引子
之前也自己陆陆续续地学了一些web方面的知识,包括前段和后端都有涉及到,自己也比较感兴趣,感谢peter老师,愿意无偿提供从零开始的教学,之前也看过peter老师的一些视频,节奏非常适合我,决心跟着peter老师系统地学习一遍。感谢peter!
1.CSS:层叠样式表
CSS,层叠样式表,层叠的意思是,作用域的范围越小则优先级越高,就像把样式一层一层叠起来。
通过建立CSS可以控制网页的样式,并且可以使内容和样式分离,这样更加便于管理样式,之前看过一个文章,当样式特别复杂的时候,用面向对象的思想来控制样式,非常有效。
为了使得CSS在网页中生效,需要在head标签中添加link:
<link rel="stylesheet" href="main.css">
main.css可以用相对路径(如上所示就是指在html文件的相同目录下)表示文件的位置。
CSS文件内容可以以一个标签开头,大括号里面的内容是该标签的样式,也可以是.class或者#id开头,用来精确控制样式:
body{
background: orange;
}
h1{
background: white;
color: green;
text-align: center;
}
以上内容可以发现虽然h1标签在body内,但是h1的样式还是以h1为准,因为h1的作用域更加小,表达的内容更加精确。
2.行内元素和块元素
html页面上的元素有两种:块级元素、行内元素(内联元素)
块元素:如h1等标签代表的元素,一行中只能有一个元素,如果有第二个块元素,则会另起一行;
行内元素:如i等表示格式的元素,同一行中可以有多个元素,如果出现第二个元素,并且一行没有满,则会跟着第一个元素出现在同一行中。
通过Chrom等浏览器的开发者工具:审查元素,可以查看到页面中的每个元素的详细信息,并且可以实时查看或者更改元素的样式,非常方便。
3.块元素的盒子模型

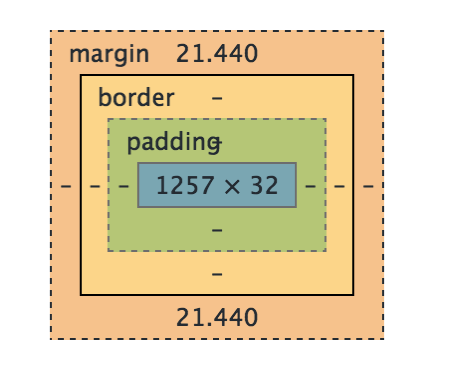
如上图所示,每个块元素都是这样的盒子模型占据网页空间。每个盒子模型由content、padding、border、margin组成,通过设置可以改变每个填充部分的宽度、颜色、填充形式等;
对块元素设置宽度和高度,改变的是content的高度和宽度。
4.元素的class和id
通过对元素设置class和id,可以更加精确地控制元素的样式。
对标签添加class属性,可以让元素继承某个class的所有格式,同一个class可以在多个元素上出现,
对标签添加id属性,可以给元素单独设置属性,同一个id只能是一个元素。
class和id一样遵循层叠原则,更加精确的id往往具有更高的优先级:
.welcome{
color: blue;
font-weight: bold;
}
#first_text{
font-weight: normal;
}
如上样式,如果一个p既有class=“welcome”属性,又有id=“first_text”属性,则他的样式为蓝色非粗体。
5.通过css设置块元素位置
了解了块元素的组成结构之后,通过设置块元素的margin,可以轻松调整块元素的位置
margin: 10px 20px 30px 40px 通过设置4个数值可以分别对上右下左(顺时针方向)四个边距进行调整;
margin: 10px 20px 通过设置两个数值,则这两个数值会被循环两次,得到四个边距值;
margin: 10px 同理,如果只设置了一个值,则会循环四次,得到四个边距值;
如果设置三个值,则会将第二个值同时用于左右方向;
除了用margin同时设置外,还可以单独设置margin-left、margin-right、margin-top、margin-bottom
如果要设置居中,则将左右margin设置为auto就能简单实现
padding、border同理