1.字符串的子串识别
传统上,Javascript 只有indexof 方法,用来确定一个字符串是否包含在另一个字符串中。如:
//indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。 //如果要检索的字符串值没有出现,则该方法返回 -1。 let a = 'abcde'; console.log(a.indexOf('cd')); //2
现在ES6 又提供了三种新方法。每个方法都可接收2个参数,需要检测的子字符串,以及开始匹配的索引位置。
- includes(str, index): 返回布尔值,表示是否找到了参数字符串
let a = 'abcdef'; console.log(a.includes('cd')); //true console.log(a.includes('ab', 1)); //false (从第1个位置开始找)
- starsWith(str, index): 返回布尔值,表示参数字符串是否在原字符串的头部
let a = 'abcadef'; console.log(a.startsWith('ab')); //true console.log(a.startsWith('ab', 2)); //false
- endsWith(str, index): 返回布尔值,表示参数字符串是否在原字符串的尾部
let a = 'abcadef'; console.log(a.endsWith('ef')); //true console.log(a.endsWith('bc', 3)); //true (前3个字符, bc是否在尾部)
如果只是需要判断某字符串中是否包含子字符串,那么推荐使用ES6 新增的方法;如果需要找到在字符串中的位置,那么就使用 indexOf() 方法。
2. repeat()
repeat 方法,接收一个Number类型的数据,返回一个新的字符串,表示将原字符串重复 n 次。
console.log('a'.repeat(3)); //aaa
3. padStart(), padEnd()
如果某个字符串不够指定长度,会在头部或尾部补全。padStart() 用于头部补全,padEnd() 用于尾部补全。
它们一共接受两个参数,第一个参数是字符串补全生效的最大长度,第二个参数是用来补全的字符串。
如果原字符的长度,等于或大于最大长度,则字符串补全不生效,返回原字符串。
console.log('a'.padStart(5,'xx')); //xxxxa
console.log('a'.padEnd(5,'xx')); //axxxx
//如果用来补全的字符与原字符串,两者的长度之和超过了最大长度,则会截去超出位数的补全字符串
console.log('aa'.padStart(5,'xx')); //xxxaa
//省略第二个参数,默认使用空格补全长度
console.log('a'.padStart(5)); //' a'
4.字符串模板
字符串模板最简单的语法,是使用反引号(`)来包裹普通字符串
let a = 'hello'; console.log(a+', zhangsan'); //以前,我们这样做 console.log(`${a}, zhangsan`); //现在,我们这样做
我们不再需要使用 + 来向字符串插入变量。而是使用 ${params} 直接插入需要添加到字符串的位置。这种方式也叫字符串占位符,变量部分可以用JS的任意表达式进行替换。
5.标签模板
模板字符串的功能不仅仅是上面这些。它还可以紧跟在一个函数名后面,该函数将被调来处理这个字符串模板。这被称为“标签模板”功能。
标签模板其实并不是模板,而是函数调用的一种特殊形式。“标签”指的是函数,紧跟在函数名后面的字符串模板是它的参数。如果字符串模板里面有变量,会先将字符串模板处理成多个参数,再调用函数。
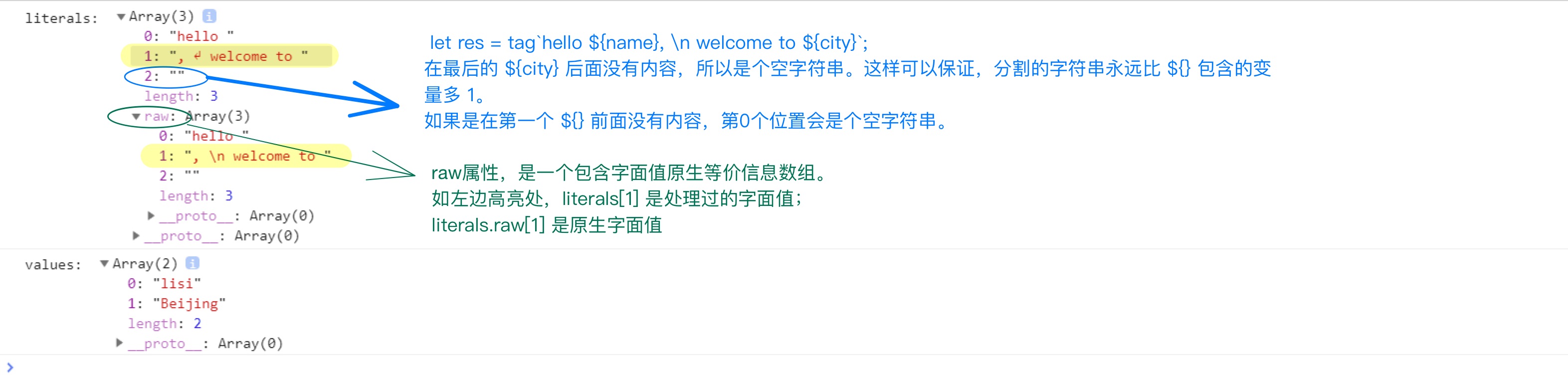
let name = 'lisi'; let city = 'Beijing' let res = tag`hello ${name}, welcome to ${city}`; function tag (literals, ...values){ console.log(`literals: `,literals); console.log(`values: `,values); }
运行结果:

第一个参数literals 是数组,包含被js解释过的字面量字符串, 第二个参数values 是每个替换位的解释值。数组 literals 的长度永远比 values 多1。