
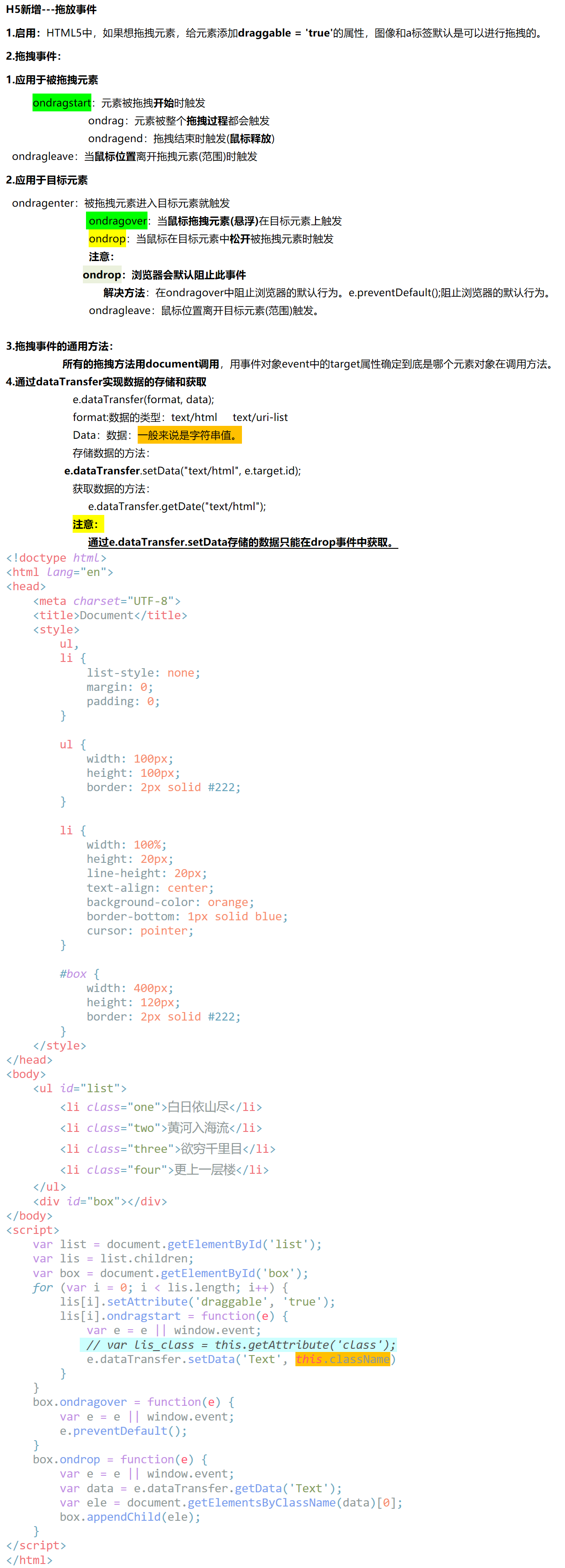
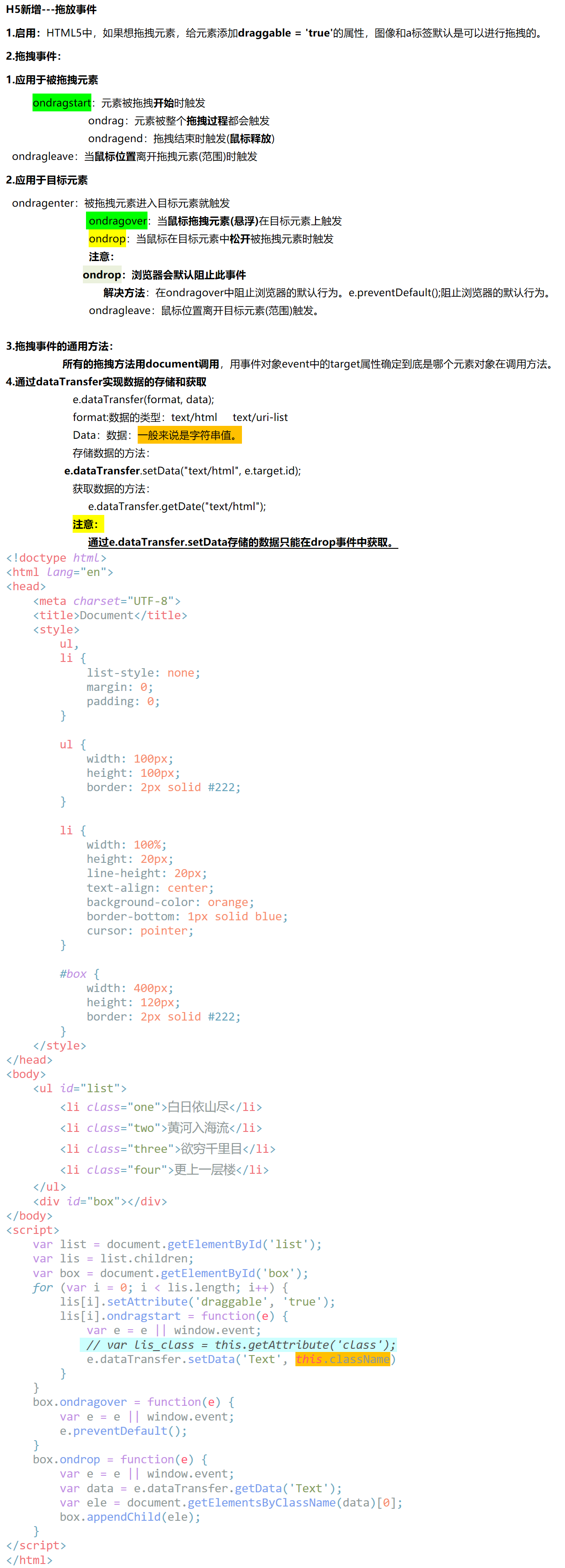
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul,
li {
list-style: none;
margin: 0;
padding: 0;
}
ul {
100px;
height: 100px;
border: 2px solid #222;
}
li {
100%;
height: 20px;
line-height: 20px;
text-align: center;
background-color: orange;
border-bottom: 1px solid blue;
cursor: pointer;
}
#box {
400px;
height: 120px;
border: 2px solid #222;
}
</style>
</head>
<body>
<ul id="list">
<li class="one">白日依山尽</li>
<li class="two">黄河入海流</li>
<li class="three">欲穷千里目</li>
<li class="four">更上一层楼</li>
</ul>
<div id="box"></div>
</body>
<script>
var list = document.getElementById('list');
var lis = list.children;
var box = document.getElementById('box');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('draggable', 'true');
lis[i].ondragstart = function(e) {
var e = e || window.event;
// var lis_class = this.getAttribute('class');
e.dataTransfer.setData('Text', this.className)
}
}
box.ondragover = function(e) {
var e = e || window.event;
e.preventDefault();
}
box.ondrop = function(e) {
var e = e || window.event;
var data = e.dataTransfer.getData('Text');
var ele = document.getElementsByClassName(data)[0];
box.appendChild(ele);
}
</script>
</html>