一、 HTTP与HTTPS的区别
1、端口:http端口号是 80;https端口号是 443
2、传输协议:http是超文本传输协议,属于明文传输;https是安全的超文本传输协议,是经过SSL加密后的传输协议
3、安全性:https使用了TLS/SSL加密,比http更加的安全
4、证书:https需要申请ca证书
二、HTTP的通信过程
作为标准的C/S模型,http协议总是由客户端发起,服务器进行响应。
1、DNS解析,域名系统DNS将域名解析成IP地址
2、建立TCP连接,进行TCP的三次握手
3、浏览器发送请求
4、服务器响应浏览器,向浏览器发送数据
5、通信完成,TCP连接关闭
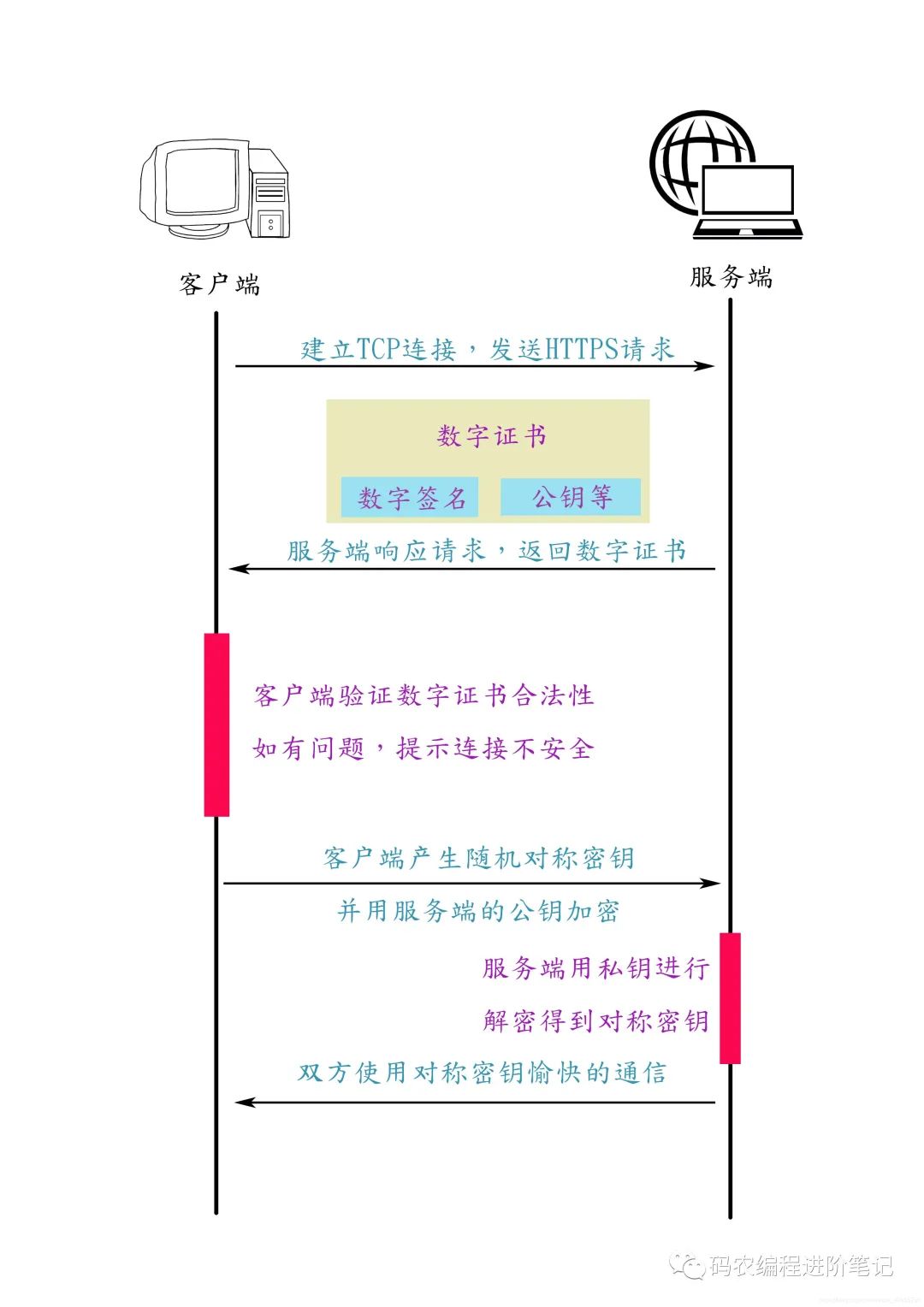
三、HTTPS的通信过程
https通信是建立在ssl连接层之上的请求和响应,客户端将加密组件发送到服务端,服务端进行匹配后将数字证书等信息发送到客户端,客户端进行证书验证,验证通过后使用非对称加密对数据的密钥进行协商,协商后得到对称的加密密钥,然后使用对称算法进行TCP链接,然后与客户端进行三次握手后,进行数据传输,传输完成后,四次挥手,断开链接,通信结束。
通信过程如下 :
1、客户端和服务器端通过TCP建立连接,并发送https请求。
2、服务器响应请求,并将数字证书发送给客户端,数字证书包括公共秘钥、域名、申请证书的公司。
3、客户端收到服务器端的数字证书之后,会验证数字证书的合法性。
4、如果公钥合格,那么客户端会生成client key,一个用于进行对称加密的密钥,并用服务器的公钥对客户端密钥进行非对称加密。
5、客户端会再次发起请求,将加密之后的客户端密钥发送给服务器。
6、服务器接收密文后,会用私钥对其进行非对称解密,得到客户端秘钥。并使用客户端秘钥进行对称加密,生成密文并发送。
7、客户端收到密文,并使用客户端秘钥进行解密,获取数据。