以在vue中引入mui第三方库为例:
虽然针对vue,有单独的vue-mui库可以使用,但因习惯了直接使用第三方库,且单独的mui更全面一点,所以想要作为第三方js库来引用。
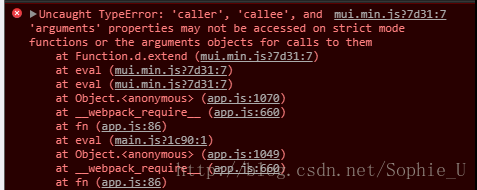
问题: 在vue的main.js中引入mui.min.js时,报错。
如上,单独在main.js或者任意组件中通过import 方式引入mui时都会报这个错。
原因:babel在将js文件转码为ES5时,默认使用严格模式,而在严格模式下,为了安全起见是不能用caller,callee,arguments等属性的。
解决:修改bablerc文件的配置,让项目忽略第三方js的转码。
.babelrc文件:
{
"presets": [
["env", {
"modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-runtime"], "env": { "test": { "presets": ["env", "stage-2"], "plugins": ["istanbul"] } }, "ignore": [ "./src/assets/libs/*.js" ] } 此外,引入第三方库,如果设置了语法检查也会各种检查第三方js的语法错误。从而报错
通过修改eslintignor文件,将对应目录下的js忽略即可
src/assets/libs/*.js