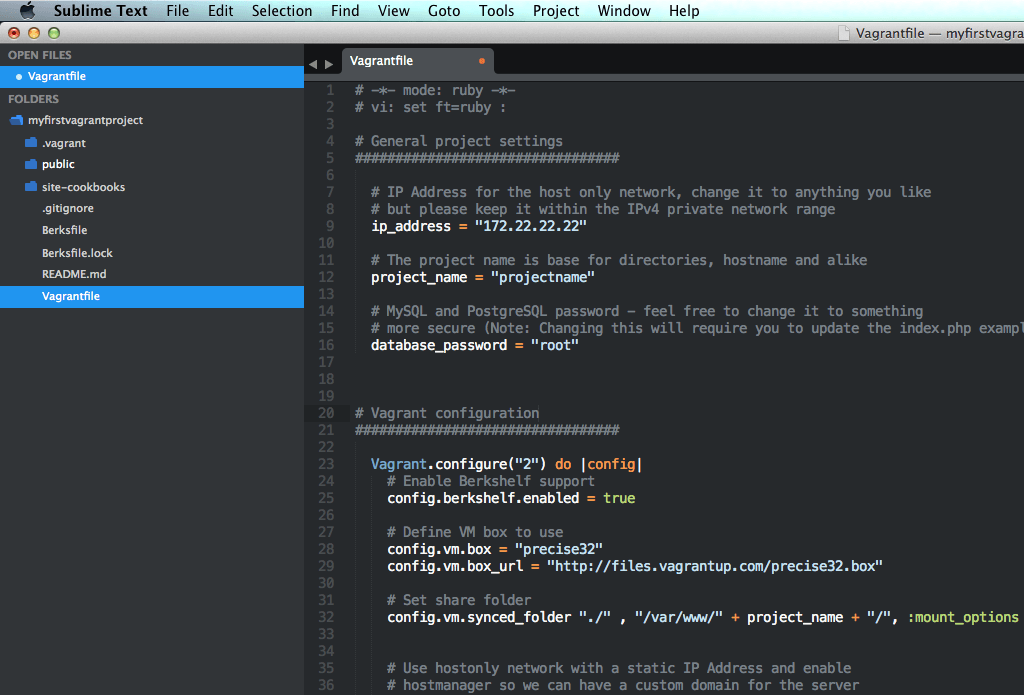
这时候Vagrant会基于 “Vagrantfile”文件构建虚拟开发环境. 如果你还需要一些额外的配置,这个时候可以进行配置. 我一般会做如下操作:
vagrant plugin install vagrant-berkshelf
vagrant plugin install vagrant-hostmanager
vagrant plugin install vagrant-omnibus# IP Address for the host only network, change it to anything you like
# but please keep it within the IPv4 private network range
ip_address = "172.22.22.22"
# The project name is base for directories
# Will also be the hostname for your project (e.g.: http://projectname.local)
project_name = "projectname"
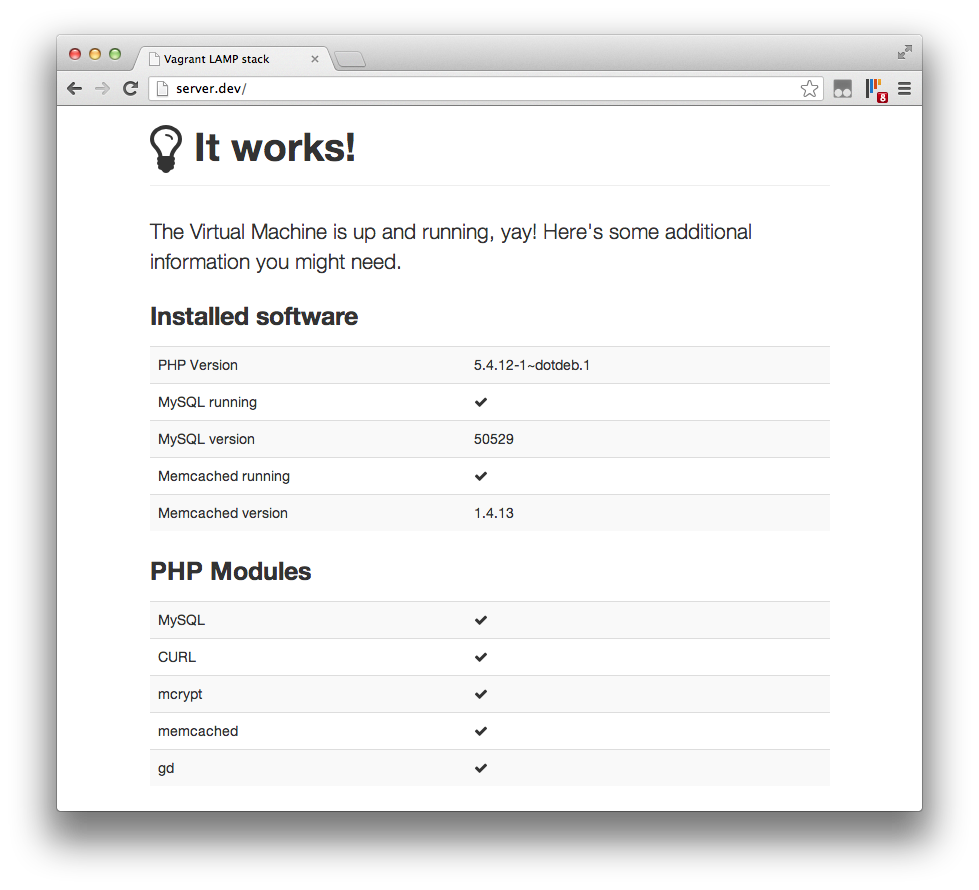
Vagrant安装完成以后,从浏览器访问 http://projectname.local 或是172.22.22.22 会连接到你的工作环境(下面图片上的url是之前老版本的,请注意):

这就完事了!现在 Vagrant已经起来了. 进入公共目录下,就可以开始码字了. 任何公共文件夹上的更改都会同步到你的虚拟环境里.

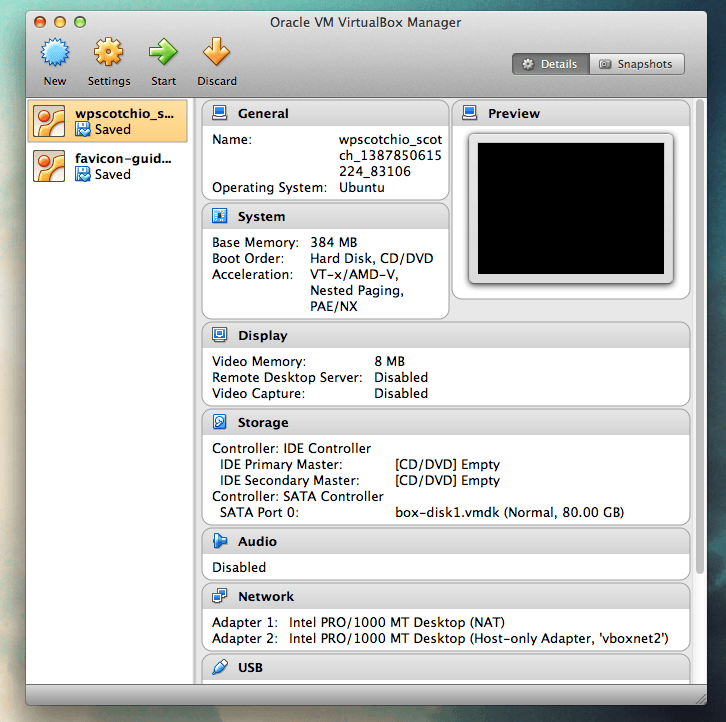
也可以打开 VirtualBox查看刚刚创建的虚拟环境和vagrant. 下面截图是我写本文时候的:

访问数据库
从上面的示例看, 我们没有安装phpMyAdmin . 当然你可以自己安装phpMyAdmin . 但是我使用的是一款桌面客户端应用. 像是 Sequel Pro 或Navicat.连接到数据库的配置文件可以通过Vagrantfile 或是示例的 index.php来配置. 连接PHP时,使用下面的配置:
Host: localhost
User: root
Password: root
Port: 3306
这是使用 Sequel Pro连接数据库后的结果:
MySQL Host: 172.22.22.22 (or the IP used)User: root
Password: root
Port: 3306
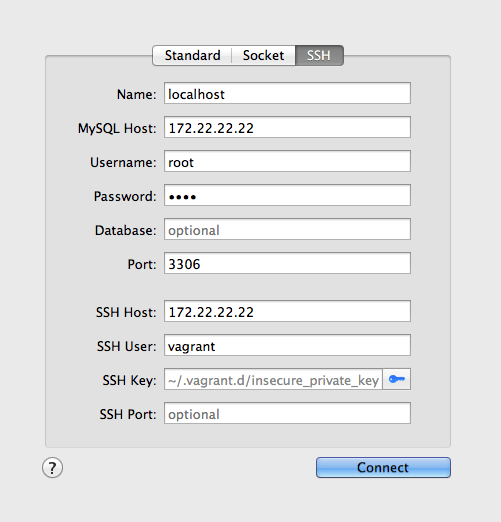
由于连接都是被处理为远程连接,如果你的vagrant配置有误,就连不上数据库. 这就可以使用客户端来做端口映射.下面会看到很多关于SSH的介绍
MySQL Host: localhost or 127.0.0.1User: root
Password: root
Port: 3306SHH Host: 172.22.22.22SSH User: vagrant
SSH Key: ~/.vagrant.d/insecure_private_key (or your path to the private key)

可以看到这些信息直接从 vagrant ssh-config传过来.
Vagrant 命令
Vagrant的命令很多.官网上有 完整的列表, 这里会介绍一些常用的.
vagrant up
vagrant up这会运行基于 Vagrantfile配置文件的vagrant. 我用来启动和重启开发环境.
vagrant suspend
vagrant suspend 这个能暂停当前环境操作. 最好在关机前做好这一步,以防下次开机配置无法恢复.
Starting, Pausing, and Resuming: 启动和重启可以直接使用vagrant up. 所有之前的状态都会被保存起来.
vagrant destroy
vagrant destroy永久性的移除你的虚拟环境.
vagrant reload
vagrant reload 和vagrant reload --provision如果环境挂了,可以重启.如果加了--provision, 就会恢复资料库. 这在使用Cookbooks 或Puppet移除或添加东西时很有效果.
vagrant ssh
vagrant ssh所有公共文件夹中的操作都会同步到虚拟环境,但如果需要直接操作可使用该命令.
vagrant ssh-config
vagrant ssh-config这个显示连接到虚拟环境的所有配置项信息.
更新, 调试, 和相关资源
这就是有关 Vagrant运行的相关介绍. 本地开发,方便的数据库连接, 使用 Chef 或 Puppet 配置管理虚拟机配置, 以及统一管理开发环境的相关配置.它的致命优点就是,可以直接将环境配置直接克隆到各种环境上,不论是开发环境或是生产环境. 这样就能保证开发环境,调试环境,和生产环境的完全一致.
如果在使用时还有什么问题,可以直接使用下面的 Vagrant LAMP :
如果使用中你需要问我任何问题,都欢迎,或者直接访问下面资源:
如果你还在犹豫,就开始 部署自己的环境吧。
一如既往的感谢阅读本文的各位!希望大家在使用Vagrant时,玩的开心!