今天是我们团队“Hello World!”团队第三周召开的第三次会议。博客内容:
一、会议时间
二、会议地点
三、会议成员
四、会议内容
五、todo list
六、会议照片
七、燃尽图
八、代码地址
一、会议时间
2017年10月29日 10:30-11:17
二、会议地点:
一食堂二楼第二排第三张桌子
三、会议成员
陈建宇(组长):博客地址:http://www.cnblogs.com/chjy/
方铭: 博客地址:http://www.cnblogs.com/Mingezi/
刘成志: 博客地址:http://www.cnblogs.com/cherishcherry/
黄泽宇: 博客地址:http://www.cnblogs.com/ddzchild/
贾男男(我): 博客地址:http://www.cnblogs.com/lynlyn/
阚博文: 博客地址:http://www.cnblogs.com/zbwd666/
刘淑霞: 博客地址:http://www.cnblogs.com/liusx0303/
四、会议内容
1.昨天的成绩:
(1)继续完成组长分配的代码任务。
(2)画GUI原型。
2.今日计划:
(1)各组员继续完成分配给自己的代码任务。
(2)各组员提出当前编码过程中遇到的的难点和问题,并进行及时的沟通,组长整合代码。
(3)继续画GUI原型。
3.遇到的难点 亮点
一些没有Java基础的组员编码进度稍慢
五、todo list
| 已完成任务 |
未完成任务 |
| 1.更换选题 2.确定了开发语言与环境 3.确定了项目名称 4.确定了项目基本功能 5.讨 论了视频拍摄基本内容 6.讨论使用人群 7.项目亮点突破 8.视频脚本编写与拍摄及后期制作 9.讨论明天课上的作品展示思路。 11.搭建游戏开发环境 12.视频发布总结 13.整理前期游戏功能分析材料 14.学习了GUI编程的基本模式 15.整理了前期游戏功能分析材料 16.用Java写一个Windows窗口,熟悉窗口控件的使用 17.完成剩余基本功能 18.确立游戏奖励机制 19.同类型软件对比调查 20.制定阿尔法发布要实现的基本功能 21.制作阿尔法发布空天猎的GUI Prototype 22.学习游戏开发知识和技能 23.分配编程任务 24.写出阿尔法发布空天猎的功能说明书 |
1.设计游戏亮点具体实施环节
2.优化界面提高游戏稳定性 3.代码编写任务4.陈建宇个人编码任务(1) 5.陈建宇个人编码任务(2) 6.黄泽宇个人编码任务 7.方铭个人编码任务 8.刘成志个人编码任务 9.刘淑霞个人编码任务 10.阚博文个人编码任务 11.贾男男个人编码任务 |
六、工作照片
拍照人是组员阚博文同学。

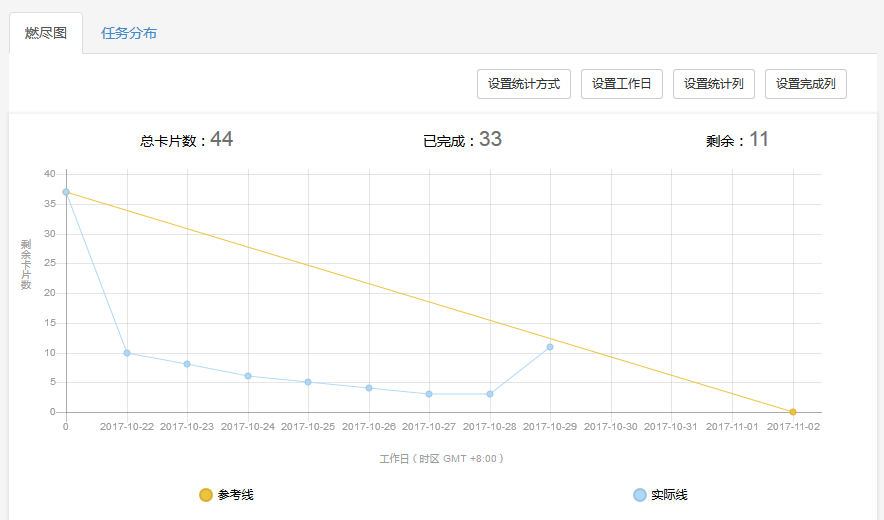
七、燃尽图

八、代码地址
git地址://git.coding.net/lynlynyess/Hello-World.git
(Music音效部分代码)