一.
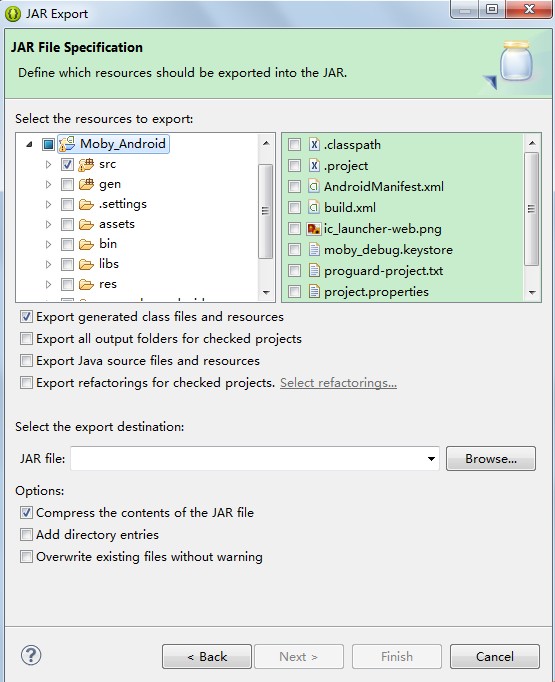
先说一下一般是动态布局最好,效率高,动态就是java写布局,这是 老外的专长,一般res目录是不能打包的,布局动态写,其余的就是图片什么的了,可以建一个assess文件夹,把图片放里面,打jar是可以打到jar里面的。打成jar一般会看着jar会大这样有的占内存不会引用,大家可以混淆,混淆之后会小一点,混淆也非常简单,大家在sdk安装工具里面找到tool工具里面,有一个工具,上网上搜一下就知道了,这我不想找那个文件了,导出jar也很简单和项目导出差不多看图1。

图1
这个图是,导出是切记选中的不是项目名,因为一个项目导成jar好多文件不能用,这个时候选src导出,有assess文件的话,在选。看图2

图2
这样就行了,选一个要导出地址。一直next就可以了。
二.下面说第二种方式。通过反射
①
package com.example.activitylibrary;
import android.content.Context;
/**
* 根据资源的名字获取其ID值
*
*/
public class MResource {
public static int getIdByName(Context context, String className, String name) {
String packageName = context.getPackageName();
Class r = null;
int id = 0;
try {
r = Class.forName(packageName + ".R");
Class[] classes = r.getClasses();
Class desireClass = null;
for (int i = 0; i < classes.length; ++i) {
if (classes[i].getName().split("\$")[1].equals(className)) {
desireClass = classes[i];
break;
}
}
if (desireClass != null)
id = desireClass.getField(name).getInt(desireClass);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (IllegalArgumentException e) {
e.printStackTrace();
} catch (SecurityException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
return id;
}
}
这样通过拿到R文件。
②
第一个activity
package com.example.activitylibrary;
import android.R;
import android.app.Activity;
import android.content.Intent;
import android.media.Image;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class LibraryActivity extends Activity implements OnClickListener{
String msg = "我是jar包的Activity";
private ImageButton mImageView;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(MResource.getIdByName(getApplication(), "layout", "activity_main"));
TextView mTextView = (TextView) findViewById(MResource.getIdByName(getApplication(), "id", "textView1"));
mTextView.setText(msg);
mButton = (Button) findViewById(MResource.getIdByName(getApplication(), "id", "button1"));
mButton.setText(msg);
mImageView = (ImageButton) findViewById(MResource.getIdByName(getApplication(), "id", "imageButton"));
initDate();
}
private void initDate() {
mImageView.setOnClickListener(this);
mButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int viewId = v.getId();
if(viewId == MResource.getIdByName(getApplication(), "id", "imageButton")){
Intent intent = new Intent(LibraryActivity.this,WStartActivity.class);
startActivity(intent);
return;
}
if(viewId == MResource.getIdByName(getApplication(), "id", "button1")){
Toast.makeText(getApplicationContext(), "你点击了", Toast.LENGTH_SHORT).show();
return;
}
}
}
③第二个activity
package com.example.activitylibrary;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class WStartActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(MResource.getIdByName(getApplication(), "layout", "start_activity_main"));
String msg = "我是点击图片跳转的过来的";
TextView mTextView = (TextView) findViewById(MResource.getIdByName(getApplication(), "id", "textView2"));
mTextView.setText(msg);
}
}
布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/button1" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/textView1"
android:layout_marginTop="28dp"
android:src="@drawable/ic_launcher" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:layout_marginRight="3dp"
android:src="@drawable/icon_education_tap" />
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/button1" />
</RelativeLayout>
然后把个这些打成jar
写一个项目把布局和图片不知到对应项目里的文件夹下。
这样调用
package com.example.androidlibraryinvoke;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button mButton = (Button) findViewById(R.id.button1);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClassName(getApplication(), "com.example.activitylibrary.LibraryActivity");
startActivity(intent);
}
});
}
}
这样一切就OK了。注意必须是你在jar包文件里的布局和图片放到你新建项目文件里。
三.还有一种方式,不过这种方式只能通过引用方式,写成Library不能打成jar,这种方式也比较简单。