TabLayout的实现

安卓中实现以上选项卡的效果方式有很多种,TabHost,自定义控件(第三方库),RadioGroup等等。这里主要介绍Android Design库中的TabLayout的使用。TabLayout是安卓6.0之后出现的。
基本使用步骤:
一、
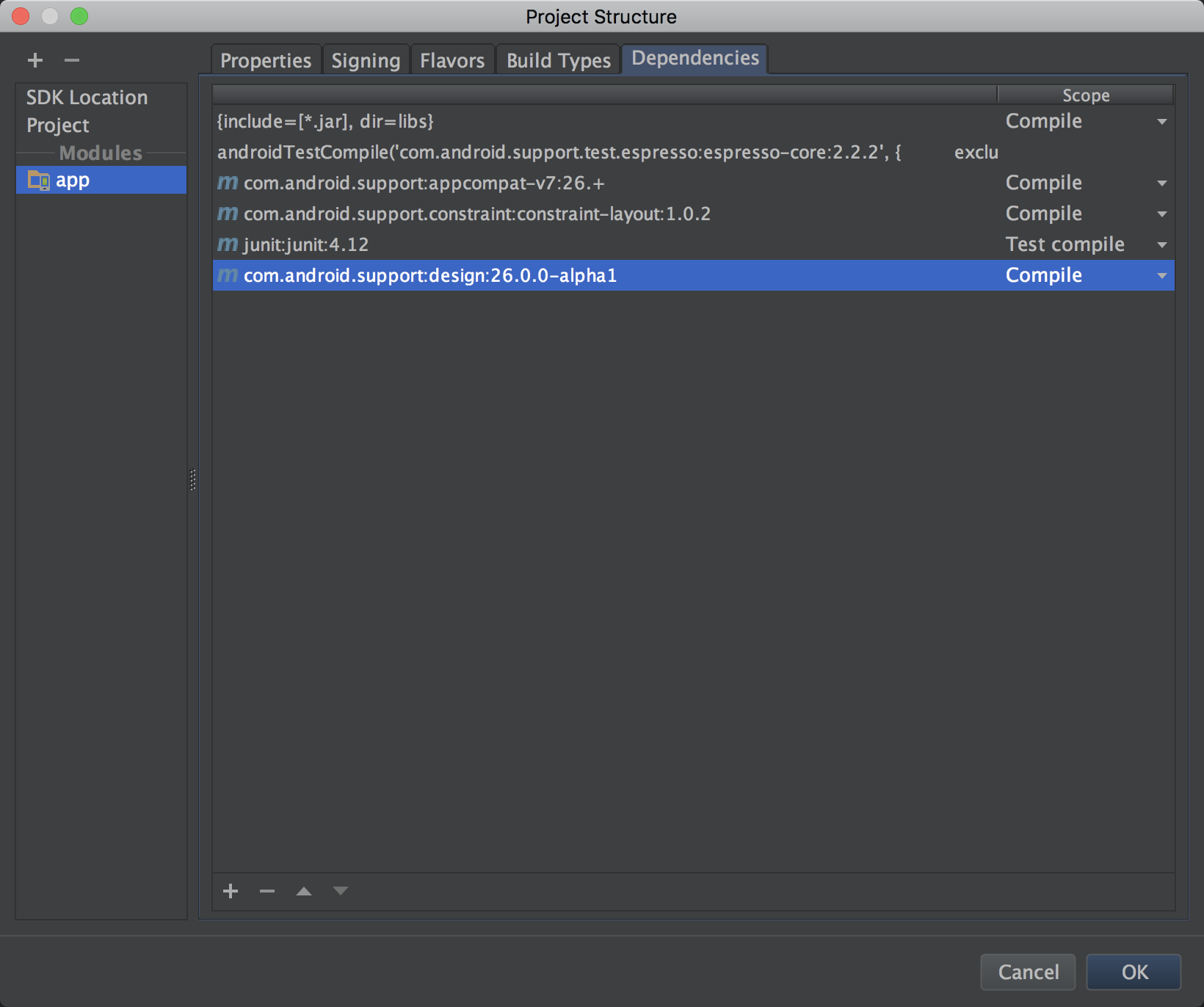
在Android Studio中可以直接引用design库,第一步当然是先引入这个库了,如下图:

二、
在布局中加入TabLayout控件
<android.support.design.widget.TabLayout
android:id="@+id/mytab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
></android.support.design.widget.TabLayout>
三、
在java代码中添加Tab实现选项卡效果
package com.contentprovide.liuliu.tablayout_demo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
TabLayout mytab;
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mytab = (TabLayout) findViewById(R.id.mytab);
mytab.addTab(mytab.newTab().setText("选项卡一").setIcon(R.mipmap.ic_launcher));
mytab.addTab(mytab.newTab().setText("选项卡二").setIcon(R.mipmap.ic_launcher));
mytab.addTab(mytab.newTab().setText("选项卡三").setIcon(R.mipmap.ic_launcher));
mytab.addTab(mytab.newTab().setText("选项卡四").setIcon(R.mipmap.ic_launcher));
mytab.addTab(mytab.newTab().setText("选项卡五").setIcon(R.mipmap.ic_launcher));
mytab.addTab(mytab.newTab().setText("选项卡六").setIcon(R.mipmap.ic_launcher));
}
}
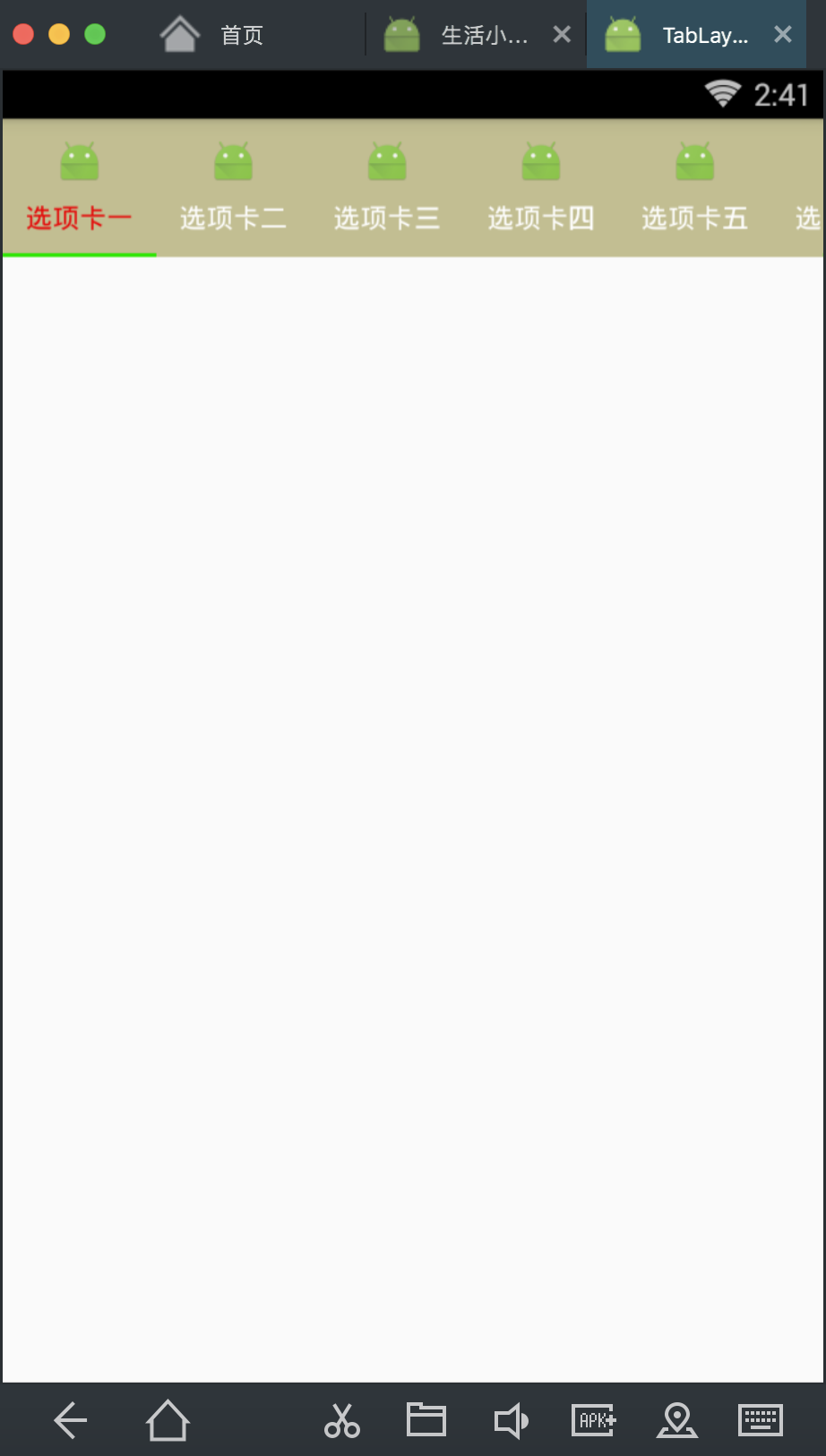
这三步完成已经初步实现选项卡效果了

接下来进一步的使用就是给选项卡加一些效果,让它看起来更好看
改变Tab颜色
设置字体默认颜色
app:tabTextColor="#ffffff"
设置字体被选中后的颜色
app:tabSelectedTextColor="#e40707"
设置指示器颜色
app:tabIndicatorColor="#30e407"
设置指示器高度(如果希望选项卡不显示指示器效果只需要把指示器高度设置为0就行了)
app:tabIndicatorHeight="2dp"
设置Tab背景颜色(作用效果和Background一样)
app:tabBackground="@color/colorye"
设置Tab滚动方式
可滚动
app:tabMode="scrollable"
固定
app:tabMode="fixed"
给Tab添加图标,在Java代码中实现
mytab.addTab(mytab.newTab().setText("选项卡一").setIcon(R.mipmap.ic_launcher)); mytab.addTab(mytab.newTab().setText("选项卡二").setIcon(R.mipmap.ic_launcher)); mytab.addTab(mytab.newTab().setText("选项卡三").setIcon(R.mipmap.ic_launcher)); mytab.addTab(mytab.newTab().setText("选项卡四").setIcon(R.mipmap.ic_launcher)); mytab.addTab(mytab.newTab().setText("选项卡五").setIcon(R.mipmap.ic_launcher)); mytab.addTab(mytab.newTab().setText("选项卡六").setIcon(R.mipmap.ic_launcher));
我设置完这些属性后的效果是这样的

TabLayout的监听事件
选中了某个tab的监听事件OnTabSelectedListener():
setOnTabSelectedListener()这个方法已经被抛弃了,现在一般使用addOnTabSelectedListener
mytab.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
// 添加选中Tab的逻辑
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
// 添加未选中Tab的逻辑
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
// 再次选中tab的逻辑
}
});
最后实用性比较强的是将TabLayout和ViewPager关联,这种使用方法比较灵活,在实际开发中一般都是这样配合使用
关联TabLayout和ViewPager只需要调用mytab.setupWithViewPager(mViewPager);
这里记录一下通过使用Fragment作为ViewPager的内容,再将ViewPager关联
步骤一、
在布局文件中TabLayout控件的下方添加ViewPager控件(如果需要选项卡位于底部实现类似QQ的那种效果,只需要把ViewPager控件放在TabLayout控件的上面就行了)
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:id="@+id/mViewPager"
></android.support.v4.view.ViewPager>
步骤二、
在Java代码中定义两个List集合,一个放TabLayout标题Title,一个放TabLayout内容Fragment
List<String> mTitle;
List<Fragment> mFragment;
给这两个集合添加内容
mTitle = new ArrayList<>();
mTitle.add("选项卡一");
mTitle.add("选项卡二");
mTitle.add("选项卡三");
mTitle.add("选项卡四");
mFragment = new ArrayList<>();
mFragment.add(new Fragment());
mFragment.add(new Fragment());
mFragment.add(new Fragment());
mFragment.add(new Fragment());
步骤三、
给ViewPager创建适配器,将Title和Fragment添加进ViewPager中
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
});
步骤四、
最后一步当然是将ViewPager和TabLayout关联起来了
mytab.setupWithViewPager(mViewPager);
全部代码如下
public class MainActivity extends AppCompatActivity {
TabLayout mytab;
ViewPager mViewPager;
List<String> mTitle;
List<Fragment> mFragment;
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mytab = (TabLayout) findViewById(R.id.mytab);
mViewPager = (ViewPager) findViewById(R.id.mViewPager);
mTitle = new ArrayList<>();
mTitle.add("选项卡一");
mTitle.add("选项卡二");
mTitle.add("选项卡三");
mTitle.add("选项卡四");
mFragment = new ArrayList<>();
mFragment.add(new Fragment());
mFragment.add(new Fragment());
mFragment.add(new Fragment());
mFragment.add(new Fragment());
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
@Override
public int getCount() {
return mFragment.size();
}
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
});
mytab.setupWithViewPager(mViewPager);
}
}
最后补充一点:最好给ViewPager添加上预加载,这样看起来的效果会好一点
预加载界面个数,表示你的预告加载的页面数量的个数,假设我设置为2,当前显示一个,预先加载两个个.这样你在移动前就已经加载了下一个界面,移动时就可以看到已经加载的界面了.
mViewPager.setOffscreenPageLimit(2);
今天做一个项目要实现选项卡的选项不但有文字还要有图片,并且选中的选项中的文字和图片要进行变色。
文字的相关用法上面都写了,但是ViewPager的适配器FragmentPagerAdapter没有和设置图片相关的方法,下面我就记录一下当TabLayout和Fragment和Viewpager进行绑定之后怎么给选项卡添加图片。
我们都知道使用完下面的方法之后TabLayout和ViewPager的绑定就已经完成了,选项卡的效果也已经实现了
tab.setupWithViewPager(mViewPager);
所以在我们需要给选项卡设置图片就需要把选项卡的内容给清空,使用下面的方法
tab.removeAllTabs();
现在我们有几个选项就做几个图片选择器(选择器的作用是当我们选中当前选项时,当前的图片会进行变色),做图片选择器的方法这里就不写了,我另外一篇博客里面有。
然后把这些图片选择器都放到一个集合当中去。
接下来就可以给选项卡设置文字和图片了,这里的方法和一开始写的是一样的。下面的tab是我自定义的TabLayout对象
TabLayout.Tab tt; for (int i = 0; i < 3; i++) { tt = tab.newTab(); tt.setText(Tab_title.get(i).toString()); tt.setIcon(getResources().getDrawable((Integer) Tab_Icon.get(i))); tab.addTab(tt, i); }
下面是实现效果