最近项目用到了vuethink,里面集成了element-ui,之前一直用的是bootstrap框架,对js也是一知半解,然后也用过vue.js,但也是学的不通透的,然后就各种入坑。
下面就分析一下我使用element-ui遇到的问题以及解决方法吧,如有不足请指正。
首先在element-ui的官网里有对upload组件的简单的介绍
1 <el-upload 2 class="upload-demo" 3 action="https://jsonplaceholder.typicode.com/posts/" 4 :on-preview="handlePreview" 5 :on-remove="handleRemove" 6 :file-list="fileList"> 7 <el-button size="small" type="primary">点击上传</el-button> 8 <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> 9 </el-upload>

其实upload就是对input type="file"做了几层样式封装
一 action url
我第一个不理解的就是action中的url,我后台使用的是PHP语言,根据我之后的理解,这个url其实就是你PHP使用的上传的函数,就和form中的action一样,不一样的是我找了好久也没发现是否能修改默认的post传递方式
二 文件接收的同时,传递其他参数
方案一 url传参
对PHP提供的url进行传参,这是最直接能想到的方式,但是因为action中是post方式的,而PHP后台我使用的restful方式的url,post方式无法实现传参,我试了好几种都没能成功,也不知道要如何改成get方式
第一种方案只能放弃
方案二 不使用action
放弃action,在找了好多资料后发现可以不使用action,而是用before-upload属性,这是一个function类型的属性,默认参数是当前文件,只要能传递这个文件也能实现效果
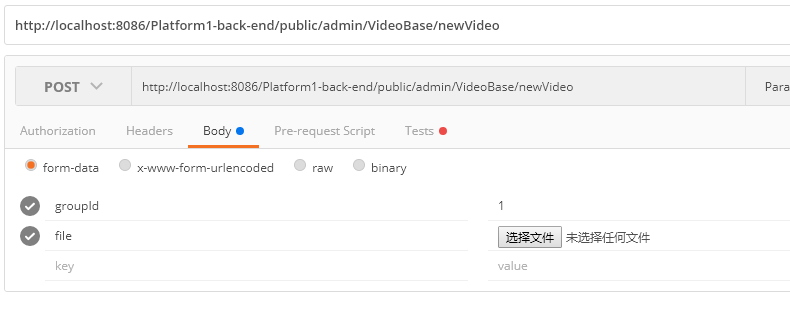
要传递这个方法就需要new一个formdata对象,然后对这个对象追加key和value,类似于postman测试时那样

具体网上有人给的例子,差不多如下
beforeUpload (file) {
let fd = new FormData()
fd.append('key', file, fileName)
axios.post(url, fd. {
//做一些操作
})
return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
},
这个感觉可以一试,然后我理所当然的写了一下的方式
1 beforeUpload (file,id) {
2 let fd = new FormData()
3 fd.append('key', file, fileName)
4 axios.post(url, fd. {
5 data:{
6 id:id
7 }
8 })
9 return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
10 },
然后我发现无论怎么样我都只能传过去id,在PHP代码中dump(_FLIES)永远是NULL,这就非常火大了,查了好久没有解决方法,之后发现我用的Content-Type应该是multipart/form-data,而f12中调试页面是application/json; charset=utf-8,我就觉得是不是这个的问题,于是在代码中又加了headers
beforeUpload (file,id) {
let fd = new FormData()
fd.append('key', file, fileName)
axios.post(url, fd. {
data:{
id:id
},
headers: {
'Content-Type': 'multipart/form-data'
}
})
return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
},
这次报的错是axios Missing boundary in multipart/form-data,没有边界,很头疼无语
后来发现Content-Type是自动识别然后加边界的,也有人说要把Content-Type定义为undefined,还是不行,只是自动识别Content-Type,
再后来发现原来传递formdata和data不能一起传递,要传递formdata就不能有data,所以要改为
1 beforeUpload (file,id) {
2 let fd = new FormData()
3 fd.append('file', file)
4 fd.append('id',id)
5 axios.post(url, fd, {
6
7 })
8 return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
9 },
这样就可以了
以下是我的代码
1 <el-upload class="upload-demo"
2 drag
3 action="123"
4 :before-upload="beforeUpload"
5 multiple
6 ref="newupload"
7 :auto-upload="false"
8 accept=".mp4,.flv,.mov"
9 :on-change="newhandleChange"
10 :on-success="newhandlesuccess">
11 <i class="el-icon-upload"></i>
12 <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em> </div>
13 <div class="el-upload__tip" slot="tip">请注意您只能上传.mp4 .flv .mov格式的视频文件</div>
14 </el-upload>
15 el-button type="primary" @click="newSubmitForm()" class="yes-btn">
16 确 定
17 </el-button>
18 <el-button @click="resetForm('newform')">
19 重 置
20 </el-button>
1 beforeUpload (file) {
2 console.log(file)
3 let fd = new FormData()
4 fd.append('file', file)
5 fd.append('groupId', this.groupId)
6 // console.log(fd)
7 newVideo(fd).then(res => {
8 console.log(res)
9 })
10 return true
11 },
1 newSubmitForm () {
2 this.$refs.newupload.submit()
3 },
1 export function newVideo (data) {
2 return axios({
3 method: 'post',
4 url: 'http://localhost:8086/Platform1-back-end/public/admin/VideoBase/newVideo',
5 timeout: 20000,
6 data: data
7 })
8 }
我是把axios集中放在一个文件,与vue文件分离了,其实都差不多
还有就是action中随便加一个东西会有404错误,但是不影响最终效果,介意的可以看看有什么方法去除
方案三 分多次传值
方案二成功了就没有试,不过也没有意义了不方便
http://www.cnblogs.com/liuruolin/p/7517470.html
