To be honest, after I finished the teacher's lecture, I didn't quite understand the two topics (maybe due to the fast speed of teaching or something else). So I searched for some simple corresponding codes to get further understanding.
Following are something that I tried.
--------LINQ--------
part.1

The first part is the definition of the Customer, with three class member variables FirstName, LastName, EmailAddress, and an overrided member function ToString() to show the whole info of a customer.

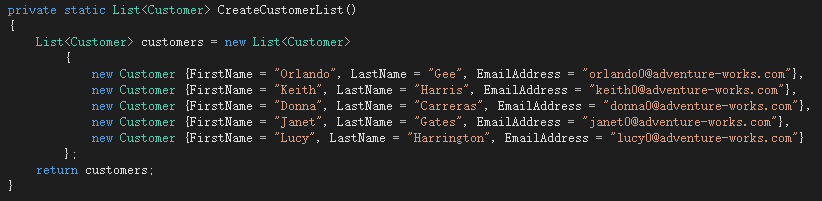
The second part is about the function CreateCustomerList(), which constructs a list of customers with initial values. As we can see, there are five customers with different names and email address seperately.

The two parts above are in fact preparation for LINQ implementation. And this last part in Main() shows how LINQ works.
After creating a list of customers, here comes LINQ. Those several lines mean to select the customer from the list whose FirstName is "Donna" and then to store the record into the result.
Then, make a subtle change to the content of the list, so that there are two customers whose FirstName is "Donna". And the result of the selection is changed automatically along with the change of the list, as we can verify in the following output.

--------XML--------
This time, I still used the first two parts of codes above to define a class of a customer and a list of customers. Then I made a change in Main() function.

First, create an xmlDocument and add an xmlElement as the rootelement of the document.
Then, in the foreach loop, create a customerElement for each customer of the list. To hold their info, we have another three xmlElements appended to the customerElement. To fill the content of each element, we can use InnerText. At the end of the loop, it's necessary to append each customerElement to the root.
As for the output, to see the structure of the xmlDocument more clearly, I put it into an .txt file, and then post it as following.
<Customers>
<Customer>
<FirstName>Orlando</FirstName>
<LastName>Gee</LastName>
<EmailAddress>orlando0@adventure-works.com</EmailAddress>
</Customer>
<Customer>
<FirstName>Keith</FirstName>
<LastName>Harris</LastName>
<EmailAddress>keith0@adventure-works.com</EmailAddress>
</Customer>
<Customer>
<FirstName>Donna</FirstName>
<LastName>Carreras</LastName>
<EmailAddress>donna0@adventure-works.com</EmailAddress>
</Customer>
<Customer>
<FirstName>Janet</FirstName>
<LastName>Gates</LastName>
<EmailAddress>janet0@adventure-works.com</EmailAddress>
</Customer>
<Customer>
<FirstName>Lucy</FirstName>
<LastName>Harrington</LastName>
<EmailAddress>lucy0@adventure-works.com</EmailAddress>
</Customer>
</Customers>
请按任意键继续. . .
So,,, that's all.
--------------------END & TO BE CONTINUED-----------------------