浏览器
功能:将用户需要的web资源显示出来。这些资源格式:HTML、PDF、image等
页面生成过程:
1.输入网址
2.DNS解析查询IP
3.浏览器项web服务器发送HTTP请求(三次握手四次挥手)
4.网站服务的永久重定向响应301;
为什么有永久重定向301:
-
- 若同一个地址对应不同网址,不利于搜索引擎排名,使用定向,搜索引擎可以将不同的网址归属到同一地址。
- 用不同的地址会造成缓存友好性变差。当一个页面有好几个名字时,它可能会在缓存里出现好几次。
5.浏览器跟踪重定向地址
6.服务器处理请求
7.服务器返回HTML响应
8.浏览器显示HTML
9.浏览器发送请求,获取HTML中的内容,比如CSSJS、图片等资源文件。这些文件的读取过程同HTML文件的获取过程,DNS解析到显示,但是不同的是,静态资源可以通过浏览器进行缓存。过程如下:

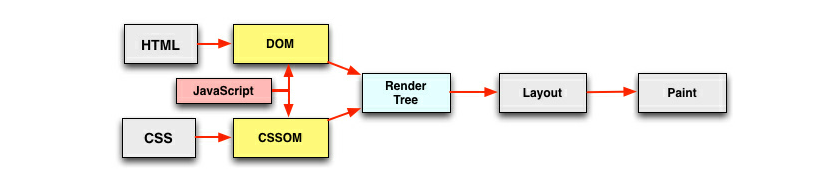
注:三者关系:html是主体,装载各种dom元素;css用来装饰dom元素;javascript控制dom元素。
- 将HTML构建DOM树:(Document Object Model 文档对象模型),构建过程是深度遍历的过程,当前节点的所有子节点都够建好后才去遍历下一个兄弟节点。
- 将CSS解析构造CSSOM
- 根据DOM和CSSOM构造渲染树RenderTree。浏览器可以通过渲染树知道网页中各节点及节点的CSS定义及个基点的从属关系。
- Layout,计算节点布局
- 绘制:遍历render树,使用UI后端层绘制每个节点。
10.浏览器发送异步(AJAX)请求。
https://blog.csdn.net/sinat_23224827/article/details/48933729
浏览器主要组件
用户界面:地址栏、书签目录等主窗口外其他部分
渲染引擎:显示请求的内容,如解析html、css,并将解析结果显示出来
浏览器引擎:查询及操作渲染引擎的接口
网络:用来完成网络调用,如:HTTP请求,具有平台无关性
JS解释器:解析JS代码
UI后端:用于绘制基本组件,如组合选择框及对话框等
数据存储:H5定义了轻量级的web database(轻量级客户端存储技术)
影响页面渲染
css从右向左匹配,所以dom深度尽量要浅,减少inline javascript、css的数量
JS的位置:如果在解析HTML的时候遇到js会阻塞页面渲染,所以应该将所有的js放在页面底部,即body闭合标签前,确保在脚本执行前页面已经完成了页面渲染。